node+express+jade制作简单网站指南
1.建立工程文件夹:my_jade
2.下载express和jade包到本地.我个人不喜欢下载成全局的,我喜欢下到工程文件夹中去.
3.建立相关的文件夹和文件.

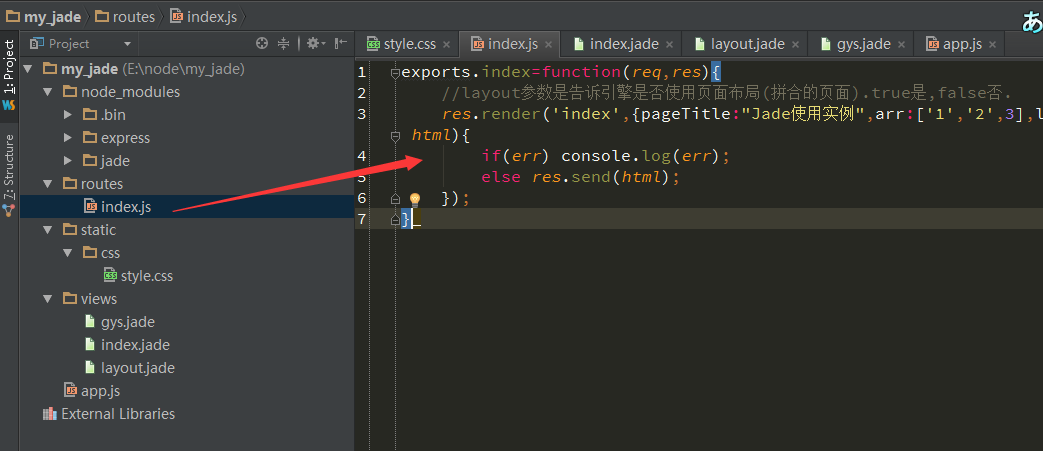
index.js:

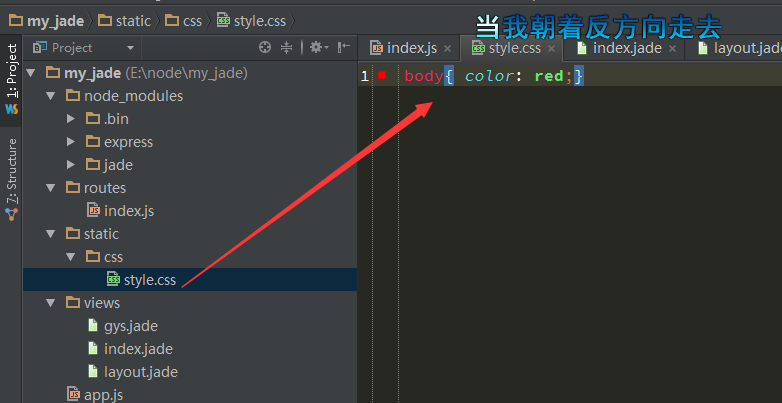
style.css

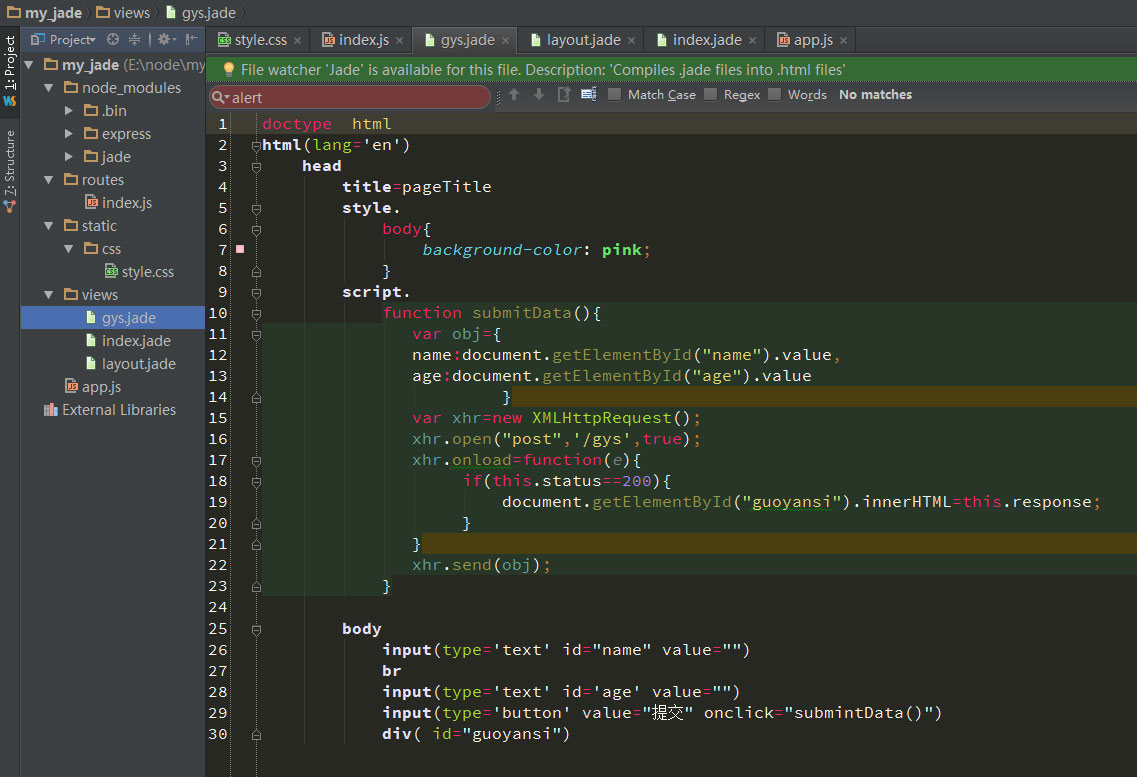
gys.jade代码:

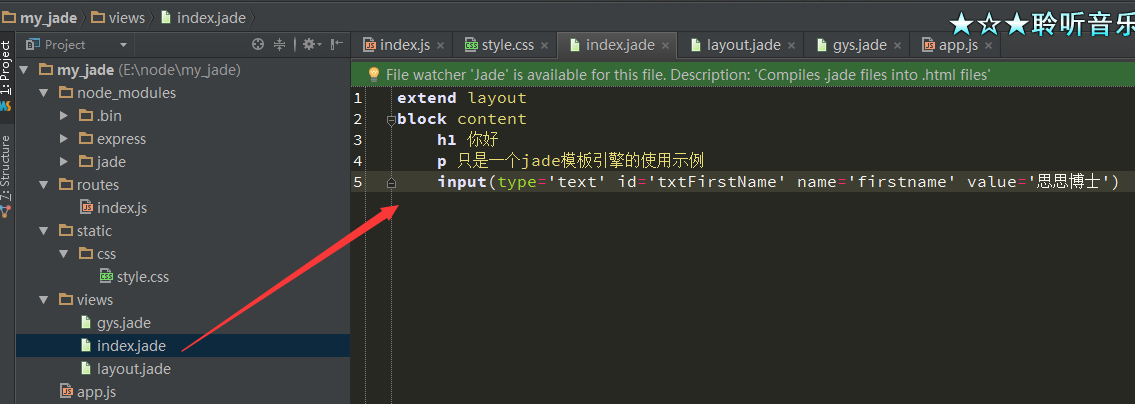
index.jade:

