利用jQuery的deferred对象实现异步按顺序加载JS文件
前段时间看了阮一峰的jQuery的deferred对象详解一文,对jQuery中的deferred的用法了一些了解,今天看到园子里的一篇文章:关于重构JS前端框架的失败经验(顺便怀念那些死去的代码),于是把我之前写的一个利用jQuery的deferred异步按顺序加载JS文件方案分享出来,欢迎指正。
如果你现在对jQuery中的deferred还不了解,强烈建议你看一下阮一峰的jQuery的deferred对象详解一文。
加载JS文件的代码如下:
/*
Loading JavaScript Asynchronously
loadScript.load(["a.js", "b.js"]);
*/
var loadScript = (function() {
var loadOne = function (url) {
var dtd = $.Deferred();
var node = document.createElement('script');
node.type = "text/javascript";
var onload = function(){
dtd.resolve();
};
$(node).load(onload).bind('readystatechange', function(){
if (node.readyState == 'loaded'){
onload();
}
});
document.getElementsByTagName('head')[0].appendChild(node);
node.src = url;
return dtd.promise();
};
var load = function(urls) {
if(!$.isArray(urls)) {
return load([urls]);
}
var ret = [];
for (var i = 0; i < urls.length; i++) {
ret[i] = loadOne(urls[i]);
};
return $.when.apply($, ret);
}
return {
load: load
};
})();
代码比较简单,这里就不解释了,下面给个调用示例。
例如项目中有两个JS文件:a.js和b.js,代码如下:
a.js:
var a = "i am in a.js";
var b = "i am in a.js";
b.js:
var a = "i am in b.js";
var b = "i am in b.js";
如果我们想先载入b.js,后载入a.js,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Loading JavaScript Asynchronously</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"type="text/javascript"></script>
<script src="jls.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
loadScript.load(["b.js", "a.js"]).done(function() {
test();
});
function test(){
console.log("var a = " + a + " , var b = " + b);
}
</script>
</body>
</html>
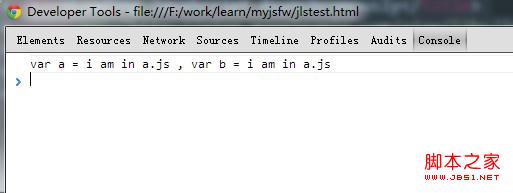
结果如下:

这里我们可以看到,b.js中定义的变量被a.js中的覆盖了。
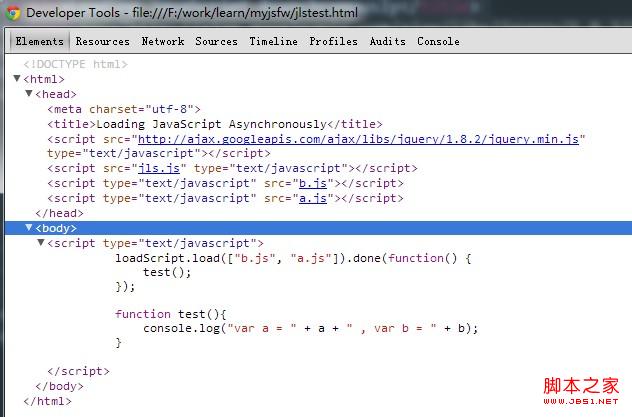
转到Elements面板,我们可以看到b.js和a.js被顺序地加到了head中:

对此类问题,欢迎大家分享自己的方案。