Mootools 图片展示插件(lightbox,ImageMenu)收集集合
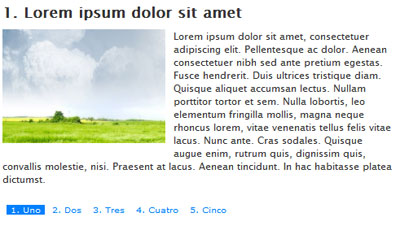
1、MultiBox
一个lightbox支持的内容格式包括:图片,Flash,视频,mp3,html。

主页:http://www.phatfusion.net/multibox/
下载:http://www.phatfusion.net/multibox/multibox.zip
示例:http://www.phatfusion.net/multibox/
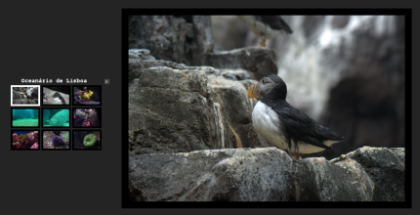
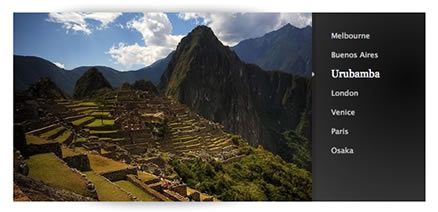
2、ImageMenu
一个图片展示控件。当鼠标移到某一张图片时将展开整张图片。

主页:http://www.phatfusion.net/imagemenu/
下载:http://www.phatfusion.net/imagemenu/imagemenu.zip
示例:http://www.phatfusion.net/imagemenu/
3、Imago
一个基于Mootools框架开发的Ajax Image Gallery 。

下载:http://codeboje.de/downloads/imago_v07.zip
示例:http://codeboje.de/imago/samplegallery/
4、MooFlow
MooFlow是一个Javascript相册,样式类似于苹果的iTunes和Finder中的Cover Flow。

主页:http://www.outcut.de/MooFlow/
下载:http://www.outcut.de/MooFlow/Download.html
示例:http://www.outcut.de/MooFlow/example-ajax.html
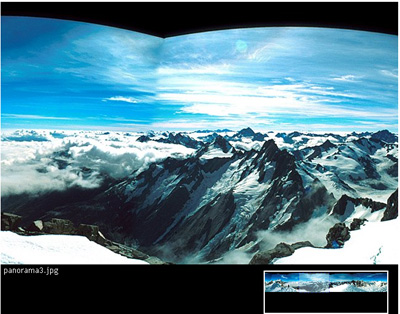
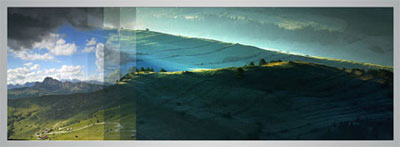
5、Pamoorama
如果一张图片比较大,它只会显示整张图片的一部分。当鼠标在缩略图上某一范围移动时,能够将这一范围内的大图片显示出来。

主页:http://www.silverscripting.com/pamoorama/index.php
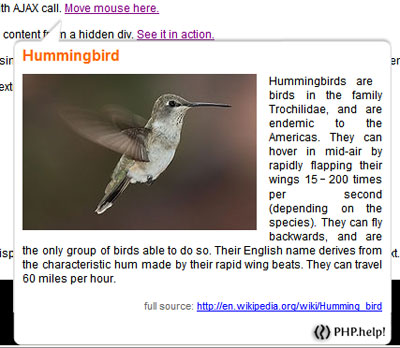
下载:http://www.silverscripting.com/pamoorama/pamoorama0.3.js
示例:http://www.silverscripting.com/pamoorama/sample1.html
6、mooSlideBox
MooSlideBox是一款基于ajax的小巧幻灯片特效工具,不同于其它LightBox,mooSlideBox采用底部弹出+碰撞+拖拽的效果。

