你必须知道的Javascript知识点之
var intervalBody = function(){
console.log('interval');
}
var startInterval = function(){
setInterval(intervalBody,1000);
}
var timeoutBody = function(){
console.log('timeout');
}
var startTimeout = function(){
setTimeout(timeoutBody,1000);
}
var sleep = function(second){
var current = new Date().setSeconds(new Date().getSeconds() + second);
while(new Date() < current){ }
}
startInterval();
startTimeout();
sleep(2);
console.log('sleep once');
sleep(2);
console.log('sleep again');
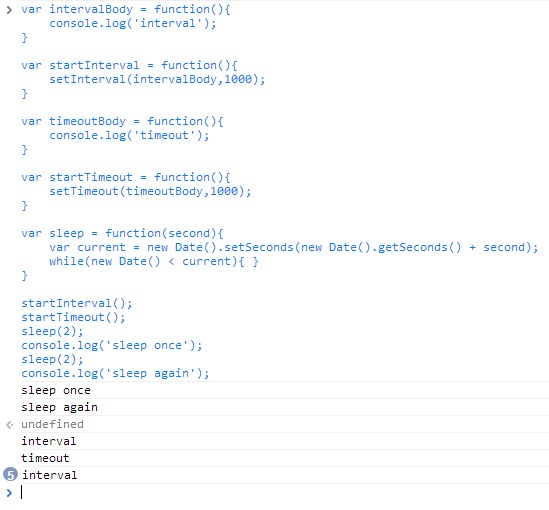
执行结果


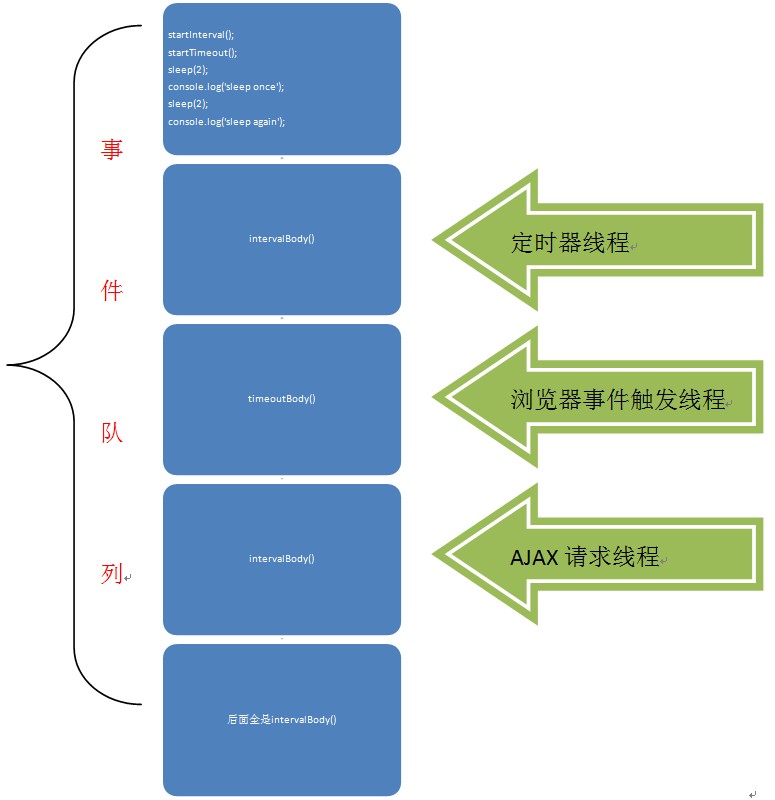
事件驱动的单线程模型,所有javascript的代码都在一个线程中执行,javascript线程从事件队列中一次取出一个事件进行执行。
规则2宿主中除了javascript线程外,还有定时器线程(setInterval和setTimeout会触发这两个线程执行)、浏览器事件触发线程(这个线程会触发onclick、onmousemove和其它浏览器事件)、AJAX请求线程;所有这些线程触发的事件(回调)都会加入到事件队列的尾部。
规则3当浏览器加载完html文档后,会将当前html的所有的js代码作为事件队列的第一个事件,其它线程触发的事件(回调)都会加入到事件队列的尾部。

setTimeout和setInterval中的回调的执行时间肯定是大于为其指定的秒数。
浏览器渲染线程假如javascript执行线程执行了A事件,在A事件执行的过程中修改了DOM,这些DOM的修改不会立即反应到界面上,而是当A事件执行完毕后,javascript线程会被阻塞,这时浏览器渲染线程会渲染DOM的修改结果,等浏览器渲染线程执行完毕后,javascript线程才继续运行。
代码示例
var sleep = function(second){
var current = new Date().setSeconds(new Date().getSeconds() + second);
while(new Date() < current){ }
}
document.body.innerHTML = '段光伟';
sleep(5);