DOM基础教程之使用DOM
在了解DOM(文本对象模型)的框架和节点后,最重要的是使用这些节点处理html网页
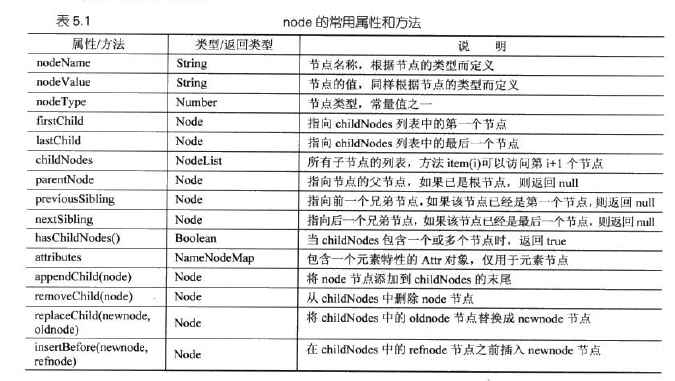
对于一个DOM节点node,都有一系列的属性和方法可以使用。常用的有下表。

完善:http://www.w3school.com.cn/xmldom/dom_element.asp
1.访问节点
BOM提供了一些边界的方法访问节点,常用的就是getElementsByTagName(),和getElementById()
<script type="text/javascript">
function searchDOM(){
var oLi = document.getElementsByTagName("li");
var j =oLi.length;
var j2 =oLi[5].tagName;
var j3 =oLi[0].childNodes[0].nodeValue;
document.write(j+"<br>"+j2+"<br>"+j3+"<br>");
}
</script>
<body>
<body onload="searchDOM()">
<div id-"in"></div>
<ul>客户端语言
<li>HTML</li>
<li>JavaScript</li>
<li>CSS</li>
</ul>
<ul>服务器端语言
<li>ASP.NET</li>
<li>JSP</li>
<li>PHP</li>
</ul>
</body>
document.getElementById()
<script type="text/javascript">
window.onload = function(){
function findid(){
var j4 =oli2.tagName;
document.write(j4);
}
var oli2 = document.getElementById("inn");
oli2.onclick = findid;
}
</script>
<li id="inn">PHP</li>
<html>
<body id="myid" class="mystyle">
<div class="myid2"></div>
<script type="text/javascript">
x=document.getElementsByTagName('div')[0];
document.write("div CSS class: " + x.className);
document.write("<br />");
document.write("An alternate way: ");
document.write(document.getElementById('myid').className);
</script>
</body>
</html>
//id获得className
2.检测节点类型
通过节点的nodeType可以检测到节点的类型,该参数一个返回12个整数值。
表达格式如 document.nodeType
正真有用的,还是DOM(一)模型中的模型节点 提到的三种类型
元素节点,文本节点和属性节点
1.元素节点 element node 返回值为 1
2.属性节点 attribute node 返回值为 2
3.文本节点 text node 返回值为 3
<script type="text/javascript">
window.onload = function(){
function findid(){
var j5 =oli2.nodeType;
document.write("nodeType:"+ j5 +"<br>");
}
var oli2 = document.getElementById("inn");
oli2.onclick = findid;
}
</script>
<li id="inn">CSS</li>
返回:nodeType:1
这意味着可以对某种节点做单独处理,在搜索节点时非常实用。后面会讲到。
3.利用父子兄关系查找节点
在第一小节访问节点上,利用节点的childNodes属性来访问元素节点包含的文本节点。
本小节利用节点的父子兄关系来查找节点
*利用hasChildNodes和childNodes属性获取该节点包含的所有节点
<head>
<title>childNodes</title>
<script language="javascript">
window.onload = function myDOMInspector(){
var oUl = document.getElementById("myList"); //获取<ul>标记
var DOMString = "";
if(oUl.hasChildNodes()){ //判断是否有子节点
var oCh = oUl.childNodes;
for(var i=0;i<oCh.length;i++) //逐一查找
DOMString += oCh[i].nodeName + "<br>";
}
document.write(DOMString);
}
</script>
</head>
<body>
<ul id="myList">
<li>糖醋排骨</li>
<li>圆笼粉蒸肉</li>
<li>泡菜鱼</li>
<li>板栗烧鸡</li>
<li>麻婆豆腐</li>
</ul>
</body>
4.DOM获取节点的父节点
<script language="javascript">
window.onload = function(){
var food = document.getElementById("mydearfood");
document.write(food.parentNode.tagName)
}
</script>
</head>
<body>
<ul>
<li>糖醋排骨</li>
<li>圆笼粉蒸肉</li>
<li>泡菜鱼</li>
<li id="mydearfood">板栗烧鸡</li>
<li>麻婆豆腐</li>
</ul>
//返回 ul
使用父节点,成功的获得了指定节点的父节点
5.使用parentNode属性
<head>
<title>childNodes</title>
<script language="javascript">
window.onload = function(){
var food = document.getElementById("mydearfood");
var parentElm = food.parentNode;
while(parentElm.className != "colorful" && parentElm != document.body)
parentElm = parentElm.parentNode; //一路往上找
document.write("tageName:"+parentElm.tagName+"<br>");
document.write("claaName:"+parentElm.className+"<br>");
document.write("typeOf:"+typeof(food)+"<br>");
}
</script>
</head>
<body>
<div class="colorful">
<ul>
<span>
<li>糖醋排骨</li>
<li>圆笼粉蒸肉</li>
<li>泡菜鱼</li>
<li id="mydearfood">板栗烧鸡</li>
<li>麻婆豆腐</li>
</span>
</ul>
</div>
</body><br>//输出<br>//tageName:DIV<br>claaName:colorful<br>typeOf:object
从某个子节点开始,一直向上搜索父节点,直到节点的类名为“colorful”
6.dom的兄弟关系
<head>
<title>childNodes</title>
<script language="javascript">
window.onload = function(){
var foods = document.getElementById("mydearfood");
var nextF = foods.nextSibling;
alert("nextSibling:"+nextF.tagName +"<br>");
}
</script>
</head>
<body>
<div class="colorful">
<ul>
<span>
<li>糖醋排骨</li>
<li>圆笼粉蒸肉</li>
<li>泡菜鱼</li>
<li id="mydearfood">板栗烧鸡</li>
<li>麻婆豆腐</li>
<li>麻婆豆腐</li>
<li>麻婆豆腐</li>
</span>
</ul>
</div>
</body>
利用nextsibling和previousSibling属性访问兄弟节点看上去很好。
但仅仅适用于ie浏览器
为了使用代码有良好的兼容性,就必须使nodeType进行判断
以下做兼容性处理:
<head>
<title>Siblings</title>
<script language="javascript">
function nextSib(node){
var tempLast = node.parentNode.lastChild;
//判断是否是最后一个节点,如果是则返回null
if(node == tempLast)
return null;
var tempObj = node.nextSibling;
//逐一搜索后面的兄弟节点,直到发现元素节点为止
while(tempObj.nodeType!=1 && tempObj.nextSibling!=null)
tempObj = tempObj.nextSibling;
//三目运算符,如果是元素节点则返回节点本身,否则返回null
return (tempObj.nodeType==1)?tempObj:null;
}
function prevSib(node){
var tempFirst = node.parentNode.firstChild;
//判断是否是第一个节点,如果是则返回null
if(node == tempFirst)
return null;
var tempObj = node.previousSibling;
//逐一搜索前面的兄弟节点,直到发现元素节点为止
while(tempObj.nodeType!=1 && tempObj.previousSibling!=null)
tempObj = tempObj.previousSibling;
return (tempObj.nodeType==1)?tempObj:null;
}
function myDOMInspector(){
var myItem = document.getElementById("myDearFood");
//获取后一个元素兄弟节点
var nextListItem = nextSib(myItem);
//获取前一个元素兄弟节点
var preListItem = prevSib(myItem);
alert("后一项:" + ((nextListItem!=null)?nextListItem.firstChild.nodeValue:null) + " 前一项:" + ((preListItem!=null)?preListItem.firstChild.nodeValue:null) );
}
</script>
</head>
<body onload="myDOMInspector()">
<ul>
<li>糖醋排骨</li>
<li>圆笼粉蒸肉</li>
<li>泡菜鱼</li>
<li id="myDearFood">板栗烧鸡</li>
<li>麻婆豆腐</li>
</ul>
</body>
7.设置节点属性
<head>
<title>childNodes</title>
<script language="javascript">
window.onload = function(){
//获取图片
var imgDataBe = document.getElementsByTagName("img")[0];
//取得图片的title属性
imgDataBe.setAttribute("src","02.gif");
imgDataBe.setAttribute("title","人情坡");
document.write(imgDataBe.getAttribute("title"));
document.write(imgDataBe.getAttribute("alt"));
document.write(imgDataBe.getAttribute("node-data"));
document.write(imgDataBe.getAttribute("node_data"));
}
</script>
</head>
<body>
<div class="colorful">
<img src="01.jpg" title="情人坡" alt="111" node-data="222" node_data="3333">
<img src="01.jpg" title="情人坡22">
</body>
用setAttribute()方法设置节点属性
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var bkk = document.getElementById("new5");
var clickbk = document.getElementById("qiehuan");
clickbk.onclick = dsqiehuan;
function dsqiehuan() {
bkk.setAttribute("class", "xxx")
}
}
</script>
<style>
.xxx{color:#ddd}
</style>
</head>
<body>
