jquery选择符快速提取web表单数据示例
本人比较懒,在做web时,当遇到要重复多次同样的事时,就想找一种省时省力的方法。
以前在web提交表单并且需要验证用户输入时,在提取用户输入信息时,都要在js用到document.getElementById(),这样一个两个表单域还行,但有很多时(我就遇到过有十几个的情况)看看都眼花,所以个人就比较反感这种方式,不过还好,我自己瞎琢磨,利用jquery找到了一种方便的方法。
我给需要提交数据每个表单域添加了一个额外的属性,用自己额外定义的属性"_postField"代替原来的name属性,比如<input type="text" _postField="name" /><input type="radio" _postField="sex" />之类,然后用query获取所有存在_postField属性的dom对象,并进行遍历,封装成以_postField的值为key,其内容为value的json键值对,其js的方法如下:
<script type="text/javascript>
function getFormField(sel){
var objs = $("*["+sel+"]");
var postData = {};
for(var i=0,len=objs.length;i<len;i++){
var obj = objs[i];
var nodeName = obj.nodeName.toLowerCase();
var field = $(obj).attr(sel);
if(nodeName=="input"){
if(obj.type.trim()=="radio"&&(obj.checked||obj.checked=="checked")){
postData[field] = $(obj).val();
continue;
}
if(obj.type.trim()=="checkbox"&&(obj.checked||obj.checked=="checked")){
var ov = postData[field]||"";
var nv = ov+","+$(obj).val();
postData[field] = nv.replace(/^,+/,"");
continue;
}
if(obj.type.trim()=="text"||obj.type.trim()=="hidden"){
postData[field] = $(obj).val();
continue;
}
continue;
}
if(nodeName=="textarea"){
postData[field] = $(obj).val();
continue;
}
if(nodeName=="select"){
var val = obj.options[obj.selectedIndex].value;
postData[field] = val;
continue;
}
postData[field] = $(obj).html();
}
//返回从表单获取数据的json数据
return postData;
}
</script>
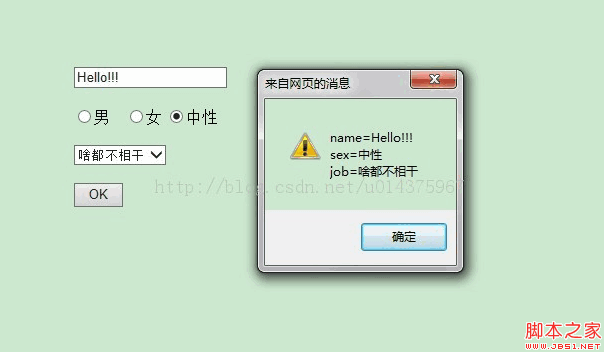
测试代码:
<form style="margin-left:200px; margin-top:300px;">
<input type="text" value="" _postField="name" /><br /><br />
<input type="radio" value="男" name="sex" _postField="sex" />男
<input type="radio" value="女" name="sex" _postField="sex" />女
<input type="radio" value="中性" name="sex" _postField="sex" />中性 <br /><br />
<select _postField="job">
<option value="上班">上班</option>
<option value="讨饭">讨饭</option>
<option value="啥都不相干">啥都不相干</option>
</select>
<br /><br />
<input type="button" value=" OK " onclick="test();" />
</form>
<script>
function test(){
var postData = getFormField("_postField");
var sb = [];
for(var o in postData){
sb.push(o+"="+postData[o]);
}
alert(sb.join("\n"));
}
</script>

以上例子的表单域比较少,一些东西体现不出,但当表单域的数量比较多少时,就能体现出其方便性,而且重用性较好;再者,如果用jquery异步提交的话,连手动封装json数据的操作都省了。
也有人可能不愿意给表单域增加类似“_postField”的自定义字段,那就直接用本身就有的name也行,这只是jquery选择符的使用不同,其实质还是一样的。