突发奇想的一个jquery插件


一。基本介绍
这个jq插件主要是使用canvas来画出这个tip的外表,而且这个tip能够自动调整大小,由于是用canvas画的,而不是图片,所以调整之后也不会变模糊之类的。
主要思想是用一个P标签来装载title的值,然后把他放在一个大小根据这个P来改变的canvas里面,难点是定位。
话说貌似我们一开始不指定font-size的时候,火狐可以查找出一个默认的font-size值,而谷歌浏览器却读不出值,这个较为郁闷。
详细说明请参考代码注释。
二。演示以及代码
(function($){
$.fn.polaTip=function(){
var tips={};//tip集合,对每一个匹配集里面的元素建立一个对象,该对象保存一些需要的信息
//下面的这个tip和上面的没啥关系,保存的是一个canvas对象,并且这个canvas是共享的
var tip= $("<canvas style=' position:absolute;top:0px;left:0; z-index:50001; width:100px;height:100px;font-family:Verdana'></canvas>") //text-align:center;vertical-align:maddle;
var div=$("<div style='position:absolute;z-index=50000'>").append(tip);
div.appendTo("body");
var cxt = tip[0].getContext("2d");
this.each(function(){
var $that=$(this);
var offset= $that.offset();
var setleft=offset.left;//取得相对于页面的位置
var settop=offset.top;
var theTip={};
var title= $("<p id='title' style=' margin:0;text-align:center;z-index:50002; font-size:16px;vertical-align:maddle;position:absolute; '></p>");
theTip.title=title;//title是每一个元素都有一个的,把他们保存在tips数组里面
var fontSize=16;
//var fontSize=parseInt(theTip.title.css("fontSize"));
title.css("opacity",0);//先默认隐藏这个要装载元素的title属性的P
div.append(theTip.title);
titleString=$that.attr("title");//取得title属性
var titleStringLength=titleString.length;//取得title的长度
$that.attr("title","");
title.text(titleString);//那元素title的值保存到刚刚创建的P里面
theTip.titleWidth= title.width();//装载后的P的宽度
theTip.that=$that;
if(this.id) {tips[this.id]=theTip;}
else{$that.addClass(Math.random()+"");tips[$that.attr("class")]=theTip;}//如果有ID就用ID做key,没有的话就生成随机的class作为key
if(theTip.titleWidth>250||titleStringLength>(250/fontSize)){//如果这个title过长,那么就进行换行
var rowLength=Math.sqrt(titleStringLength*(5/1))*fontSize;
toBreakWord( (rowLength*1.3)/fontSize,theTip.title[0]);
theTip.title.css("width",rowLength);
}
else{theTip.title.css({"width":titleStringLength*fontSize+10});}//,whiteSpace:"nowrap"
$that.hover(
function(){
var theTip=null;
if(this.id){theTip=tips[this.id];}
else{theTip=tips[this.className];}//根据key取得自己在tips里面的对象
var title=theTip.title;
/*宽高计算*/
var height=title.height()*1.1+20;
var width=title.width()*1.1+20;
title.css({top:title.height()*0.1*0.5+10+"px",left:width*0.1+2+"px"});
tip.css({height:height+"px",width:width+"px"});
var lingrad = cxt.createLinearGradient(0,0,0,150); //canvas的线性渐变
lingrad.addColorStop(0, '#00ABEB');
lingrad.addColorStop(0.5, 'rgba(10, 150, 255, 0.9)');
cxt.strokeStyle=lingrad;
var radgrad = cxt.createRadialGradient(150,75,10,150,75,150); //canvas的反射性渐变
radgrad.addColorStop(0, 'rgba(10, 150, 255, 0.3)');
radgrad.addColorStop(0.5, 'rgba(10, 150, 255, 0.3)');
radgrad.addColorStop(1, 'rgba(256,256,256,0.5)');
cxt.lineJoin="round";//两线形成夹角时候的夹角形状
cxt.lineWidth=2;//线宽
cxt.clearRect(0,0,300,150);//清空canvas,因为canvas是共享的,必须清空上一次的东西
/*画我想要的tip形状*/
cxt.beginPath();
cxt.moveTo(30.5,5.5);
cxt.lineTo(285.5,5.5);
cxt.lineTo(285.5,135.5);
cxt.lineTo(75.5,135.5);
cxt.lineTo(2.5,148.5);
cxt.lineTo(30.5,125.5);
cxt.lineTo(30.5,5.5);
cxt.stroke();
/*填充*/
cxt.fillStyle="#fff";
cxt.fill();
cxt.fillStyle=radgrad ;
cxt.fill();
for(var flagtip in tips)//让其他tip的文字隐藏
{ flagtip=tips[flagtip];
if(flagtip==theTip){flagtip.title.css("opacity",1);}
else{
if(flagtip.title.css){flagtip.title.css("opacity",0);}
}
}
div.css({left:setleft+$that.width()+"px",top:settop-2*tip.height()+"px",opacity:0,height:height,width:width});
div.stop();
div.animate({top:settop-tip.height()+"px",opacity:1},500)
},
function(){
div.stop();
div.animate({top:settop-2*tip.height()+"px",opacity:0},1000)
})//hover
})//each
}
})(jQuery)
$(function(){
$("div p").children().add("#Button1").polaTip();
})
某断词换行函数
function toBreakWord(intLen, obj)//断词换行的函数
{
var strContent=obj.innerHTML;
var strTemp="";
while(strContent.length>intLen){
strTemp+=strContent.substr(0,intLen)+"<br>";
strContent=strContent.substr(intLen,strContent.length);
}
strTemp+= strContent;
obj.innerHTML=strTemp;
}
完整的演示代码:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.newStyle1
{
background-color: #C0C0C0;
border: 1px solid #00FFFF;
position: absolute;
top: 308px;
left: 17px;
}
</style>
<script type="text/javascript" src="http://dl.glzy8.com/img/jslib/jquery/jquery.js" > </script>
<script type="text/javascript">
function toBreakWord(intLen, obj)//断词换行的函数
{
var strContent=obj.innerHTML;
var strTemp="";
while(strContent.length>intLen){
strTemp+=strContent.substr(0,intLen)+"<br>";
strContent=strContent.substr(intLen,strContent.length);
}
strTemp+= strContent;
obj.innerHTML=strTemp;
}
</script>
<script type="text/javascript" >
(function($){
$.fn.polaTip=function(){
var tips={};//tip
var tip= $("<canvas style=' position:absolute;top:0px;left:0; z-index:50001; width:100px;height:100px;font-family:Verdana'></canvas>") //text-align:center;vertical-align:maddle;
var div=$("<div style='position:absolute;z-index=50000'>").append(tip);
div.appendTo("body");
var cxt = tip[0].getContext("2d");
this.each(function(){
var $that=$(this);
var offset= $that.offset();
var setleft=offset.left;
var settop=offset.top;
var theTip={};
var title= $("<p id='title' style=' margin:0;text-align:center;z-index:50002; font-size:16px;vertical-align:maddle;position:absolute; '></p>");
theTip.title=title;
var fontSize=16;
//var fontSize=parseInt(theTip.title.css("fontSize"));
title.css("opacity",0);
div.append(theTip.title);
titleString=$that.attr("title");
var titleStringLength=titleString.length;
$that.attr("title","");
theTip.title.text(titleString);
theTip.titleWidth= theTip.title.width();
theTip.that=$that;
if(this.id) {tips[this.id]=theTip;}
else{$that.addClass(Math.random()+"");tips[$that.attr("class")]=theTip;}
if(theTip.titleWidth>250||titleStringLength>(250/fontSize)){
var rowLength=Math.sqrt(titleStringLength*(5/1))*fontSize;
toBreakWord( (rowLength*1.3)/fontSize,theTip.title[0]);
theTip.title.css("width",rowLength);
}
else{theTip.title.css({"width":titleStringLength*fontSize+10});}//,whiteSpace:"nowrap"
$that.hover(
function(){
var theTip=null;
if(this.id){theTip=tips[this.id];}
else{theTip=tips[this.className];}
var title=theTip.title;
var height=title.height()*1.1+20;
var width=title.width()*1.1+20;
title.css({top:title.height()*0.1*0.5+10+"px",left:width*0.1+2+"px"});
tip.css({height:height+"px",width:width+"px"});
var lingrad = cxt.createLinearGradient(0,0,0,150);
lingrad.addColorStop(0, '#00ABEB');
lingrad.addColorStop(0.5, 'rgba(10, 150, 255, 0.9)');
cxt.strokeStyle=lingrad;
var radgrad = cxt.createRadialGradient(150,75,10,150,75,150);
radgrad.addColorStop(0, 'rgba(10, 150, 255, 0.3)');
radgrad.addColorStop(0.5, 'rgba(10, 150, 255, 0.3)');
radgrad.addColorStop(1, 'rgba(256,256,256,0.5)');
cxt.fillStyle=radgrad ;
cxt.lineJoin="round";
cxt.lineWidth=2;
cxt.clearRect(0,0,300,150);
cxt.beginPath();
cxt.moveTo(30.5,5.5);
cxt.lineTo(285.5,5.5);
cxt.lineTo(285.5,135.5);
cxt.lineTo(75.5,135.5);
cxt.lineTo(2.5,148.5);
cxt.lineTo(30.5,125.5);
cxt.lineTo(30.5,5.5);
cxt.stroke();
cxt.fillStyle="#fff";
cxt.fill();
cxt.fillStyle=radgrad ;
cxt.fill();
for(var flagtip in tips)
{ flagtip=tips[flagtip];
if(flagtip==theTip){flagtip.title.css("opacity",1);}
else{
if(flagtip.title.css){flagtip.title.css("opacity",0);}
}
}
div.css({left:setleft+$that.width()+"px",top:settop-2*tip.height()+"px",opacity:0,height:height,width:width});
div.stop();
div.animate({top:settop-tip.height()+"px",opacity:1},500)
},
function(){
div.stop();
div.animate({top:settop-2*tip.height()+"px",opacity:0},1000)
})//hover
})//each
}
})(jQuery)
$(function(){
$("div p").children().add("#Button1").polaTip();
})
</script>
</head>
<body>
<div style="border: thin solid #00FFFF; background-color: #CCFFCC; width: 800px; font-family: 'Comic Sans MS';">
<h2 style="background-color: #33CCFF; color: #FFFFFF; border: thin solid #C0C0C0; padding: 3px">Pola的实验室</h2>
<ul>
<li>作为实验,"W3C","麻省理工学院","万维网","HTML","CSS","XML",和那个诡异的按钮都是有tip的,内容保存在title里</li>
<li>添加功能的语句:$("div p").children().add("#Button1").polaTip();</li>
<li>此插件只能运行于支持canvas标签的浏览器上</li>
<li>注:没用excanvas.js来支持IE下的canvas是因为这个文件太大,单单用来画提示框就太浪费了</li>
</ul>
</div>
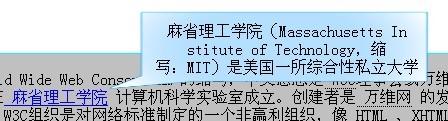
<div class="newStyle1"> <p style="width: 654px; height: 112px">W3C是英文 World Wide Web Consortium 的缩写,中文意思是<abbr title="World Wide Web Consortium"> W3C</abbr>理事会或万维网联盟。W3C于1994年10月在<a href="#" title="麻省理工学院(Massachusetts Institute of Technology,缩写:MIT)是美国一所综合性私立大学"> 麻省理工学院</a> 计算机科学实验室成立。创建者是<abbr title="World Wide Web"> 万维网</abbr> 的发明者Tim Berners-Lee。 W3C组织是对网络标准制定的一个非赢利组织,像<abbr title="HyperText Mark-up Language"> HTML</abbr> 、XHTML 、<abbr title="Cascading Style Sheet"> CSS</abbr> 、<abbr title="Extensible Markup Language"> XML</abbr> 的标准就是由W3C来定制。W3C会员(大约500名会员)包括生产技术产品及服务的厂商、内容供应商、团体用户、研究实验室、标准制定机构和政府部门,一起协同工作,致力在万维网发展方向上达成共识。</p>
<input id="Button1" type="button" value="按钮" onclick="alert('开玩笑的~')" title="点击我你就杯具啦" /></div>
</body>
</html>