主页:http://www.artviper.net/test/ajaxslide/
下载:http://www.artviper.net/test/mooSlide2/mooSlide2.rar
示例:http://www.artviper.net/test/mooSlide2/index.html
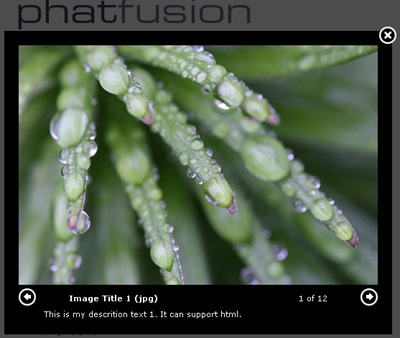
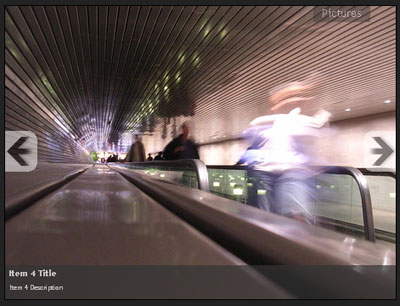
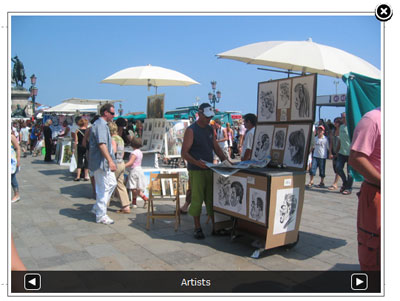
7、phatfusion Lightbox
这个Lightbox控件基于Mootools开发,它在页角上增加了向前/后退两按纽并能够用html来编写描述说明。

主页:http://www.phatfusion.net/lightbox/
下载:http://www.phatfusion.net/lightbox/lightbox.zip
示例:http://www.phatfusion.net/lightbox/
8、iCarousel
iCarousel是一个开源的javascript工具用于创建旋转/轮播效果的控件。

主页:http://zendold.lojcomm.com.br/icarousel/
下载:http://zendold.lojcomm.com.br/icarousel/
示例:http://zendold.lojcomm.com.br/icarousel/
9、Slideshow 2!
Slideshow2!这个javascript工具能够以幻灯片播放的效果展示一组图片。

主页:http://www.electricprism.com/aeron/slideshow/
下载:http://code.google.com/p/slideshow
示例:http://www.electricprism.com/aeron/slideshow/example1.html
10、NoobSlide
NoobSlide是一个基于mootools开发的图库控件,提供7种不同的图片播放方式。

主页:http://www.efectorelativo.net/laboratory/noobSlide/
下载:http://www.efectorelativo.net/laboratory/noobSlide/class.noobSlide.js_[mootools_1.2].zip
示例:http://www.efectorelativo.net/laboratory/noobSlide/
11、Slimbox
Slimbox是模仿Lightbox2,基于Mootools开发的Lightbox控件。只有6kb大小,比起Lightbox2更加便于使用。

主页:http://www.digitalia.be/software/slimbox
下载:http://www.digitalia.be/software/slimbox
示例:http://www.digitalia.be/software/slimbox
12、E2 Photo Gallery
基于Mootools JavaScript框架开发的开源相册控件。

主页:http://www.e2interactive.com/e2_photo_gallery/download.php
下载:http://www.e2interactive.com/e2_photo_gallery/e2_photo_gallery_full.zip
示例:http://www.e2interactive.com/e2_photo_gallery/demo.php
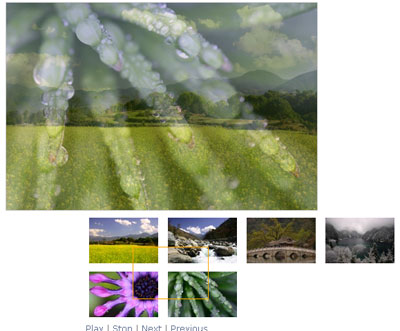
13、SmoothGallery
SmoothGallery是一个基于mootools开发具有幻灯片放映效果的JS相册控件。

