jQuery拖动图片删除示例
<head>
<title></title>
<style type="text/css">
#mydiv
{
width: 900px;
background-color: #444;
position: absolute;
left: 100px;
}
img
{
width: 200px;
height: 200px;
}
ul
{
list-style-type: none;
height: 200px;
}
ul li
{
display: inline;
}
</style>
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<script src="js/jquery.ui.core.js" type="text/javascript"></script>
<script src="js/jquery.ui.widget.js" type="text/javascript"></script>
<script src="js/jquery.ui.mouse.js" type="text/javascript"></script>
<script src="js/jquery.ui.draggable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//存储的是被拖动的图片的初始坐标
var startleft = 0;
var starttop = 0;
$('img').draggable({
start: function () {
//为两个变量设置被拖动图片的初始坐标
startleft = $(this).offset().left;
starttop = $(this).offset().top;
},
stop: function () {
if ($(this).offset().left > $('#mydiv').offset().left + $('#mydiv').width() || $(this).offset().top > $('#mydiv').offset().top + $('#mydiv').height()) {
$(this).remove();
}
else {
//复位
$(this).offset({
left: startleft,
top: starttop
})
}
}
});
})
</script>
</head>
<body>
<div id="mydiv">
<ul>
<li>
<img src="images/img2.jpg" /></li>
<li>
<img src="images/img3.jpg" /></li>
<li>
<img src="images/img4.jpg" /></li>
<li>
<img src="images/img5.jpg" /></li>
</ul>
</div>
</body>
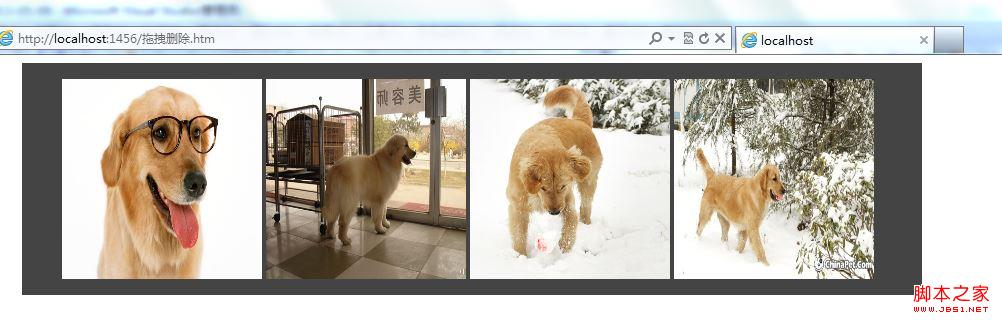
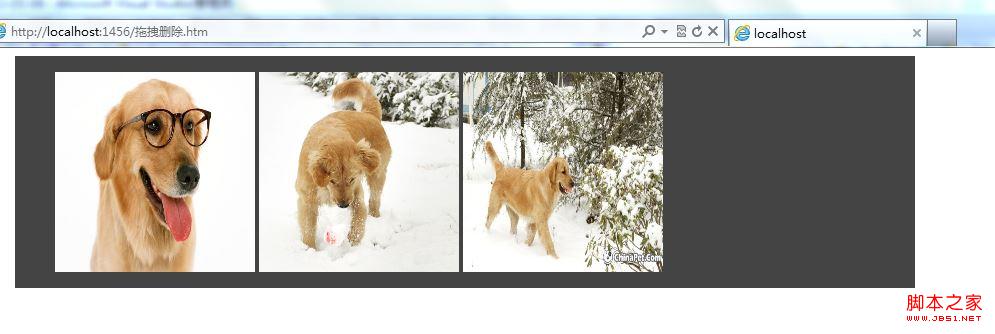
效果图