Extjs中通过Tree加载右侧TabPanel具体实现
最近在做一个物流管理的项目,公司必须要求用Extjs4.1来做界面,因为以前一直也没有接触过所以开发的过程中遇到了很多的困难。同时Extjs4.1的资料在网上也相对来说较少。好了,不说废话上代码:
1.左侧的功能树
Ext.define("AM.view.SystemTree", {
extend : 'Ext.tree.Panel',
alias : 'widget.systemTree',
rootVisible : false,// 不展示ROOT
displayField : 'text',
// title:'物流运输系统',
viewConfig : { // 具有拖拽功能
plugins : {
ptype : 'treeviewdragdrop'
},
listeners : { // 拖拽
drop : function(node, data, overModel, dropPosition, options) {
alert("把: " + data.records[0].get('text') + " 移动到: "
+ overModel.get('text'));
}
}
},
dockedItems : [ {
xtype : 'toolbar',
items : [ {
xtype : 'button',
id : 'allopen',
icon : 'resources/img/lock_open.png',
text : '展开全部'
}, {
xtype : 'button',
id : 'allclose',
icon : 'resources/img/lock.png',
text : '收起全部'
} ]
} ],
root : {
text : 'root',
leaf : false,
id : '0',
children : [ {
text : '运输管理',
checked : false, // 显示被选中
leaf : false, // 是否是叶子节点
icon : 'resources/img/folder_user.png',
id : '01',
children : [ {
text : '车辆信息管理',
checked : false,
icon : 'resources/img/report_edit.png',
leaf : true,
id : 'vehiclelist', //主要的要点在这里,这里的id要指定为你要打开的那个视图的别名
}]
}]
}
});
要点介绍:
•tree一定不要忘记添加别名alias
•设置树形结构的子节点的id值为你需要在右侧显示的view的别名alias(重要) ------可参考下方的view代码
2.需要打开的对应的view
Ext.define("AM.view.transportation.VehicleList",{
extend:'Ext.grid.Panel',
alias:'widget.vehiclelist', //这里一定要设置别名
id:'vehiclelist',
store:'VehicleStore',
......中间代码省略
columns : [
{text:'车辆编号',dataIndex:'vehicleNo',
field:{
xtype:'textfield',
allowBlank:false
}
},
{text:'车辆描述',xtype:'templatecolumn',
tpl:'车辆的编号为{vehicleNo} 所在地区为{vehicleArea}'
}
],
initComponent:function(){
this.callParent(arguments);
}
});
3.建立一个右侧的TabPanel
Ext.define('AM.view.TabPanel',{ //主页面的tab面板
extend: 'Ext.tab.Panel',
alias:'widget.tabpanel',
closeAction: 'destroy',
defaults :{
bodyPadding: 10
},
items: [{
title: '主页',
autoLoad:'content.jsp' //只有一个基本的panel
}],
});
4.设置点击tree的触发事件
'systemTree':{
itemclick:function(tree,record,item,index,e,options){
var tabs = tree.ownerCt.ownerCt.ownerCt
.child('#center-grid').child("#tabpanel");
//获取当前点击的节点
var treeNode=record.raw;
var id = treeNode.id;
var text=treeNode.text;
//获取点击的树节点相同的tab标签
var tab = tabs.getComponent(id);
if(!tab){//如果不存在
tabs.add({//用点击树的节点的ID、text新建一个tab
id:id,
closable: true,
title:text,
iconCls:id,
xtype:id //将tree设置好的id对应的TabPanel中去,相当与把对应的view填充到TabPanel中
}).show();
}else{//如果存在
tabs.setActiveTab(tab);//Active
}
}
},
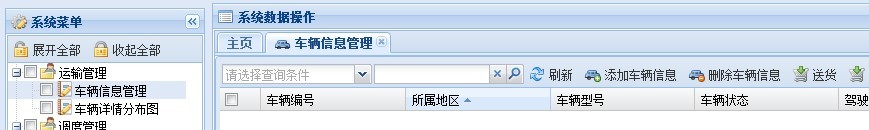
结果上效果图:

总结:Extjs做出来的效果确实很炫,但是学起来也有一定的难度,特别是比较新的版本,网上很难找到什么好的教程。还好我们有API,可以多对着API中的例子进行练习,这样掌握起来也很快。最近才接触Extjs,希望各位大神不要吐槽!