父节点获取子节点的字符串示例代码
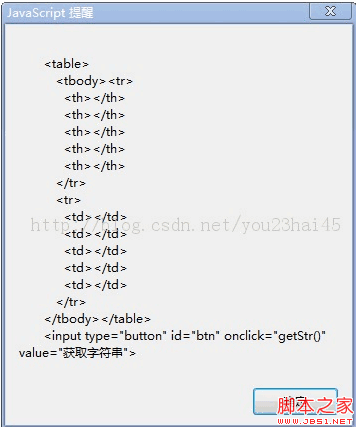
1、JavaScript方法:document.getElementById("id").innerHTML;
(1)实例说明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取HTML中的子项</title>
<script type="text/javascript">
function getStr()
{
var str = document.getElementById("div_child").innerHTML;
alert(str);
}
</script>
</head>
<body>
<div id="div_child">
<table>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<input type="button" id="btn" onclick="getStr()" value="获取字符串"/>
</div>
</body>
</html>
(2)点击按钮后,弹出信息

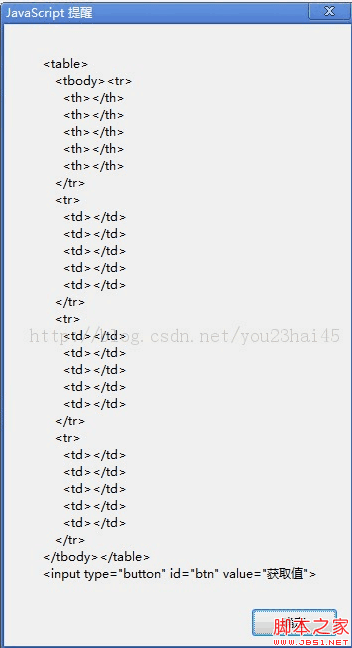
2、jQuery中的方法:$("#id").html()
(1)实例说明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery中父节点获取子节点字符串</title>
<script type="text/javascript" src="jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
var str = $("#div_child").html();
alert(str);
});
});
</script>
</head>
<body>
<div id="div_child">
<table>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<input type="button" id="btn" value="获取值"/>
</div>
</body>
</html>
(2)运行结果