为TextBox装饰水印与(blur和focus)事件应用
某一时候,为文本框(TextBox)装饰个水印。它有两种状态,一是blur和focus。因此,我们可以在Javascript写两个事件:
复制代码 代码如下:
<script type="text/javascript">
var watermarkText = "输入名称";
function WaterMarkOnBlur(textbox) {
if (textbox.value.length == 0) {
textbox.style.color = "gray";
textbox.value = watermarkText;
}
}
function WaterMartOnfocus(textbox)
{
if (textbox.value == watermarkText) {
textbox.style.color = "black";
textbox.value = "";
}
}
</script>
在TextBox应用这两个Javascript事件:
复制代码 代码如下:
<asp:TextBox ID="TextBox1" runat="server" Text="输入名称"
ForeColor="Gray" onblur="WaterMarkOnBlur(this);"
onfocus="WaterMartOnfocus(this);">
</asp:TextBox>
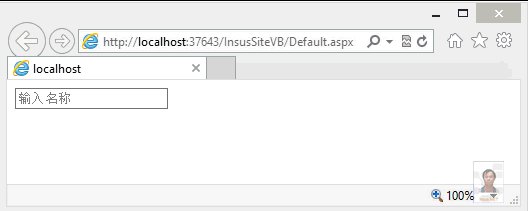
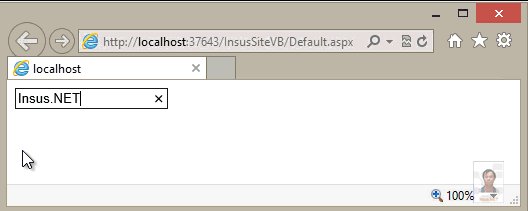
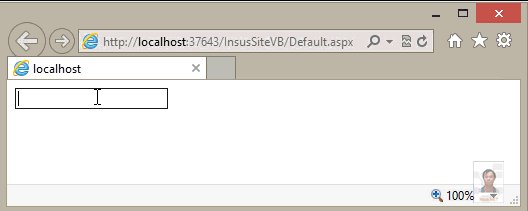
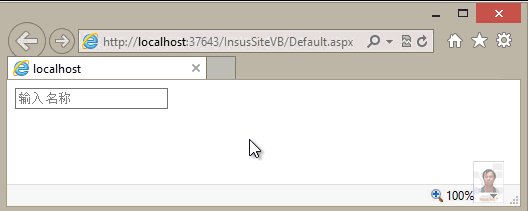
演示: