node.js中使用socket.io的方法
使用socket.io的使用创建一个socket.io服务器即可.但是该服务器依赖于一个已经创建的http服务器.
在http服务器运行之后,使用listen方法为该http服务器附加一个socket.io服务器.
var sio=require("scoket.io");
var socket=sio.listen(server);
socket就是在server基础上创建的一个socket.io服务器.
当客户端与服务器端建立连接时,触发socket.io服务的connection事件.
socket.on("connection",function(socket){
});
回调函数中的socket参数是服务器端与客户端建立连接的socket端口对象.
当接收到客户端发送的消息时,发出socket端口对象的message事件.
socket.on("message",function(msg){
});
回调函数的参数是客户端发送的消息.
可以使用socket.send(msg)向客户端发送一个消息.
当服务器端可客户端的连接断开时触发disconnect事件.
socket.on("disconnect",funciton(){
});
该回调函数不适用任何参数.
服务器端server.js代码:
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("connection", function (socket) {
console.log("客户端建立连接");
socket.send("你好");
socket.on("message", function (msg) {
console.log("接收到一个消息:"+msg);
});
socket.on("disconnect", function () {
console.log("客户端断开连接.");
});
});
创建客户端index.html代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket=io.connect();
socket.on("message", function (data) {
console.log(data);
socket.send("消息已接受到.")
});
socket.on("disconnect", function () {
console.log("服务器端断开连接.");
});
</script>
</head>
<body>
</body>
</html>
这段代码:/socket.io/socket.io.js有服务器端socket.io类库提供,不需要再客户端实际放置一个socket.io.js文件.
在脚本文件中,首先使用io.connect()方法连接服务器端socket.io服务器.
该方法返回一个与服务器端建立连接的客户端socket端口对象.
当接受到服务器端发送的消息时,触发客户端socket端口对象的message事件.
socket.on("message",function(msg){
});
msg是服务器端发送的数据;
也可以使用客户端的socket对象的send()方法向服务器端发送数据.
socket.send(msg);
当服务器端断开连接时,触发客户端socket端口对象的disconnect事件,
socket.on("disconnect",function(){
})
这个回调函数不使用任何参数.
注意:
客户端的消息机制与服务器端的消息处理机制是完全一致的.因为socket.io确保客户端与服务器端共享相同的API.
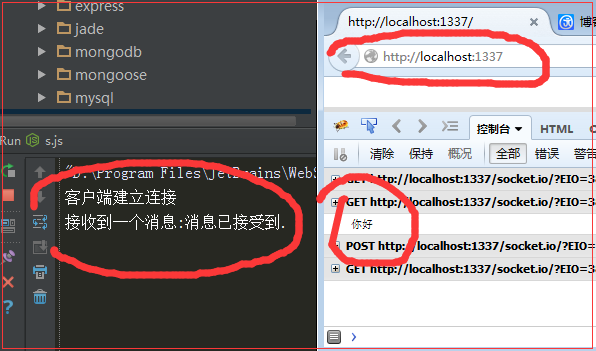
运行后的结果:

当关闭浏览器是,就断开了与服务器的连接,此时服务器端触发disconnect事件,客户端断开连接.