JQUBar 基于JQUERY的柱状图插件
1.支持.net、java、php等平台。
2.用户可以通过鼠标拖拽柱状图从而改变每根柱子的高度,最终达到通过鼠标拖拽图形界面来修改服务器数据的目的。
3.支持柱状图缩放。
4.目前支持浏览器:IE7、 IE8、 Firefox、Chrome。
二、HTML
<div id="con"><%--JQUBAR容器--%>
</div>
<input type="checkbox" id="cbZoom" checked="checked" />
<label for="cbZoom">缩放</label>
<input type="checkbox" id="cbDragable" checked="checked" />
<label for="cbDragable">拖拽</label>
<br />
姓名模糊查询:<input type="text" id="txtName" />
<br />
<input type="button" id="btnReloadBar" value="重新加载" />
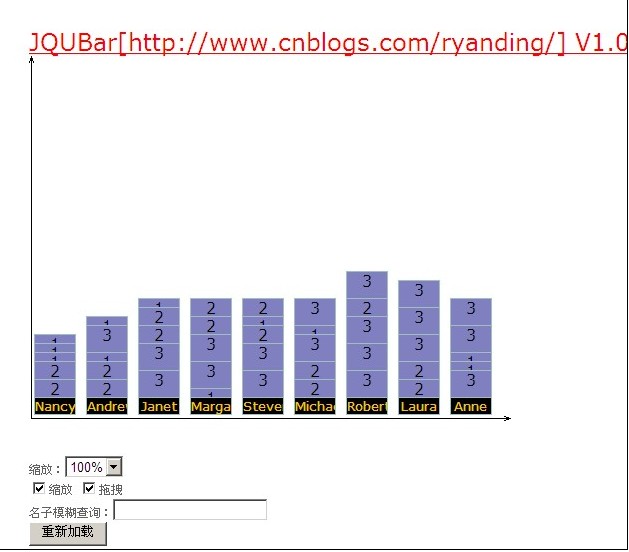
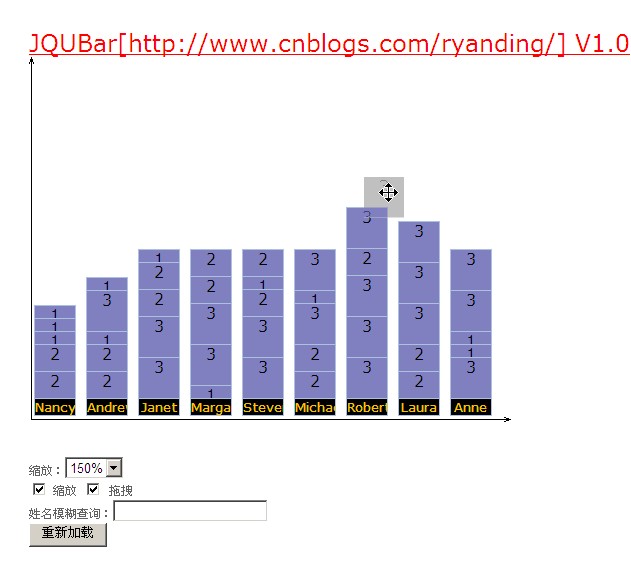
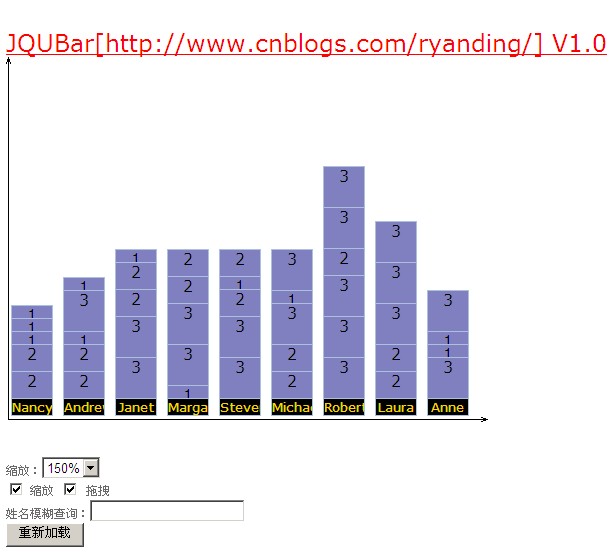
截图如下:

