javascript实现的三维正方体(兼容ie7,ff)
通过更新变换矩阵来记录转动(函数remx()).
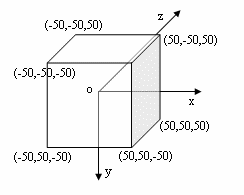
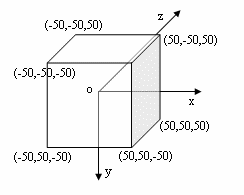
利用矩阵计算出转动后的正方体顶点坐标,
把各个顶点的空间坐标按”近大远小”转换成平面坐标(函数p2d()),
用正方体各个面的法向量的z坐标判断该面是否可见,
用高为1px的div层模拟画出四边形(函数gra2htm()).
鼠标拖曳的代码用别人的代码修改的.
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

通过更新变换矩阵来记录转动(函数remx()).
利用矩阵计算出转动后的正方体顶点坐标,
把各个顶点的空间坐标按”近大远小”转换成平面坐标(函数p2d()),
用正方体各个面的法向量的z坐标判断该面是否可见,
用高为1px的div层模拟画出四边形(函数gra2htm()).
鼠标拖曳的代码用别人的代码修改的.
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]