jQuery表格排序组件-tablesorter使用示例
一、引入文件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.tablesorter.js"></script>
<!-- 引入以下样式则表头出现排序图标,同时引入图片 -->
<link href="css/style.css" rel="stylesheet" type="text/css" >
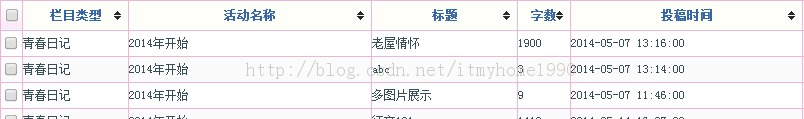
效果如图:

二、标准的HTML表格,必须包括thead和tbody标签
<table id="myTable" class="tablesorter">
<thead>
<tr>
<th>Name</th>
<th>Sex</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<tr>
<td>zhangsan</td>
<td>boy</td>
<td>beijing</td>
</tr>
<tr>
<td>lisi</td>
<td>girl</td>
<td>shanghai</td>
</tr>
<tr>
...略
</tr>
</tbody>
</table>
三、设置table可排序
$(document).ready(function(){
//第一列不进行排序(索引从0开始)
$.tablesorter.defaults.headers = {0: {sorter: false}};
$(".tablesorter").tablesorter();
});
官方文档:http://tablesorter.com/docs/
补充说明:
在使用过程遇到的一个问题,我的表格数据是通过ajax获取的,首页进行排序的时候没问题
当进行下一页排序的时候,会把上页的数据也重新显示出来,解决这个问题可以在你ajax获取数据之后
触发"update"事件,代码如下:
$(".tablesorter").trigger("update");
以上问题着实头疼了很久,刚开始用的官网上的Pager plugin,发现这个不太合适。
又网上查资料 整理以下代码:
$(".tablesorter tbody tr").addClass("delete");
$(".tablesorter tbody tr.delete").remove();
$("table tbody").append(html);
$(".tablesorter").trigger("appendCache");
$(".tablesorter").trigger("update");
$(".tablesorter").trigger("sorton",[[[2,1],[0,0]]]);
于是都用上了,久经测试 发现只有$(".tablesorter").trigger("update");这一句能解决问题
其他的不知道是什么东东。
所需文件下载地址:http://xiazai.glzy8.com/201405/yuanma/jquery.tablesorter.zip
style.css及图片在themes\blue路径下。