通过jQuery源码学习javascript(一)
Jquery这么普及,必有它过人之处,通过开源代码进行学习,是个不错的学习方法啊!
以下是我模拟的方法,我尽量简化方法。
定义对象C(类似于jquery的$方法)——这个也是jquery设计非常巧妙的地方
(function(){
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
console.log(this);
return this;
},
test : function () {
console.log('test');
}
};
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery = cQuery;
})();
C().test();
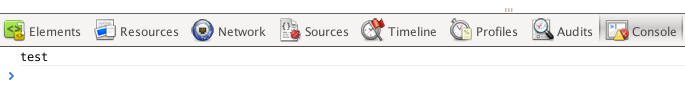
输出结果

1、把cQuery注册到window属性中,当成全局变量使用。用C做为简易名称。
window.C = window.cQuery = cQuery;
2、
cQuery.fn.init.prototype = cQuery.fn;
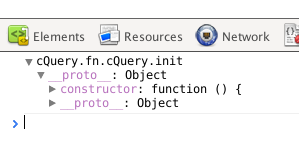
拿图说话(打印当前对象cQuery):
去掉该句截图。

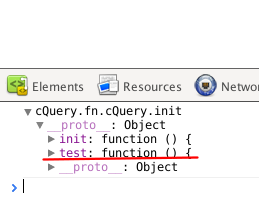
填上此句截图:

init的原型只是当前的函数。

用cQuery.fn.init.prototype = cQuery.fn;覆盖init构造器的原型对象,从而实现跨域访问。
评估:
这是一招妙棋,new cQuery.fn.init()创建的新对象拥有init构造器的prototype原型对象的方法,通过改变prototype指针的指向,使其指向cQuery类的prototype。——这样创建出来的对象就继承了cQuery.fn原型对象定义的方法。
3、用一个var定义变量,函数。Jquery源码里用了79行定义了一连串的变量(在开头部分)。

(function(){
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
return this;
},
each : function(obj, callback) { // each 方法
var name, length = obj.length;
for (name in obj) {
if (callback.call(obj[name], name, obj[name]) === false) {
break;
}
}
},
isWindow : function(obj) {
return obj != null && obj == obj.window;
}
};
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery =cQuery;
})();
C().each({ Height : 'height', Width : 'width'}, function(name, type){ console.log(this, name, type); });
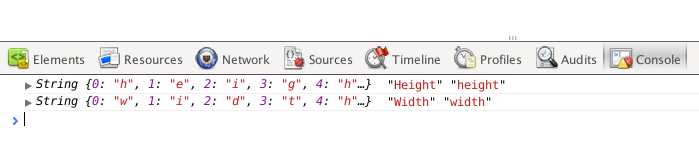
输出结果

难点分析:callback.call(obj[name], name, obj[name])
callback是function(name, type){ console.log(this, name,type);}这个方法
第一个obj[name]是"height“或"width"字符串,是callback函数里的this。
name,第二个obj[name]是传给callback的参数。
isWindow()方法
在上面代码的基础上,进行编写:
isWindow : function(obj) {
return obj != null && obj == obj.window;
}
调用:
console.log(cquery.isWindow(window));
console.log(cquery.isWindow(document));
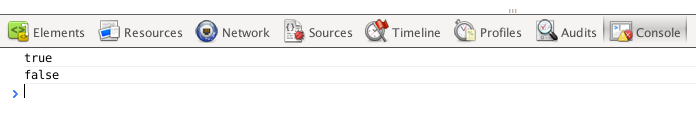
输出结果

总结
我也是刚开始研究。可能有些地方说的不是很清楚,如果有人能给我补充,那再好不过了。
时间不早了,下回再接着研究。