Javascript图像处理—图像形态学(膨胀与腐蚀)
上一篇文章,我们讲解了图像处理中的阈值函数,这一篇文章我们来做膨胀和腐蚀函数。
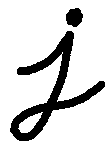
膨胀与腐蚀说概念可能很难解释,我们来看图,首先是原图:

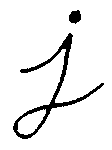
膨胀以后会变成这样:

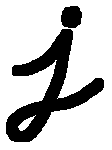
腐蚀以后则会变成这样:

看起来可能有些莫名其妙,明明是膨胀,为什么字反而变细了,而明明是腐蚀,为什么字反而变粗了。
实际上,所谓膨胀应该指:
较亮色块膨胀。
而所谓腐蚀应该指:
较亮色块腐蚀。
上面图里面,由于背景白色是较亮色块,所以膨胀时就把黑色较暗色块的字压扁了……相反腐蚀时,字就吸水膨胀了……
用数学公式表示就是:

实现说白了就是在指定大小的内核里找最暗或者最亮的像素点,并用该点替换掉内核锚点上的像素。
首先我们来实现膨胀dilate函数。
var dilate = function(__src, __size, __borderType, __dst){
__src || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == "CV_RGBA"){
var width = __src.col,
height = __src.row,
size = __size || 3,
dst = __dst || new Mat(height, width, CV_RGBA),
dstData = dst.data;
var start = size >> 1;
var withBorderMat = copyMakeBorder(__src, start, start, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newOffset, total, nowX, offsetY, offsetI, nowOffset, i, j;
if(size & 1 === 0){
error(arguments.callee, UNSPPORT_SIZE/* {line} */);
return __src;
}
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;){
newOffset = 0;
total = 0;
for(y = size; y--;){
offsetY = (y + i) * mWidth * 4;
for(x = size; x--;){
nowX = (x + j) * 4;
nowOffset = offsetY + nowX;
(mData[nowOffset] + mData[nowOffset + 1] + mData[nowOffset + 2] > total) && (total = mData[nowOffset] + mData[nowOffset + 1] + mData[nowOffset + 2]) && (newOffset = nowOffset);
}
}
dstData[(j + offsetI) * 4] = mData[newOffset];
dstData[(j + offsetI) * 4 + 1] = mData[newOffset + 1];
dstData[(j + offsetI) * 4 + 2] = mData[newOffset + 2];
dstData[(j + offsetI) * 4 + 3] = mData[newOffset + 3];
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst;
};
这行代码里面,我们先用RGB的数值和与上一个最大值total对比,然后如果新的值比较大,就把新的值赋给total,并把新的偏移量newOffset赋值当前偏移量nowOffset。
然后整个内核大小的面积循环完了就可以找到一个最大的total以及对应的偏移量newOffset。就可以赋值了:
dstData[(j + offsetI) * 4] = mData[newOffset];
dstData[(j + offsetI) * 4 + 1] = mData[newOffset + 1];
dstData[(j + offsetI) * 4 + 2] = mData[newOffset + 2];
dstData[(j + offsetI) * 4 + 3] = mData[newOffset + 3];
那么腐蚀erode函数则相反,找一个最小的值就行了。
var erode = function(__src, __size, __borderType, __dst){
__src || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == "CV_RGBA"){
var width = __src.col,
height = __src.row,
size = __size || 3,
dst = __dst || new Mat(height, width, CV_RGBA),
dstData = dst.data;
var start = size >> 1;
var withBorderMat = copyMakeBorder(__src, start, start, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newOffset, total, nowX, offsetY, offsetI, nowOffset, i, j;
if(size & 1 === 0){
error(arguments.callee, UNSPPORT_SIZE/* {line} */);
return __src;
}
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;){
newOffset = 0;
total = 765;
for(y = size; y--;){
offsetY = (y + i) * mWidth * 4;
for(x = size; x--;){
nowX = (x + j) * 4;
nowOffset = offsetY + nowX;
(mData[nowOffset] + mData[nowOffset + 1] + mData[nowOffset + 2] < total) && (total = mData[nowOffset] + mData[nowOffset + 1] + mData[nowOffset + 2]) && (newOffset = nowOffset);
}
}
dstData[(j + offsetI) * 4] = mData[newOffset];
dstData[(j + offsetI) * 4 + 1] = mData[newOffset + 1];
dstData[(j + offsetI) * 4 + 2] = mData[newOffset + 2];
dstData[(j + offsetI) * 4 + 3] = mData[newOffset + 3];
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst;
};
效果

