js 点击按钮弹出另一页,选择值后,返回到当前页
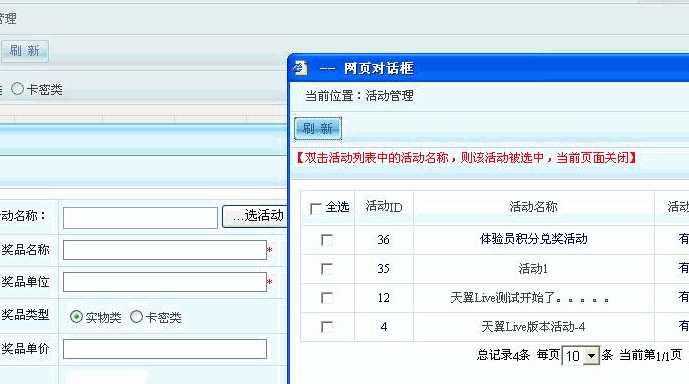
1。 效果图:

2。 主页面的代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function open_windows_and_get_selectedinfo(openwindow, control, control2) {
var str = window.showModalDialog(openwindow, window, "dialogWidth=740px;dialogHeight=600px;center=yes;help=no;resizable=no;status=no");
if (!str)
return;
document.getElementById(control).value = str[0];
document.getElementById(control2).value = str[1];
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="autosuggest" style="width:160px;font-size:12px;"><ul></ul></div>
<div>
<input id="txtActive" runat="server" readonly="readonly" />
<input type="button" id="selectActive" runat="server" onclick="javascript:open_windows_and_get_selectedinfo('TestEdt.aspx','hfActive','txtActive')" value="..." />
<asp:HiddenField ID="hfActive" runat="server" />
</div>
</form>
</body>
</html>
3。 弹出页面的代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<base target="_self">
<head runat="server">
<title></title>
<script type="text/javascript" language="javascript">
function dbclick_return_and_close(strid, strvalue) {
alert("执行该方法!");
var str = new Array(strid, strvalue);
window.returnValue = str;
window.close();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="#" onclick="javascript:dbclick_return_and_close( '1', 'aaaaaaa');">点击这一行,带值返回到原页面</a>
</div>
</form>
</body>
</html>