"好玩的放大镜效果" 的另一种实现方法
前段时间嗷嗷有发过"好玩的放大镜效果",今天看了下,发现还有简单的方法也能够实现,即利用内外补丁的调整.
有兴趣的可以在琢磨琢磨.
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
换成图片
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
给放大的分页
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
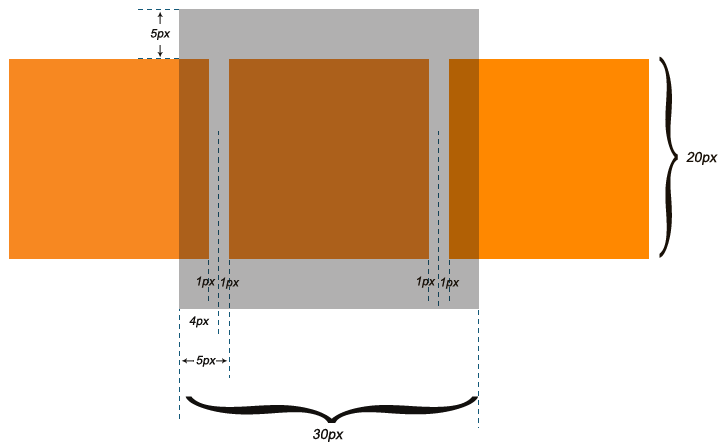
我相信估计有不少初学者对此例子中的margin没有理解透,如果你没有理解或理解透请看下图,如果你很熟悉了,请一带而过,嘿嘿!