jquery原创弹出层折叠效果点击折叠弹出一个层
弹出层效果很多网站上都用到,今天就整理最近项目里用到的一个小效果,点击折叠弹出一个层给用户填写信息。弹出层代码都是jq动态创建,每个人写法都不一样,需求也不一样,所有选择符合自已的即可。
html:
<h1 class="bm"><a href="javascript:;">我要报名</a></h1>
*{ margin:0; padding:0;}
body{ font:14px 'Microsoft YaHei'; color:#555;}
li{ list-style:none;}
.layer_bg{ position:fixed; top:0; left:0; width:100%; height:100%; background:#000; z-index:10; display:none;}
.layer_item{ position:fixed; left:50%; top:50%; width:600px; margin-left:-300px; display:inline; overflow:hidden; background:#fff; z-index:11;}
.layer_item .layer_title{ float:left; width:100%; height:75px; line-height:75px; overflow:hidden; background:#FF4E00;}
.layer_item .layer_title h1{ float:left; font-weight:normal; font-size:35px; text-indent:20px; color:#fff;}
.layer_item .layer_title a{ float:right; width:75px; height:75px; line-height:65px; text-align:center; font-size:60px; color:#fff; text-decoration:none; background:#535961;}
.layer_item ul{ float:left; width:100%; padding:10px 0;}
.layer_item ul li{ float:left; width:100%; line-height:35px; padding:10px 0; overflow:hidden;}
.layer_item ul li span{ float:left; width:100px; text-indent:20px; text-align:right; padding-right:10px;}
.layer_item ul li span b{ color:Red;}
.layer_item ul li .layer_txt{ float:left; width:300px; height:23px; line-height:23px; padding:5px; border:1px solid #dfdfdf;}
.layer_item ul li #message{ width:400px; height:150px;}
.layer_item .layer_btn{ float:left; width:100%; padding-bottom:40px;}
.layer_item .layer_btn .layer_submit_btn{ float:left; width:100px; height:40px; text-align:center; overflow:hidden; background:#FF4E00; color:#fff; margin-left:110px; display:inline; border:none; font:14px 'Microsoft YaHei'; line-height:40px; }
jq:
$(function () {
var layer_bg = '<div class="layer_bg"></div>'; //layer_bg
var layer = '<div class="layer_item">'; //layer_item
layer += '<div class="layer_title"><h1>我要报名</h1><a href="javascript:;" title="关闭">x</a></div>'; //layer_title
layer += '<ul>'; //layer_cont
layer += '<li><span>真实姓名<b>*</b>:</span><input type="text" class="layer_txt" name="name"></li>';
layer += '<li><span>手机<b>*</b>:</span><input type="text" class="layer_txt" name="tel"></li>';
layer += '<li><span>QQ:</span><input type="text" class="layer_txt" name="qq"></li>';
layer += '<li><span>报名人数<b>*</b>:</span><input type="text" class="layer_txt" name="num"></li>';
layer += '<li><span>留言:</span><textarea id="message" rows="2" cols="20" class="layer_txt"></textarea></li>';
layer += '</ul>'; //layer_cont end
layer += '<div class="layer_btn"><input type="submit" class="layer_submit_btn" value="提交" /></div>';
layer += '</div>'; //layer_item end
$('body').append(layer_bg);
$('body').append(layer);
var winW = $(window).width();
var winH = $(window).height();
var objH = $('.layer_item').height();
var objW = $('.layer_item').width();
$('.layer_item').css({ 'height': 0 });
$('.bm').click(function () {
$('.layer_bg').css('opacity',0.7).fadeIn();
$('.layer_item').animate({ 'height': objH, 'marginTop': -objH / 2 },500);
});
$('.layer_title a').on('click', function () {
$('.layer_item').animate({ 'height': 0, 'marginTop': 0 }, 200, function () {
$('.layer_bg').fadeOut();
});
});
});
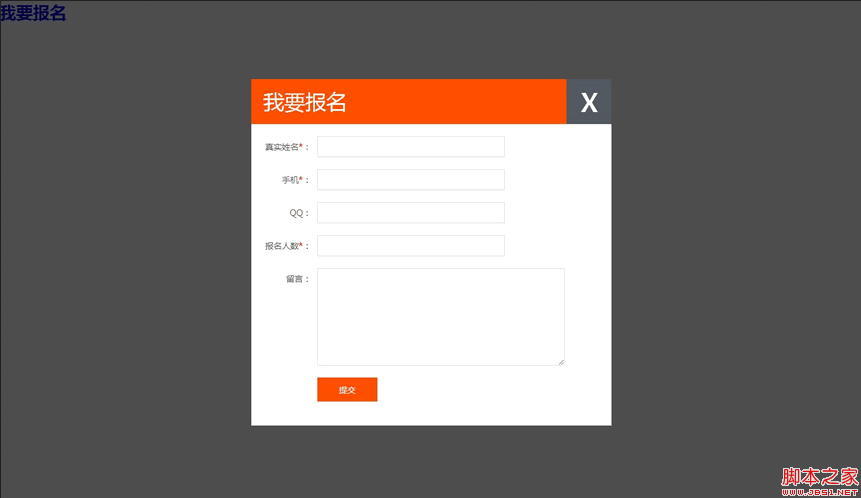
效果图: