jQuery select表单提交省市区城市三级联动核心代码
jQuery select表单提交省市区城市三级联动,引用的是“jquery-1.7.min”类库,地区码查询地区名用数组存在AreaData_min,下面摘要部分代码:
SelectArea.htm文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery select表单提交省市区城市三级联动</title>
<script src="jquery-1.7.min.js" type="text/javascript"></script>
<script src="Area.js" type="text/javascript"></script>
<script src="AreaData_min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function (){
initComplexArea('seachprov', 'seachcity', 'seachdistrict', area_array, sub_array, '44', '0', '0');
});
//得到地区码
function getAreaID(){
var area = 0;
if($("#seachdistrict").val() != "0"){
area = $("#seachdistrict").val();
}else if ($("#seachcity").val() != "0"){
area = $("#seachcity").val();
}else{
area = $("#seachprov").val();
}
return area;
}
function showAreaID() {
//地区码
var areaID = getAreaID();
//地区名
var areaName = getAreaNamebyID(areaID) ;
alert("您选择的地区码:" + areaID + " 地区名:" + areaName);
}
//根据地区码查询地区名
function getAreaNamebyID(areaID){
var areaName = "";
if(areaID.length == 2){
areaName = area_array[areaID];
}else if(areaID.length == 4){
var index1 = areaID.substring(0, 2);
areaName = area_array[index1] + " " + sub_array[index1][areaID];
}else if(areaID.length == 6){
var index1 = areaID.substring(0, 2);
var index2 = areaID.substring(0, 4);
areaName = area_array[index1] + " " + sub_array[index1][index2] + " " + sub_arr[index2][areaID];
}
return areaName;
}
</script>
</head>
<body>
<label>请选择省市地区:</label></br>
<select id="seachprov" name="seachprov" onChange="changeComplexProvince(this.value, sub_array, 'seachcity', 'seachdistrict');"></select>
<select id="seachcity" name="homecity" onChange="changeCity(this.value,'seachdistrict','seachdistrict');"></select>
<span id="seachdistrict_div"><select id="seachdistrict" name="seachdistrict"></select></span>
<input type="button" value="获取地区" onClick="showAreaID()"/>
</body>
</html>
程序下载地址:
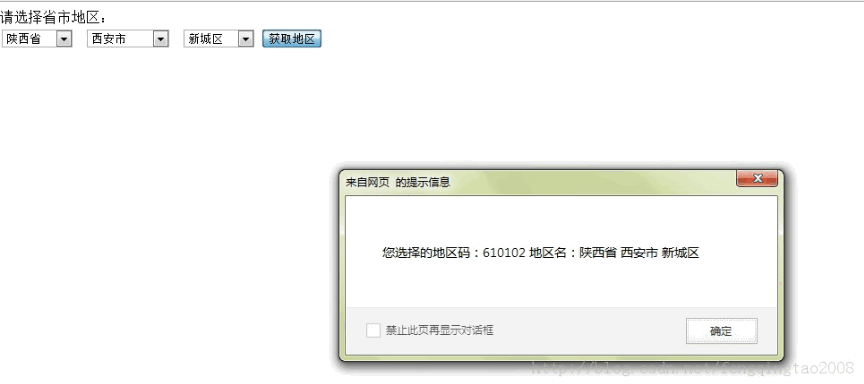
效果图: