javascript右下角弹层及自动隐藏(自己编写)
在编写项目中总会需要有个右下角弹层提示公告的需求,怎么用更简单方面,更简洁代码,实现更好用户体验这个就是我们的所要做的内容。市场这块弹层很多,但功能不尽如人意。下面分享早些时候自己编写,以及现在还在应用的自动弹层。
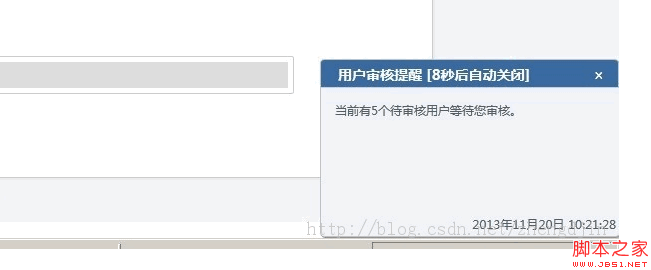
弹层示例图:

实现代码如下:
Css样式:
/*通知提示层*/
.msg_info{ font-size: 12px; text-align: left; z-index: 100; position: absolute; display: none; bottom: 0; right: 0; overflow: hidden;}
.msg_info h3{float: left;margin: 0px;height: 0px;width: 100%; color: #fff; height: 30px;}
.msg_info h3 span, .msg_info h3 b, .msg_info h3 em, .msg_info small span, .msg_info small b, .msg_info small em{ background-image: url(/img/msg_bg.png);}
.msg_info h3 b, .msg_info h3 em, .msg_info small b, .msg_info small em{ float: left;font-size: 1px; width: 6px; height: 30px;}
.msg_info h3 b{ background-position: 0px 0px;}
.msg_info h3 em{ background-position: 0px -32px;}
.msg_info h3 span{background-position: 0px -64px;float: left;line-height: 30px;}
.msg_info h3 span font{float: left;text-align: left;overflow: hidden; margin-left: 12px;}
.msg_info h3 span i{ float: right; margin-right: 10px; cursor: pointer;font-style:normal;}
.message_content{ float: left;color: #515F62;overflow: hidden;border-left: solid 1px #C2C2C2; background-color: #F1F2F7; margin-top: -1px; min-height: 145px; height: auto !important; height: 145px;}
.message_content div{ float: left; margin: 0px; padding: 10px 14px;height: 100%;position:relative;}
.message_content div p.message_txt{ float: left;width: 100%;height: 80%;margin: 0px; padding: 0px;min-height:60px;}
.message_content div i{float: left; font-style: normal; margin-top: 2px;text-align:right;position:fixed;bottom:2px;right:4px;}
.message_content b.bright{ float: right; width: 1px; font-size: 1px;background-color: #C2C2C2; border-right: solid 1px #828282;height: 100%;}
.msg_info small{float: left; width: 100%; height: 5px; font-size: 5px;}
.msg_info small span{ background-position: 0px -101px;height: 5px; float: left;}
.msg_info small b{height: 5px; background-position: 0px -96px;}
.msg_info small em{ height: 5px; background-position: 0px -106px; float: right;}
Js部分:
自定义右下角弹层函数
//右下角弹层
function Messager() {
this.layer = { 'width': 200, 'height': 100 };
this.title = '信息提示';
this.time = 4000;
this.anims = { 'type': 'slide', 'speed': 600 };
this.timer1 = null;
this.isTiming = false;
this.obj_id = "msg_" + $(document.body).find('msg_info').length;
var _obj, _title, _anims, _time;
_timer2 = null;
//初始化
this.inits = function (title, text) {
_anims = this.anims;
_title = title;
var _html = '<div class="msg_info ' + this.obj_id + '">';
_html += ' <h3>';
_html += ' <b></b>';
_html += ' <span class="msg_bg_middle">';
_html += ' <font>' + title + '</font>';
_html += ' <i class="message_close">×</i>';
_html += ' </span>';
_html += ' <em></em>';
_html += ' </h3>';
_html += ' <div class="message_content">';
_html += ' <div class="msg_txt">' + text + '</div>';
_html += ' <b class="bright"></b>';
_html += ' </div>';
_html += ' <small><b></b><span class="msg_bg_middle"></span><em></em></small>';
_html += '</div>';
$(document.body).prepend(_html);
_obj = $("." + this.obj_id);
if ($.browser.msie) {
_obj.css('bottom', -5);
}
_obj.css('width', this.layer.width);
_obj.find('.msg_bg_middle').css('width', this.layer.width - 12);
_obj.find('.message_content').css('width', this.layer.width - 2);
_obj.find('.msg_txt').css('width', this.layer.width - 34);
_obj.find(".message_close").click(function () {
setTimeout(function () { closeMsg(); }, 1);
});
_obj.hover(function () {
clearTimeout(timer1);
clearInterval(_timer2);
_timer2 = timer1 = null;
}, function () {
timer1 = setTimeout(function () { closeMsg(); }, _time * 1000);
timing(_time * 1000);
});
};
//显示
this.show = function (title, text, time) {
if (title == 0 || !title) title = this.title;
this.inits(title, text);
if (time >= 0) this.time = time;
switch (this.anims.type) {
case 'slide': _obj.slideDown(this.anims.speed); break;
case 'fade': _obj.fadeIn(this.anims.speed); break;
case 'show': _obj.show(this.anims.speed); break;
default: _obj.slideDown(this.anims.speed); break;
}
this.rmmessage(this.time);
};
//设置宽高
this.lays = function (width, height) {
if (width != 0 && width) this.layer.width = width;
if (height != 0 && height) this.layer.height = height;
};
//呈现属性
this.anim = function (type, speed) {
if (type != 0 && type) this.anims.type = type;
if (speed != 0 && speed) {
switch (speed) {
case 'slow': ; break;
case 'fast': this.anims.speed = 200; break;
case 'normal': this.anims.speed = 400; break;
default: this.anims.speed = speed; break;
}
}
};
//移除层时间
this.rmmessage = function (time) {
if (time > 0) {
timer1 = setTimeout(function () { closeMsg(); }, time);
if (this.isTiming) {
timing(time);
}
}
};
//计时
timing = function (time) {
_time = time / 1000;
_timer2 = setInterval(function () {
_obj.find('.msg_bg_middle').find('font').html(_title + ' [' + (--_time) + '秒后自动关闭]');
}, 1000);
}
//关闭层
closeMsg = function () {
switch (_anims.type) {
case 'slide': _obj.slideUp(_anims.speed); break;
case 'fade': _obj.fadeOut(_anims.speed); break;
case 'show': _obj.hide(_anims.speed); break;
default: _obj.slideUp(_anims.speed); break;
}
setTimeout(function () { _obj.remove(); }, _anims.speed);
}
}
示例函数:
var msg = '<p class="message_txt">当前有' + json.total + '个待审核用户等待您审核。</p><i>' + json.stadate + '</i>';
var msgDiv = new Messager();
msgDiv.isTiming = true;
msgDiv.lays(300, 180);
msgDiv.show("用户审核提醒", msg, 10000);