PHP+jQuery+Ajax实现多图片上传效果
今天我给大家分享的是在不刷新页面的前提下,使用PHP+jQuery+Ajax实现多图片上传的效果。用户只需要点击选择要上传的图片,然后图片自动上传到服务器上并展示在页面上。

HTML
我们在页面上放置一个form表单,使用post提交到后台php处理程序upload.php,注意enctype属性设置要支持文件上传。#preview用来显示上传完毕后的图片。关于css样式设置本文不加说明,请参照下载包的源码。
<form id="imageform" method="post" enctype="multipart/form-data" action="upload.php">
<div id="up_status" style="display:none"><img src="loader.gif" alt="uploading"/></div>
<div id="up_btn" class="btn">
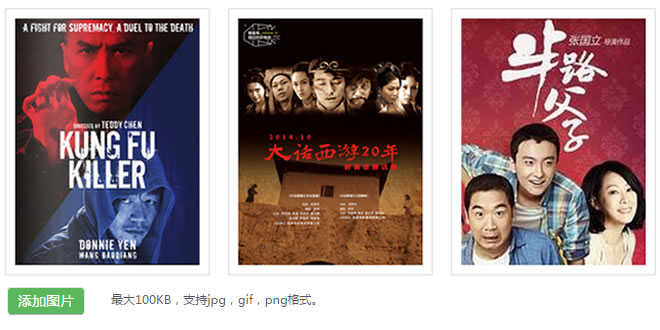
<span>添加图片</span>
<input id="photoimg" type="file" name="photoimg">
</div>
</form>
<p>最大100KB,支持jpg,gif,png格式。</p>
<div id="preview"></div>
jQuery
本实例基于jQuery,因此必须在页面中载入jquery库以及jquery.wallform.js。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.wallform.js"></script>
当点击按钮“添加图片”后,弹出选择文件对话框,选择要上传的图片后,触发change事件。然后表单#imageform调用jquery.wallform.js的ajaxForm()方法,将表单数据提交给后台PHP处理,并根据返回结果处理页面元素的展示。如果上传成功,图片会一张张排列显示在页面上。关于ajaxForm()的使用可以参照本站文章:Ajax表单提交插件jqery form。
$(function(){
$('#photoimg').die('click').live('change', function(){
var status = $("#up_status");
var btn = $("#up_btn");
$("#imageform").ajaxForm({
target: '#preview',
beforeSubmit:function(){
status.show();
btn.hide();
},
success:function(){
status.hide();
btn.show();
},
error:function(){
status.hide();
btn.show();
} }).submit();
});
});
PHP
upload.php处理图片上传,并将上传好的图片保存在uploads/目录,注意该目录要有写权限。首先需要检测是否为POST方式提交,然后判断图片格式、图片大小是否符合要求,然后使用move_uploaded_file()上传图片,并将图片重命名,格式为:time().rand(100,999)。
$path = "uploads/";
$extArr = array("jpg", "png", "gif");
if(isset($_POST) and $_SERVER['REQUEST_METHOD'] == "POST"){
$name = $_FILES['photoimg']['name'];
$size = $_FILES['photoimg']['size'];
if(empty($name)){
echo '请选择要上传的图片';
exit;
}
$ext = extend($name);
if(!in_array($ext,$extArr)){
echo '图片格式错误!';
exit;
}
if($size>(100*1024)){
echo '图片大小不能超过100KB';
exit;
}
$image_name = time().rand(100,999).".".$ext;
$tmp = $_FILES['photoimg']['tmp_name'];
if(move_uploaded_file($tmp, $path.$image_name)){
echo '<img src="'.$path.$image_name.'" class="preview">';
}else{
echo '上传出错了!';
}
exit;
}
//获取文件类型后缀
function extend($file_name){
$extend = pathinfo($file_name);
$extend = strtolower($extend["extension"]);
return $extend;
}
当然,实际应用中,可以与数据库以及用户中心结合,将用户上传的图片保存在数据表中,具体应用大家可以自行研究。
以上就是本文给大家分享的全部内容了,希望大家能够喜欢。