基于jquery实现的服务器验证控件的启用和禁用代码
应用背景
1.用户需要填写表单时。
2.页面采用服务器验证控件。
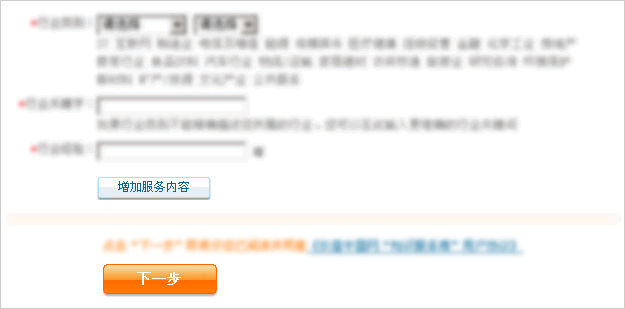
3.由用户来选择是否填写更多项,更多项的显示与隐藏用Display控制,如下图。

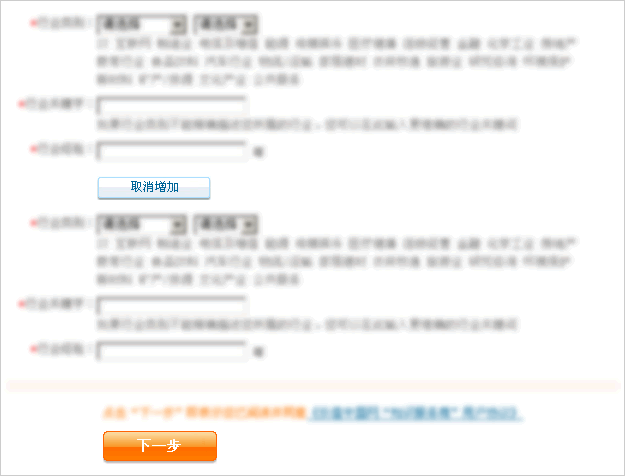
点击“增加服务内容”,显示新增表单项,如下图。

点击“取消增加”,隐藏新增表单项。
问题:用户点击下一步时,不对Display=none的新增区域表单进行验证,需要在用户点击“取消增加时”,禁用服务器验证控件。反之,启用服务器验证控件。
解决方法
还是使用JQuery来搞定吧,主要是太好用了。
1.输出要禁用的验证控件。
复制代码 代码如下:
var ValidatorControls = new Array('RequiredFieldValidatorName','RequiredFieldValidatorID');
2.默认禁用验证。
复制代码 代码如下:
for(var i = 0; i < ValidatorControls.length; i ++){ValidatorEnable($("#" + ValidatorControls[i]).get(0), false);}
3.点击“增加服务内容”时启用验证。
复制代码 代码如下:
for(var i = 0; i < ValidatorControls.length; i ++){ValidatorEnable($("#" + ValidatorControls[i]).get(0), true);}
4.已经搞定了。
总结
其实最核心的是ValidatorEnable()这个函数。有时候看例子可能并不能真正理解,只有真正动手做才能有更深刻的印象。