主页:http://smoothgallery.jondesign.net/showcase/gallery/
下载:http://smoothgallery.jondesign.net/download/
示例:http://smoothgallery.jondesign.net/showcase/gallery/
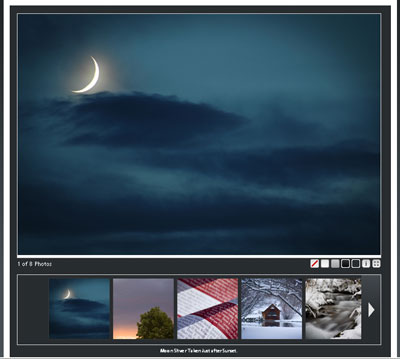
14、Slideshow with Mootools
采用Mootools开发的图片Slideshow控件。提供淡入淡出图片切换效果,控制图片播放、停止、向前、向后。

主页:http://www.phatfusion.net/slideshow/index.htm
下载:http://www.phatfusion.net/slideshow/slideshow.zip
示例:http://www.phatfusion.net/slideshow/index.htm
15、Milkbox
Milkbox基于Mootools1.2框架开发的Lightbox控件。

主页:http://reghellin.com/milkbox/
下载:http://www.reghellin.com/milkbox/milkbox2.2.1.zip
示例:http://reghellin.com/milkbox/#
16、UvumiTools Gallery
采用Mootools框架开发的相册图片展示插件。图片加载进度提醒,能够按图片大小自动调整展示窗口大小,搜索引擎优化,多浏览器支持( Firefox2&3、Internet Explorer6&7、Opera 9、Safari 3)。

主页:http://tools.uvumi.com/gallery.html
下载:http://tools.uvumi.com/download.php
示例:http://tools.uvumi.com/gallery.html
17、Moo.flection
利用Moo.flection能够为图片添加透明倒影效果。

主页:http://www.setragasj.nl/mooflection/
下载:http://www.setragasj.nl/mooflection/js/moo.flection.js
示例:http://www.setragasj.nl/mooflection/
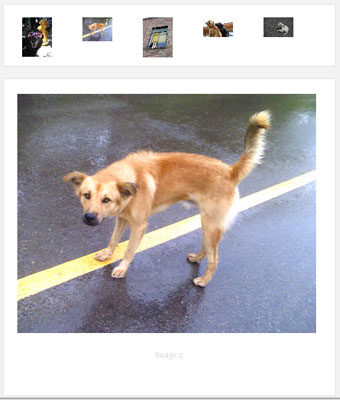
18、Image Gallery Mootools
采用Mootools框架开发的Javascript Image Gallery。

主页:http://tutorialdog.com/javascript-image-gallery-using-mootools/
下载:http://tutorialdog.com/wp-content/uploads/2008/01/imagegallery.zip
示例:http://tutorialdog.com/javascript-image-gallery-using-mootools/
19、BarackSlideshow
采用MooTools1.2开发,幻灯片效果展示图片的JScript程序。

主页:http://devthought.com/barackslideshow-an-elegant-lightweight-slideshow-script/
下载:http://devthought.com/wp-content/moogets/BarackSlideshow/BarackSlideshow-0.2.zip
示例:http://devthought.com/wp-content/moogets/BarackSlideshow/demo.html
20、SlideItMoo
SlideItMoo是一个采用Mootools开发的image slider控件。

主页:http://www.php-help.ro/mootools-12-javascript-examples/mootools-12-image-slider-slideitmoo/
下载:http://www.php-help.ro/wp-content/uploads/2008/11/slideitmoo_image_slider.zip
示例:http://www.php-help.ro/examples/mootools_rotator/
21、QuickBox
QuickBox是一个基于Mootools1.2版本开发的Lightbox控件。与其它Lightbox控件相比,它最大不同之处在于可以利用鼠标滚轮控制图片切换。

主页:http://www.andrewplummer.com/code/quickbox/
下载:http://www.andrewplummer.com/code/download/quickbox/
示例:http://www.andrewplummer.com/code/quickbox/
22、BySlideMenu
BySlideMenu是一个Mootools插件,能够让你在任何元素上(ul/li、div、p)轻松创建漂亮的折叠菜单(accordion menu/sliding menu)。支持水平与垂直方向。菜单容器的长/宽能够自动调整。可以通过鼠标移过或单击展开/固定菜单,随你设置。可以设置菜单默认展开位置。支持Overflow。


