jQuery ajax调用WCF服务实例
恩,在由瘦客户端转换成胖浏览器端的“潮流”下,必然要使用JavaScript调用后台的各种服务。
屌丝所维护的产品通信都是使用的WCF服务,因此必然要学习这样的内容。借用jQuery强大的库,使用JavaScript访问WCF服务非常简便。同事研究了一个breeze库,那么屌丝就来试验一下ajax。这里把实现简单地记录以便马克一下,以后忘了就看这篇日志来作弊。
一、更改WCF服务的配置
默认情况下,WCF服务是不允许使用HTTP请求来访问的。我们需要将WCF服务的配置文件(注意如果有其他启动WCF服务的项目应该修改该项目的app.config文件)修改,将serviceHostEnvironment节添加aspNetCompatibilityEnabled属性并设为true:
<serviceHostingEnvironment aspNetCompatibilityEnabled="true">
<serviceActivations>
<add relativeAddress="TableManager.svc" service="TableManagerIntegrationTestService.TestResultService"
factory="System.ServiceModel.Activation.WebScriptServiceHostFactory"/>
</serviceActivations>
</serviceHostingEnvironment>
而且,与之相关的服务binding属性要配置成webHttpBinding,这样js才能进行调用:
<service name="TableManagerIntegrationTestService.TestResultService">
<endpoint address="" binding="webHttpBinding" contract="TableManagerIntegrationTestService.ITestResultService" behaviorConfiguration="EndpBehavior">
<identity>
<dns value="localhost" />
</identity>
</endpoint>
......
二、WCF服务的操作契约
S要调用的服务操作契约必须为WebGet或WebInvoke。标记为WebGet属性的可以使用HTTP GET方法调用,而WebInvoke标记允许HTTP POST方法调用。
我这里有一个简单的例子,该WCF服务接收年月日作为参数,返回该天的日志记录。
该服务的Service Contract定义如下:
[ServiceContract]
public interface ITestResultService
{
[OperationContract]
[WebInvoke(Method = "POST", BodyStyle = WebMessageBodyStyle.Wrapped, ResponseFormat = WebMessageFormat.Json)]
List<TestResultData> GetData(int year, int month, int date);
}
GetData方法的标记定义了该方法允许HTTP POST方法调用,返回的数据是JSON格式。指定了数据的返回格式后,我们不需要编写任何代码,WCF会将一个可序列化的对象自动转换成对应的格式。
在服务类中,还需要指定AspNetComatibilityRequirements标记,如下面的示例代码所示:
[AspNetCompatibilityRequirements(RequirementsMode=AspNetCompatibilityRequirementsMode.Allowed)]
public class TestResultService : ITestResultService
{
public List<TestResultData> GetData(int year, int month, int date)
{
try
{
DateTime start_time = new DateTime(year, month, date, 0, 0, 0);
DateTime end_time = new DateTime(year, month, date, 23, 59, 59);
DataSet ds = LogDataAccess.SelectDailyBuildLog(start_time, end_time);
var test_result_list = new List<TestResultData>();
foreach (DataRow result in ds.Tables[0].Rows)
{
