基于jquery实现的可以编辑选择的下拉框的代码
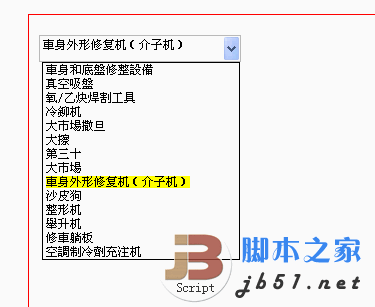
效果图:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>可以编辑的下来框实现方法--woody.wu</title>
<style type="text/css">
.cssINPUT
{
height: 19PX;
padding: 3PX;
padding-left: 3px;
padding-right: 0px;
margin: 0PX;
border: 1PX SOLID #C0C0C0;
font-family: 宋体,arial;
font-size: 9pt;
}
.select_div_list
{
position: absolute;
border: 1px solid black;
background-color: White;
overflow: hidden;
overflow-y: auto;
}
.select_div_list_ul
{
margin: 0px;
padding: 0px;
list-style-type: none;
}
.select_div_list_ul li
{
cursor: pointer;
padding-left: 3px;
font-family: 宋体,arial;
font-size: 9pt; *padding:0px;*height:20px;_height:14px;_margin:0px;_height:14px;*margin:0px;line-height:14px;}
.selectSPAN
{
background-color: Yellow;
}
</style>
<script type="text/javascript" src="Js/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
var inputID = "input1";
var selectID = "select1";
var widt = 0;
var inputWi = 0;
var he = 0;
$(function() {
inputID = "input1";
selectID = "select1";
widt = 200;
inputWi = widt - 20;
he = $("#user").height() - 41;
var offset = $("input[id=input1]").offset();
$("#" + selectID).change(function() {
var newvar = $("#" + selectID).find("option:selected").text();
$("#" + inputID).val(newvar);
}).click(function() {
$("#select_div_on_key" + selectID).remove();
}).css({ "display": "block", "width": widt + "px", "z-index": 1, "clip": "rect(0px " + widt + "px 51px 151px)" });
$("#" + inputID).keyup(function() {
ShowSelectCombo();
}).click(function() {
ShowSelectCombo();
}).css({ "z-index": 2, "width": inputWi + "px" }); ;
});
function ShowSelectCombo() {
var pob = $("#" + inputID);
var v = pob.val();
var off = pob.offset();
var wi = pob.width() + 16;
var tp = off.top + pob.height() - 100 + 7;
var lef = off.left - 200 + 2;
var html = "<div class='select_div_list' id='select_div_on_key" + selectID + "' style='width:" + wi + "px;top:" + tp + "px;left:" + lef + "px;'><ul class='select_div_list_ul'>";
$("#" + selectID).find("option").each(function() {
var tk = $(this);
html += "<li val='" + tk.val() + "' ht='" + encodeURIComponent(tk.html()) + "'>" + tk.html().replace(v, "<span class='selectSPAN'>" + v + "</span>") + "</li>";
});
html += "</ul></div>";
var ulDIV = $("#select_div_on_key" + selectID);
ulDIV.remove();
$("#user").append(html);
var ulDIV = $("#select_div_on_key" + selectID);
var hei = ulDIV.find("ul").height();
var newHeight = hei > he ? he : hei;
ulDIV.css({ height: newHeight + "px" });
ulDIV.find("li").hover(function() {
$(this).css({ "background-color": "#316ac5" });
}, function() {
$(this).css({ "background-color": "white" });
});
ulDIV.find("li").click(function() {
var ki = $(this);
var va = ki.attr("val");
var htm = ki.attr("ht");
htm = decodeURIComponent(htm);
$("#" + inputID).val(htm);
$("#" + selectID).val(va);
ulDIV.remove();
});
}
</script>
</head>
<body>
<form name="form1" method="post" action="qqq.aspx" id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTIxMjQ5OTYwOTdkZH49VftoWVz/vaIL4f2byf4/w86b" />
</div>
<div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWDwL15JrvCgL2jaW0BgL3jaW0BgL0jaW0BgL1jaW0BgLyjaW0BgLzjaW0BgLwjaW0BgLujaW0BgL3jeW3BgKm4u6hCAL3je23BgL3jdG3BgL3jdW3BgL3jdm3BnqAGtu2PbiTi9dWHvWrW6QCqrYo" />
</div>
<div style='position: absolute; top: 100px; width: 500px; left: 200px; padding: 10px;
height: 400px; border: 1px solid red;' id='user'>
<div>
<div style='overflow: hidden; margin-top: 10px; height: 30px;'>
<input id="input1" name="input1" type="text" class='cssINPUT' style='_height: 20px;
*height: 13px; display: block; float: left; position: absolute; border-right: 0px;' />
<select name="select1" id="select1" class="cssINPUT" style="float: left;
display: none; height: 27PX; position: absolute; cursor: pointer; margin-left: 2px;
padding: 0px;">
<option value="1">車身和底盤修整設備</option>
<option value="2">真空吸盤</option>
<option value="3">氧/乙炔焊割工具</option>
<option value="4">冷鉚机 </option>
<option value="5">大市場撒旦</option>
<option value="6">大擦</option>
<option value="7">第三十</option>
<option value="9">大市場</option>
<option value="20">車身外形修复机(介子机)</option>
<option value="1022">沙皮狗</option>
<option value="22">整形机</option>
<option value="23">舉升机</option>
<option value="24">修車躺板</option>
<option value="25">空調制冷劑充注机 </option>
</select>
</div>
</div>
</form>
</body>
</html>