主页:http://www.byscripts.info/mootools/byslidemenu
下载:http://www.byscripts.info/mootools/download/byslidemenu/1.1
示例:http://www.byscripts.info/mootools/byslidemenu
23、MooTooltips
MooTooltips是一个采用MooTools开发的Tooltip控件。拥有漂亮的气泡外框,支持从Ajax,页面HTML获取需要显示的内容。

下载:http://www.php-help.ro/wp-content/uploads/2009/03/mootooltips.zip
示例:http://www.php-help.ro/examples/mootooltips-javascript-tooltips/
24、ImageZoom
ImageZoom是一个基于Mootools开发的LightBox大图片展示工具,特别适合于在相册中使用。与其它LightBox控件相比它的不同之处在于:展开的图片可以四周拖动。可以同时打开多张图片。更便于用户找到导航按纽。

主页:http://www.bertramakers.com/moolabs/imagezoom.php
下载:http://www.bertramakers.com/moolabs/imagezoom/ImageZoom-1.2.zip
示例:http://www.bertramakers.com/moolabs/imagezoom.php
25、ByCropper
ByCropper是一个采用Mootools1.2开发的图片裁剪工具。它能够裁剪后的图片尺寸信息设置到相应的HTML表单中。可以设置裁剪比例,默认裁剪尺寸,最大和最小裁剪尺寸,被裁剪掉区域的颜色和透明度。

主页:http://www.byscripts.info/scripts/javascript-dynamic-image-cropper
下载:http://www.byscripts.info/mootools/download/bycropper/0.9
示例:http://www.byscripts.info/scripts/javascript-dynamic-image-cropper
26、Viewer
Viewer是一个利用Mootools框架开发的图片和文本内容幻灯片放映控件(Slideshow)。支持手动与自动播放两种模式。

主页:http://www.efectorelativo.net/laboratory/viewer/
下载:http://www.efectorelativo.net/laboratory/viewer/class.viewer.js.zip
示例:http://www.efectorelativo.net/laboratory/viewer/
27、Bumpbox
Bumpbox是一个基于Mootools开发的Lightbox控件。它可以自动探测要展示的内容类型,不需要预先指定。Bumpbox除了可以展示FLV、SWF、图片和HTML内容之外,还可以展示PDF文件。Bumpbox在展示FLV文件的时候,使用Flowplayer做为它的播放器。

主页:http://www.artviper.net/bumpbox.php
下载:http://www.artviper.net/download/bumpbox.rar
示例:http://www.artviper.net/bumpbox.php
28、ImageCaption
ImageCaption是一个MooTools1.2+插件用于为页面中的image元素添加带边框的标题说明。边框样式可以自己定义。

主页:http://sixrevisions.com/freebies/scripts/imagecaption-a-mootools-plugin-for-auto-captioning-images/
下载:http://downloads.sixrevisions.com/ImageCaption.zip
示例:http://sixrevisions.com/demo/imagecaption/ImageCaption.html
29、Floom
Floom是一个MooTools Slideshow插件,能够以漂亮的方式展示图片和它们的标题。它以遮蔽(Blind)效果实现不同图片之间的切换。可以开关标题显示,设置Slideshow间隔等。

主页:http://blog.olicio.us/2009/07/25/floom/
下载:http://nouincolor.com/floom/1.0/Source/floom-1.0.js
示例:http://nouincolor.com/floom/1.0/Demos/
30、SexyLightBox
SexyLightBox比经典的LightBox控件更漂亮,更轻量。可展示任意内容,且可选jQuery或Mootools框架。

主页:http://www.coders.me/web-html-js-css/javascript/sexy-lightbox-2
下载:http://sexy-lightbox.googlecode.com/files/sexy-lightbox-2.3.4.zip
示例:http://www.coders.me/ejemplos/sexy-lightbox-2/jQuery/