一个比较通用的分页控件,完整的设计时支持和比较流行的分页模式(提供源码下载)
这是我写的一个分页控件,功能如下:
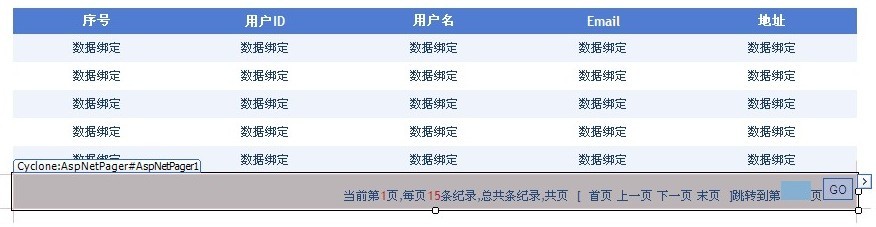
1.支持设计时支持和两种分页模式,其中综合分页模式的效果如下:

普通分页模式的效果如下:

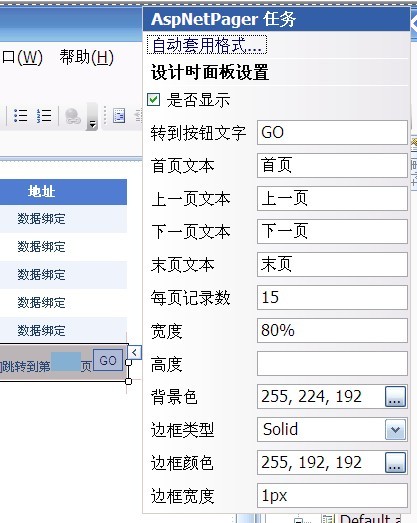
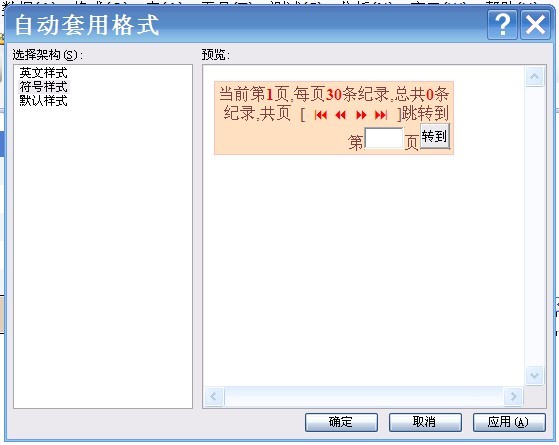
2.完善的设计时支持,包括自动套用格式和设计时面板设置:



使用方法:
在aspx页面中:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Cyclone.CustomPager.WebApplication._Default" %>
<%@ Register assembly="Cyclone.CustomPager.Pager" namespace="Cyclone.CustomPager.Pager" tagprefix="Cyclone" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<link type="text/css" rel="stylesheet" href="style/comm.css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="false" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" PagerSettings-Visible="false"
Width="80%" height="35" DataKeyNames="ID">
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#EFF3FB" />
<EditRowStyle BackColor="#2461BF" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<PagerStyle ForeColor="White" VerticalAlign="Top" BackColor="Transparent" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:TemplateField HeaderText="序号">
<ItemTemplate>
<%# Container.DataItemIndex+1 %>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="ID" HeaderText="用户ID" />
<asp:BoundField DataField="UserName" HeaderText="用户名" />
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:BoundField DataField="Address" HeaderText="地址" />
</Columns>
</asp:GridView>
</div>
<div>
<Cyclone:AspNetPager ID="AspNetPager1" runat="server" ButtonText="GO" EndPageText="末页"
FirstPageText="首页" NextPageText="下一页" PageSize="15" PrePageText="上一页" OnPageChanged="Page_Changed" Width="80%" PageMode=Normal BackColor="#FFE0C0" BorderColor="#FFC0C0" BorderStyle="Solid" BorderWidth="1px" ForeColor="#804040">
<ButtonStyle CssClass="btn1_mouseout" Width="30px" />
<TextBoxStyle Width="30px" CssClass="blue_rounded"/>
<LabelStyle ForeColor="Red" Font-Bold="True" />
</Cyclone:AspNetPager>
</div>
</form>
</body>
</html>
在后台代码中:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace Cyclone.CustomPager.WebApplication
{
public partial class _Default : System.Web.UI.Page
{
private List<User> _data=new List<User>();
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
this.GetData();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindData();
this.AspNetPager1.PageIndex = 1;
}
}
private void GetData()
{
for (int i = 0; i < 1000; i++)
{
this._data.Add(new User { ID = i + 1, Address = "北京市海淀区", Email = "[email protected]", UserName = "凭海观澜" });
}
}
protected void Page_Changed(object sender, EventArgs e)
{
BindData();
}
#region 绑定试卷定义方案列表
/// <summary>
/// 根据当前页码查询需要的数据
/// </summary>
/// <param name="pageIndex">页码</param>
private void BindData()
{
this.AspNetPager1.RecordCount = this._data.Count;
List<User> users = this._data.Skip(this.AspNetPager1.PageSize*(this.AspNetPager1.PageIndex-1)).Take(this.AspNetPager1.PageSize).ToList();
GridView1.DataSource = users;
GridView1.DataBind();
}
#endregion
}
public class User
{
public int ID { get; set; }
public string UserName { get; set; }
public string Email { get; set; }
public string Address { get; set; }
}
}
另外:
本分页控件还包含简单属性,复杂属性,自定义视图状态,分页事件,创建控件,render控件,Attribute,设计时支持等比较齐全的自定义控件的元素,是个不错学习自定义控件开发的例子,详细代码可以到下面进行下载: 管理资源吧下载地址