jQuery+JSON+jPlayer实现QQ空间音乐查询功能示例

演示地址: http://bejson.com/demos/qqmusic/
代码下载:http://www.jqdemo.com/932.html
查询QQ音乐是很早前就出来的一个接口。
这里使用jQuery和jPlayer来实现QQ空间音乐的查询。
首先感谢bejson收集的各种有用的接口,当然也包含QQ空间音乐接口。
它的网址是:http://www.bejson.com/webInterface.php
我们要使用的接口位于bejson接口页面中的音乐接口栏里。
QQ音乐接口地址:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk=1284234856
这里给出核心代码:
1.gtk参数的获取方式
function getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}
2.请求QQ空间接口
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}
3.回调拼装JSON
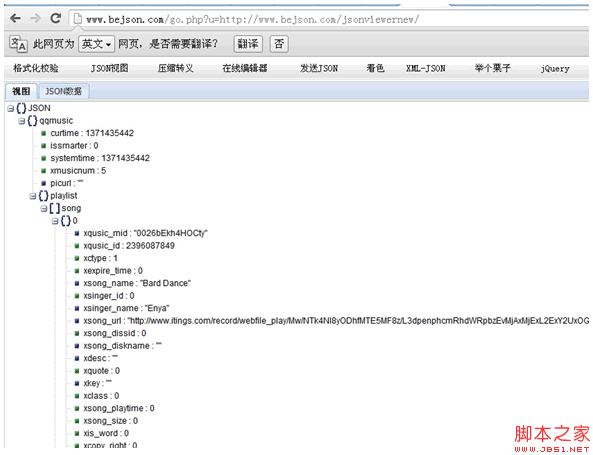
根据返回的JSON接口

我们来解析音乐JSON
function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}
最后我们调用jPlay播放器:
var playList;
function newPlayer(data) {
playList = new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
},
data, {
swfPath: "js",
supplied: "mp3",
wmode: "window"
});
}