三、javascript及CSS 文件引入
<script src="<%=Url.Content("~/Scripts/jquery-1.4.1.js")%>" type="text/javascript"charset="utf-8"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/wz_jsgraphics.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/JQUBar.js")%>" type="text/javascript"></script>
<link href="<%=Url.Content("~/Scripts/JQUBar/JQUBar.css")%>" rel="stylesheet" type="text/css" />
注:以上文件请引入至html <head></head>内。
四、加入Javascript 代码
<script type="text/javascript">
$(function () {
$("#con").jQUBar({
zoom: true,
drag: true,
url: '<%=Url.Action("LoadData") %>'
});
$("#btnReloadBar").click(function () {
$("#con").setBarParam({
zoom: $("#cbZoom").attr("checked"),
drag: $("#cbDragable").attr("checked"),
//提供json数据,方便 .net java php 调用。本例在Asp.net MVC2.0下演示
url: '<%=Url.Action("LoadData") %>/?name=' + $("#txtName").val()
}).reload();
});
});
</script>
注:以上js脚本同样请加入html <head></head>内。
五、ASP.NET MVC2.0 服务端代码
private decimal[] GetPricesByEmployeeId(int employeeId)
{
decimal[] result = null;
result = _Context.Orders.Where(o => o.EmployeeID == employeeId)
.Take(5)
.Select(oo => (decimal)oo.ShipVia).ToArray();
return result;
}
public JsonResult LoadData(string name)
{
var data = (from e in _Context.Employees.Take(10).ToList()
select new
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0);
}
return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
}
注:为方便阅读使用NORTHWIND 数据库。
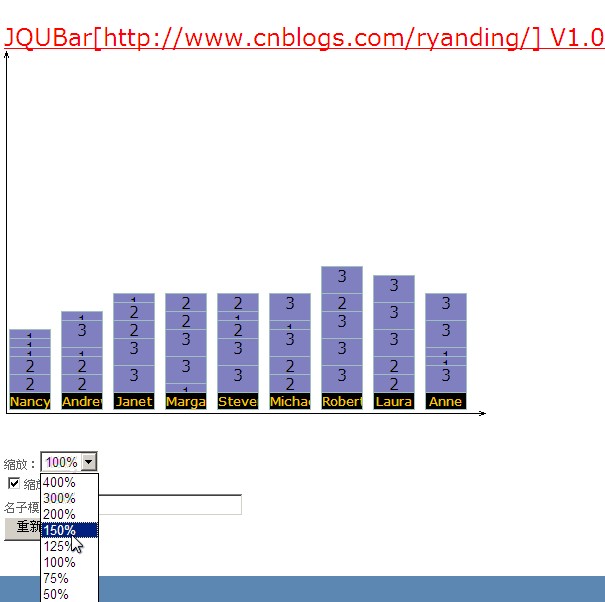
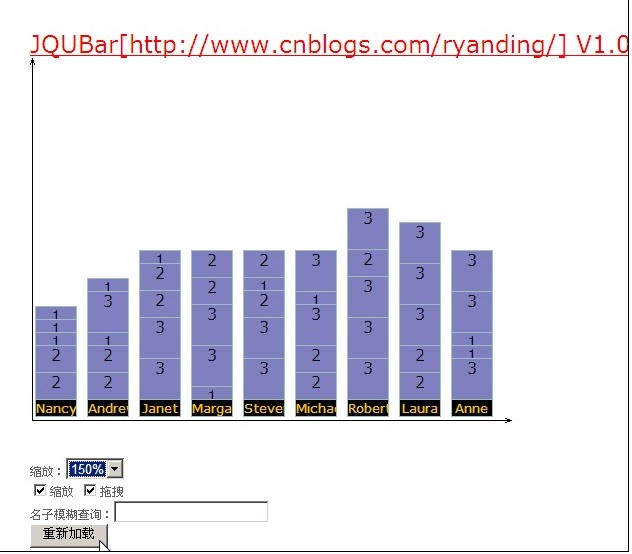
六、程序运行截图



缩放:

移动:


最后:由于时间仓促未能对JQUBAR1.0插件系统测试,如果您感兴趣可以在这里下载JQUBAR1.0插件。
衷心的感谢各位园友对该插件提出您的宝贵意见,根据大家的意见我将抽出时间对JQUBAR1.0插件进行升级。
同时也希望本篇文章可以帮您解决开发中碰到的问题。
作者:RyanDing
出处:http://www.cnblogs.com/ryanding/