<div id="new5">
555
</div>
<em id="qiehuan">切换</em>
</body>
8.createElement() 创建节点
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var oP = document.createElement("p");
var oText = document.createTextNode("使用dom创建节点");
var oText1 = document.createTextNode("使用dom创建节点123");
oP.appendChild(oText);
oP.appendChild(oText1);
document.body.appendChild(oP);
}
</script>
</head>
<body>
<p>这里本来有个P,测试createElement()</p>
</body>
9.removeChild移除节点
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var oP = document.getElementsByTagName("p")[0];
oP.parentNode.removeChild(oP);//结尾为 .removeChild(oP),不是.removeChild("oP")
}
</script>
</head>
<body>
<p>这里本来有个P,测试createElement()</p>
</body>
10.insertBefore() 在特定节点前插入节点
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var oPold = document.getElementsByTagName("p")[0];
var oPnew = document.createElement("p");
var oText = document.createTextNode("新节点")
oPnew.appendChild(oText) ;
oPold.parentNode.insertBefore(oPnew,oPold);//接收两个参数,一个是新参数,一个是旧节点参数
}
</script>
</head>
<body>
<p>这里本来有个P</p>
</body>
11.在特定的节点之后插入新元素(2015年1月9日补充)
DOM提供的方法只能用insertBefore()在目标元素前加入新的元素,或者利用appendchild()方法在父元素的childNodes末尾加入新的元素(示例:地址)。
而实际中常常用到在某个特定的元素末尾加入新的元素。而DOM方法并没有insertBefore()方法,但是利用现有的知识,完全可以利用现有知识进行编写。
代码思路如下
function insertAfter(newElement, targetElement) {
var oparent = targetElement.parentNode; //找到目标元素的父元素
if (oparent.lastChild == targetElement) //如果目标是最后一个元素了
oparent.appendChild(newElement); //直接添加到最后一个元素的后面
else //插入到下一个元素的父元素节点之前
oparent.insertBefore(newElement, targetElement.nextSibling)
实例:(元素外追加)原来实例:地址
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onload="interP()">
<p>第一个</p>
<p id="target">第二个</p>
<script type="text/javascript">
function insertAfter(newElement, targetElement) {
var oparent = targetElement.parentNode; //找到目标元素的父元素
if (oparent.lastChild == targetElement) //如果目标是最后一个元素了
oparent.appendChild(newElement); //直接添加到最后一个元素的后面
else //插入到下一个元素的父元素节点之前
oparent.insertBefore(newElement, targetElement.nextSibling)
}
function interP() {
var ooParent = document.getElementById("target");
var oonewP = document.createElement("a");
oonewP.setAttribute("href","http://www.qq.com");
var ootextP = document.createTextNode("链接");
oonewP.appendChild(ootextP);
insertAfter(oonewP, ooParent);
}
</script>
</body>
实例:元素内添加
12.添加文档碎片提高执行效率
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var oPold = document.getElementsByTagName("p")[0];
var aColors = ["red","green","blue","magenta","yellow","chocolate","black","aquamarine","lime","fuchsia","brass","azure","brown","bronze","deeppink","aliceblue","gray","copper","coral","feldspar","orange","orchid","pink","plum","quartz","purple"];
var oFragment = document.createDocumentFragment(); //创建文档碎片
for(var i=0;i<aColors.length;i++){
var oP = document.createElement("p");
var oText = document.createTextNode(aColors[i]);
oP.appendChild(oText);
oFragment.appendChild(oP); //将节点先添加到碎片中
}
//document.body.appendChild(oFragment); //最后一次性添加到页面
oPold.parentNode.insertBefore(oFragment,oPold);//结合insertBefore使文档碎片添加到节点之前
}
</script>
</head>
<body>
<p>这里本来有个P</p>
</body>