jquery多选项卡效果实例代码(附效果图)
<script type="text/javascript">
$(function() {
$(".designerspanel").each(function(){
$(this).find(".tabspanel #show:not(:first)").hide();
});
$(".designerspanel li").click(function(){
idname=$(this).parents('.designerspanel').attr('id');
current=$("#"+idname+" li:eq(0)").attr('class');
current=current.replace("black","");
$("#"+idname+" li").addClass("black");
$(this).removeClass("black").addClass(current);
$("#"+idname+" #show").hide();
$("#"+idname+" #show").eq($("#"+idname+" li").index(this)).show();
}).css("cursor", "pointer");
})
</script>
附上html代码
<div class="designerspanel" id="AG">
<a name="AG"></a>
<div class="wordtitle">Designer Name Order A to G</div>
<div class="tabspanel">
<ul>
<li class="red"><span>Designer Name A</span></li>
<li class="black"><span>Designer Name B</span></li>
<li class="black"><span>Designer Name C</span></li>
<li class="black"><span>Designer Name D</span></li>
<li class="black"><span>Designer Name E</span></li>
<li class="black"><span>Designer Name F</span></li>
<li class="black"><span>Designer Name G</span></li>
</ul>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$A item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage1"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$B item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage1"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$C item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage1"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$D item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage1"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$E item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage1"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$F item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage1"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$G item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage1"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
</div>
</div>
<div class="designerspanel" id="HN">
<a name="HN"></a>
<div class="wordtitle">Designer Name Order H to N</div>
<div class="tabspanel">
<ul>
<li class="blue"><span>Designer Name H</span></li>
<li class="black"><span>Designer Name I</span></li>
<li class="black"><span>Designer Name J</span></li>
<li class="black"><span>Designer Name K</span></li>
<li class="black"><span>Designer Name L</span></li>
<li class="black"><span>Designer Name M</span></li>
<li class="black"><span>Designer Name N</span></li>
</ul>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$H item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage2"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$I item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage2"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$J item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage2"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$K item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage2"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$L item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage2"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$M item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage2"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$N item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage2"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
</div>
</div>
<div class="designerspanel" id="OT">
<a name="OT"></a>
<div class="wordtitle">Designer Name Order O to T</div>
<div class="tabspanel">
<ul>
<li class="he"><span>Designer Name O</span></li>
<li class="black"><span>Designer Name P</span></li>
<li class="black"><span>Designer Name Q</span></li>
<li class="black"><span>Designer Name R</span></li>
<li class="black"><span>Designer Name S</span></li>
<li class="black"><span>Designer Name T</span></li>
</ul>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$O item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage3"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$P item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage3"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$Q item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage3"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$R item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage3"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$S item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage3"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$T item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage3"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
</div>
</div>
<div class="designerspanel" id="UZ">
<a name="UZ"></a>
<div class="wordtitle">Designer Name Order U to Z</div>
<div class="tabspanel">
<ul>
<li class="qing"><span>Designer Name U</span></li>
<li class="black"><span>Designer Name V</span></li>
<li class="black"><span>Designer Name W</span></li>
<li class="black"><span>Designer Name X</span></li>
<li class="black"><span>Designer Name Y</span></li>
<li class="black"><span>Designer Name Z</span></li>
</ul>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$U item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage4"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$V item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage4"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$W item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage4"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$X item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage4"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$Y item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage4"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
<div id="show">
<div class="namespanel">
<div class="namespaneltip"></div>
<div class="designernamelist">
<!--{foreach from=$Z item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div class="namespanelpage4"></div>
</div>
<div class="imgspanel"></div>
<div class="imgspanel"></div>
</div>
</div>
</div>
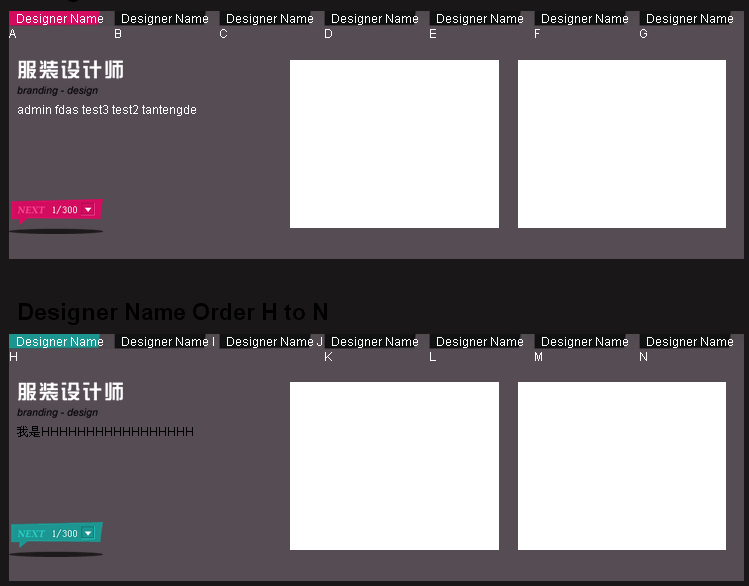
页面效果:

页面比较杂乱,你可以看到很多选项卡,而且有多个选项卡,点击每个选项,内容发生变化,而且颜色也改变。