javascript 选择文件夹对话框(web)
没有办法,实践证明最好的解决办法是自己写一个OCX控件,这样就只要注册一下OCX控件就可以了,同时OCX控件的可扩展性非常大,也就是给vc\delphi这些程序的功能引入到web中,其功能可想而知!
这里不说明OCX开发的过程了,给自己写的OCX控件共享一下,希望能给一些朋友提供帮助。
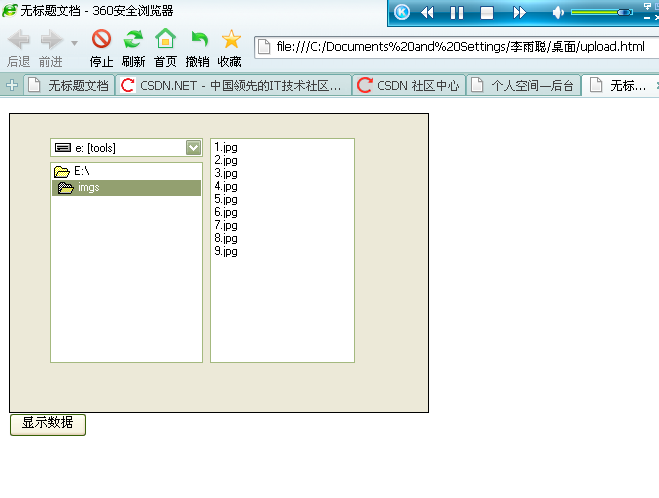
这个OCX控件中提供了一个getFiles()方法,只要获取控件对象,然后调用getFiles()方法就可以获取对应路径下的所有文件,如下图:

该控件可以选择任意盘符下的任意文件夹,图中最下面的按钮时web中的input,通过web中的js方法来获取文件列表,OCX
的getFiles()方法返回文件名串,样式如1.jpg;2.jpg;3.jpg,每个文件名中间用“;”链接,在js中使用split方法来分离一下就可以了。
页面代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript"><!--
function show(){
var obj=document.getElementById("pathOcx");
var str=obj.getFiles();
var list=str.split(";");
for(var i=0;i<list.length;i++){
if(list[i]!=""){
alert(list[i]);
}
}
}
// --></script>
</head>
<body>
<OBJECT
id="pathOcx"
classid="clsid:13BF0862-063C-432F-A8DF-07C2823E8562"
width=420
height=300
align=center
hspace=0
vspace=0
>
</OBJECT>
<br>
<input type="button" name="Submit" value="显示数据" onClick="show()">
</body>
</html>
这样就可以使用该控件选取任意文件夹了,并且可以通过js获取文件夹中的所有内容,由于篇幅有限,这里不对该OCX更多的功能做说明,下篇准备给OCX增加上传功能,这样既可以上传整个文件夹,而且支持断点续传。
最后注明:OCX使用的时候需要注册控件
注册方法:运行cmd,进入比如OCX控件在C:\123.OCX,在cmd中运行RegSvr32 c:\123.OCX,会提示注册成功,然后就可以在网页中使用了!