Jquery下EasyUI组件中的DataGrid结果集清空方法
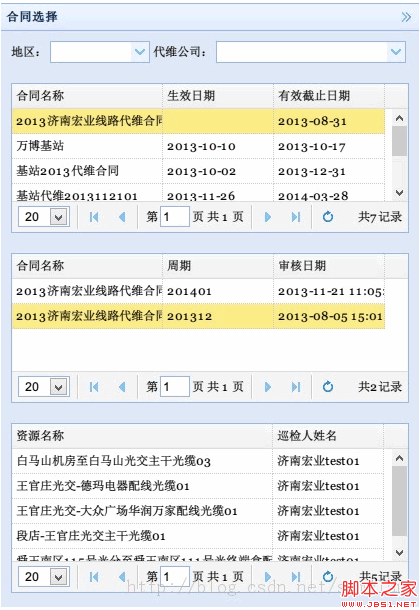
我们有一个模块如下图,要求选择“地区”及“代维公司”后,刷新第一个DataGrid框体
并以第一个结果集中的行为数据条件点击完成下一个框体的检索

现在我们已完成相应功能,并在选择“地区”及“代维公司”并保证这两个选项同时有值后,自动刷新第一个DataGrid(DG1)结果集
但是在DG1刷新完毕后,后面两个紧跟的DG2及DG3还是保有之前的结果
我试图更改DG2及DG3的查询条件,手动传一个空的ID值给query()方法,但是后被后台的Controller层当作首次查询return掉
于是查到这样一个方法,可以给它们一个空结果集串
如下
//修改代维公司选框后重新提交查询
function query1(){
var params = $('#dg1').datagrid('options').queryParams;
params.region = $('#region').combotree('getValue');
params.company_id = $('#company_id').combotree('getValue');
params.contract_type = "line";//*目前写死为线路,后期再优化为标签页
if(params.company_id == "" || params.region == ""){
return;
}
$("#dg1").datagrid('load');
$('#dg2').datagrid('loadData', { total: 0, rows: [] });//清空下方DateGrid
$('#dg3').datagrid('loadData', { total: 0, rows: [] });//清空下方DateGrid
}
这样便可以顺利清空DG2及DG3中结果集的数据
还有一种方法,就是遍历并删除结果集中的数据
var item = $('#filegrid').datagrid('getRows');
if (item) {
for (var i = item.length - 1; i >= 0; i--) {
var index = $('#filegrid').datagrid('getRowIndex', item[i]);
$('#filegrid').datagrid('deleteRow', index);
}
}
殊途同归