TestResultData result_data = new TestResultData
{
DeployDate = Convert.ToDateTime(result["StatTime"]).ToString(),
ServerName = result["ComponentName"].ToString(),
Build = result["Build"].ToString(),
Result = result["Result"].ToString(),
ServerInformation = result["Versions"].ToString()
};
test_result_list.Add(result_data);
}
return test_result_list;
}
catch (Exception ex)
{
throw ex;
}
}
}
}
三、浏览器请求WCF服务
基本上,$.ajax方法需要8个参数:type指定操作方法(如POST)、url指定WCF服务的地址、data是传给WCF的数据(也就是参数)、contentType指定data的格式(如json)和文字编码、dataType指定返回数据的格式、processData指示是否自动将数据处理成application/x-www-form-urlencoded格式、success和error属性指示操作成功或失败后的回调方法。
我们在脚本中定义如下全局变量,以便调用ajax时访问:
var Type, Url, Data, ContentType, DataType, ProcessData;
我们编写一个CallService方法,该方法直接调用$.ajax方法,并使用上面定义的参数:
function CallService() {
$.ajax({
type: Type,
url: Url,
data: Data,
contentType: ContentType,
dataType: DataType,
processData: ProcessData,
success: function (msg) {
ServiceSucceded(msg);
},
error: ServiceFailed
});
}
以下是调用服务的一个示例,该方法从Year、Month和Date文本框中获取用户输入的数据,并调用WCF服务请求数据:
function WcfJson() {
Type = "POST";
Url = "http://localhost:8734/TableManagerIntegrationTestService/TestResultService/GetData";
Data = '{"year":' + $("#Year").val() + ', "month":' + $("#Month").val() + ', "date":' + $("#Date").val() + '}';
ContentType = "application/json; charset=utf-8";
DataType = "json"; varProcessData = true;
CallService();
}
在数据请求成功后,会调用success参数指定的回调方法,在此我们就可以处理返回结果。
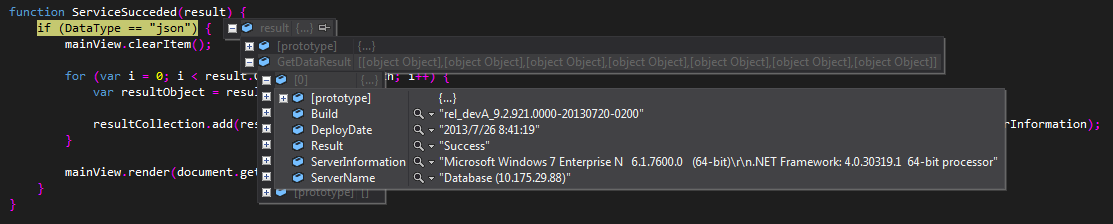
返回结果是一个json格式的数据,如我们的例子中返回的是一个结果列表。如果不确定它的结构,可以在这里加个断点看看:

可以看到结果就在result对象的GetDataResult属性中。直接访问这个属性的各元素就能得到结果了:
function ServiceSucceded(result) {
if (DataType == "json") {
mainView.clearItem();
for (var i = 0; i < result.GetDataResult.length; i++) {
var resultObject = result.GetDataResult[i];
resultCollection.add(resultObject.ServerName, resultObject.DeployDate, resultObject.Build, resultObject.Result, resultObject.ServerInformation);
}
mainView.render(document.getElementById("logContainer"));
}
}
resultCollection和mainView是我自定义的两个类,用于存储要显示的数据和绘制表格。代码在这里就不写了。
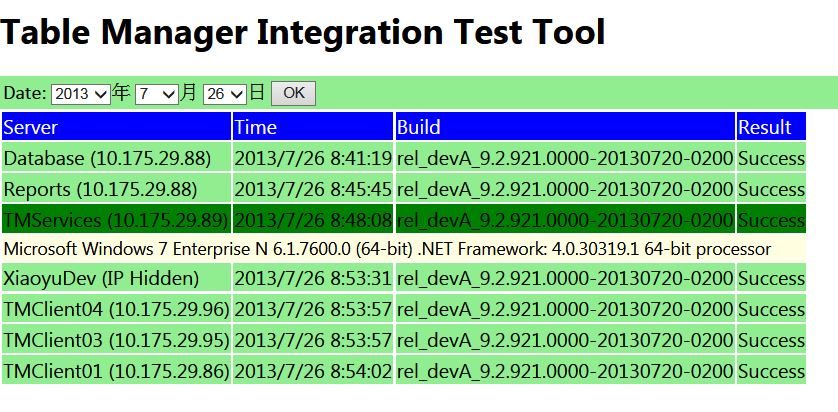
现在,启动WCF的服务,然后跑我们编写的页面,结果就出来了:

界面很丑敬请见谅 ^_^。(稍微调下CSS就会好看很多了……)