JS构建页面的DOM节点结构的实现代码
小提示:
关于数组的concat和push方法。
两者的区别主要有:
concat是连接数组,不会修改原数组,返回值为连接后的数组,与push的重要区别是concat会展开数组的第一层子数组
push是添加数组元素。就地修改原数组,返回值为添加的新项,push不会展开传入的数组。
var a = [1,2,3,4];
var b = [4,5,6,7];
var c = a.push(b);
var d = a.concat(b);
console.log('a',a);
console.log('b',b);
console.log('c',c);
console.log('d',d);
//输出:
a [1,2,3,4,[4,5,6,7]]//没有展开
b [4,5,6,7]
c 5//push返回新添加的项
d [1,2,3,4,[4,5,6,7],4,5,6,7]//push未展开,concat展开
首先遍历DOM树,然后构建,结果保存形为
{
key_1:[{key_1_1:value_1},{key_1_1:value_1},{key_2_1:value_2}],
key_2:[],
key_3:[],
key_4:[],
}
的结构
本来想用json格式的,可是要么有重复,要么得嵌套,所以改用对象嵌套数组。
获取了结构之后,节点树基本也就确定了,直接构造成树形菜单就可以了。
当然,还是构成简单的树形菜单,见 http://www.glzy8.com/article/29100.htm
遍历和构建的函数如下:
//遍历节点
function walkDom(el){
var c = el.firstChild;
var retObj = {};
var array = [];
while(c !== null){//这里只是返回了元素节点,没有节点就是个空数组
if(c.nodeType == 1){
array.push(walkDom(c));
}
c = c.nextSibling;
}
retObj[el.tagName] = array;
return retObj;
} //构建树形 function createTree(tree){
var array = [];
for(var key in tree){
array.push('<li><h3>');
array.push(key.toLowerCase());
array.push('</h3>');
if(tree[key].length != 0){
array.push('<ul>');
for(var i = 0; i < tree[key].length; i++){
array = array.concat(createTree(tree[key][i]));
}
array.push('</ul>');
}
array.push('</li>');
}
return array;
}
下面是一个demo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0;}
body{ line-height: 24px; font-size: 12px;}
ul{ list-style: none;}
ul li{ padding-left: 30px;}
</style>
</head>
<body>
<div id="header">头部</div>
<div id="container">
<h2>第一部分</h2>
<form action="" id="form_1">
<p><label>姓名:</label><input type="text" /></p>
<p><label>年龄:</label><input type="text" /></p>
<p><input type="submit" value="提交"/></p>
</form>
<form action="">
<p><label>手机:</label><input type="text" /></p>
<p><label>邮编:</label><input type="text" /></p>
<p><input type="submit" value="保存"/></p>
</form>
</div>
<div id="footer">脚部</div>
<script type="text/javascript">
//遍历节点
function walkDom(el){
var c = el.firstChild;
var retObj = {};
var array = [];
while(c !== null){//这里只是返回了元素节点,没有节点就是个空数组
if(c.nodeType == 1){
array.push(walkDom(c));
}
c = c.nextSibling;
}
retObj[el.tagName] = array;
return retObj;
}
function createTree(tree){//构建树形
var array = [];
for(var key in tree){
array.push('<li><h3>');
array.push(key.toLowerCase());
array.push('</h3>');
if(tree[key].length != 0){
array.push('<ul>');
for(var i = 0; i < tree[key].length; i++){
array = array.concat(createTree(tree[key][i]));
}
array.push('</ul>');
}
array.push('</li>');
}
return array;
}
var tree = walkDom(document.body);
var ul = document.createElement('ul');
ul.innerHTML = createTree(tree).join('');
document.body.appendChild(ul);
</script>
</body>
</html>
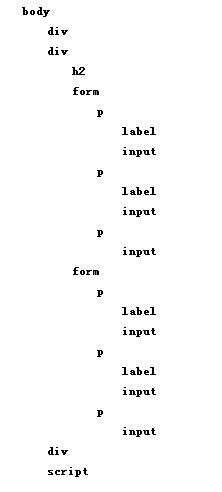
结果如下(未美化):