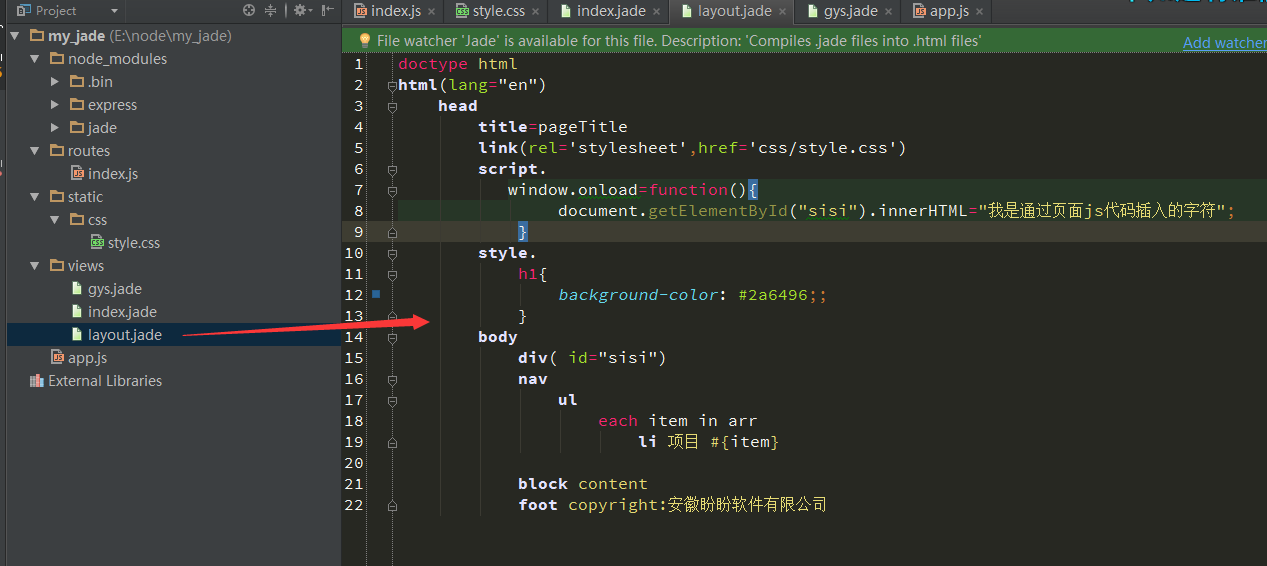
layout.jade

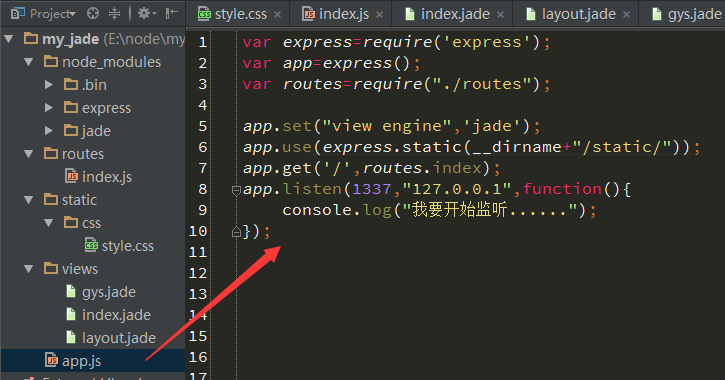
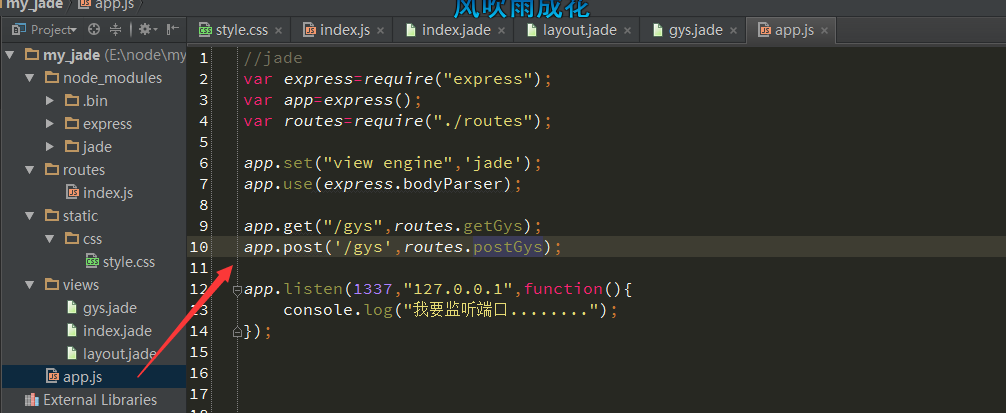
app.js

运行app.js:node app.js;
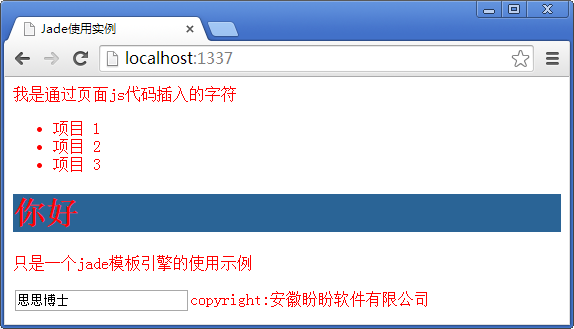
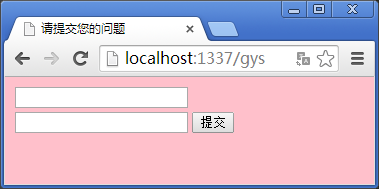
在浏览器中预览:

在看一个不使用页面布局的例子:
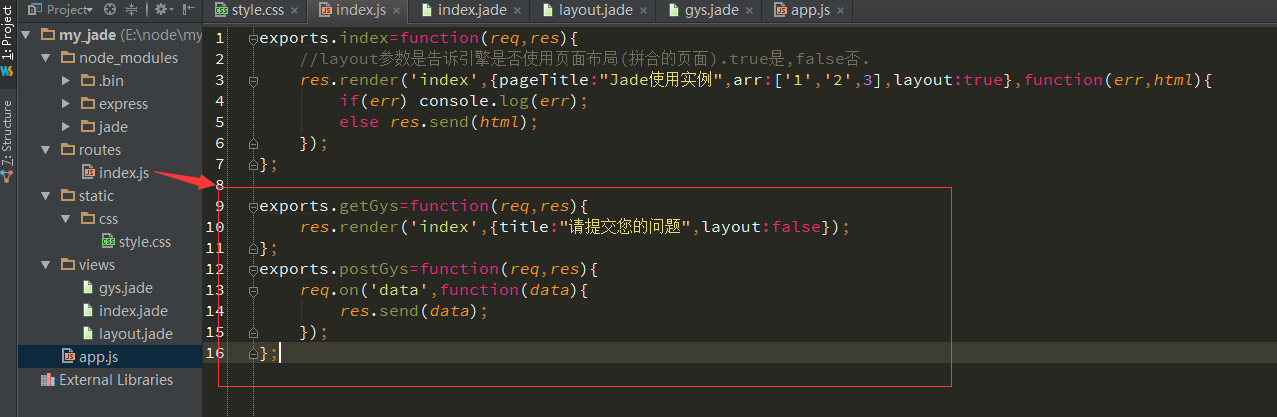
修改index.js

修改app.js

运行app.js在浏览器中预览:

单击提交 会触发ajax. 。本文就先到这里吧,后续的工作以后再接着进行,刚入手这块内容,还不是很熟练,哈哈。