JQUERY 实现窗口滚动搜索框停靠效果(类似滚动停靠)
当页面需要显示的内容较多时,我们很多人采用分页的方法解决。
而有的时候,分页的效果却又是非常令人厌恶的。滚动条无疑是一种简单而又高效的一种方式。而这里,处于对用户体验的考虑,我使用Jquery实现了一种类似“滚动停靠”的效果。这样当我们向下滚动内容的时候,搜索框会“悬挂(停靠)”在窗口顶端。
这样做的好处是,当用户需要重新筛选内容的时候,不必再次向上滚动,随时可以输入条件进行搜索。
以下是我实现这个效果的思路:
首先,设计一个隐藏的搜索框。这个隐藏的搜索框的样式、事件和已经显示出来的搜索框是一样的。
然后设置隐藏搜索框的位置“absolute”。
第三,使用Jquery判断,如果滚动条的滚动距离使得原来显示的搜索框不可见时,显示固定在顶部的隐藏搜索框。
以下是一些这个效果的一些代码:
浮动搜索框HTML代码:(显示的搜索框和这个是一样的,只不过类不同。)
<div id ="flowsearchdiv">
<table class="flowsearch">
<tr>
<td class="conditionname">条件一:</td>
<td class="condition">
<asp:DropDownList ID="dropFlowCondition1" CssClass="drop" runat="server">
</asp:DropDownList>
</td>
<td class="conditionname">条件二:</td>
<td class="condition">
<asp:DropDownList ID="droFlowCondition2" CssClass="drop" runat="server">
</asp:DropDownList>
</td>
<td class="conditionname">条件三:</td>
<td class="condition">
<asp:DropDownList ID="dropFlowCondition3" CssClass="drop" runat="server">
</asp:DropDownList>
</td>
<td class="conditionname">
<asp:Button ID="flowbtnsearch" CssClass="btn" runat="server" Text="查询" />
</td>
</tr>
</table>
</div>
浮动搜索框页面css:(显示的搜索框和这个样式要一样,只不过不要设置位置固定)
/*下拉框*/
.drop
{
width: 175px;
}
/*浮动搜索框中的表格*/
#flowsearchdiv table
{
background-color: #484343;
color: White;
border-top: 2px solid White;
}
/*浮动搜索框中*/
#flowsearchdiv
{
display:none;
position:absolute;
left:217px;
}
Jquery代码:
//实现窗口滚动,搜索框不滚动
$(function () {
$(window).scroll(function () {
var top = $(this).scrollTop();
var flowSearch = $("#flowsearchdiv");
if (top - 36 < 0) {
//浮动搜索框隐藏,淡入效果
flowSearch.css("display", "none");
} else {
flowSearch.css("display", "block");
top = top + 40;
flowSearch.css("top", top);
}
});
});
到这里基本上我们的效果就出来了。当我们向下滚动滚动条时,如果原来的搜索框超出页面可视范围,隐藏搜索框显示。从用户的角度看,就是搜索框停在了页面顶部,这样用户的体验就不言而喻啦。
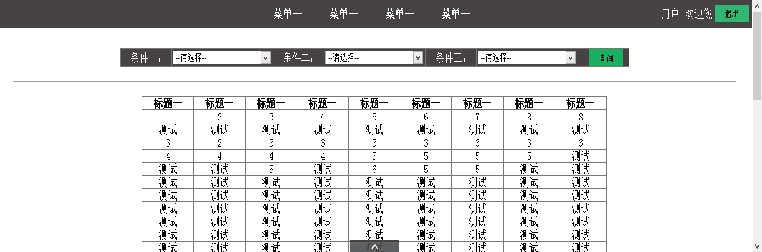
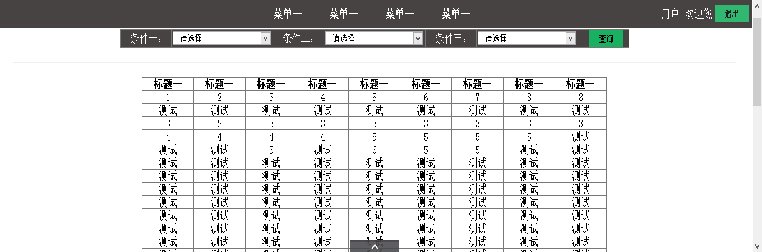
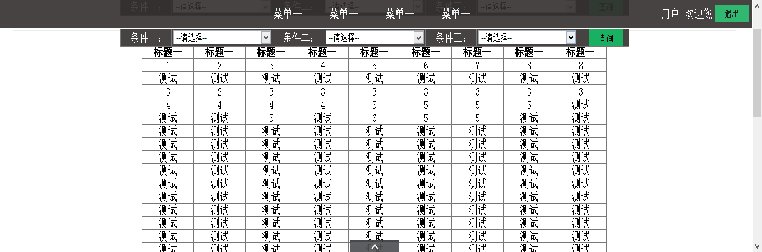
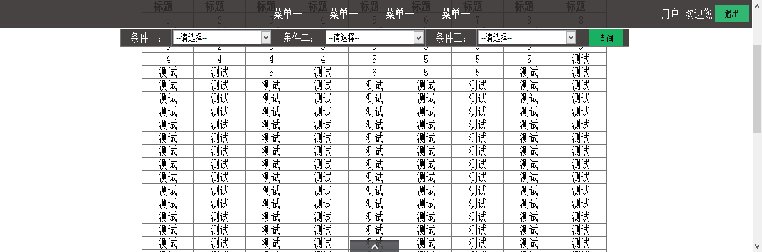
效果图: