如何制作高逼格的PPT动画
时间:2018年08月09日
/来源:网络
/编辑:豆腐
1、MG动画是什么呢?
MG的全称是Motion Graphic,翻译过来就是运动的图形,因此它在图形的运动上有点讲究,呈现出来的动画效果要求和现实中的物体运动类似,我们先来看下普通的图形运动动画和MG动画的对比:
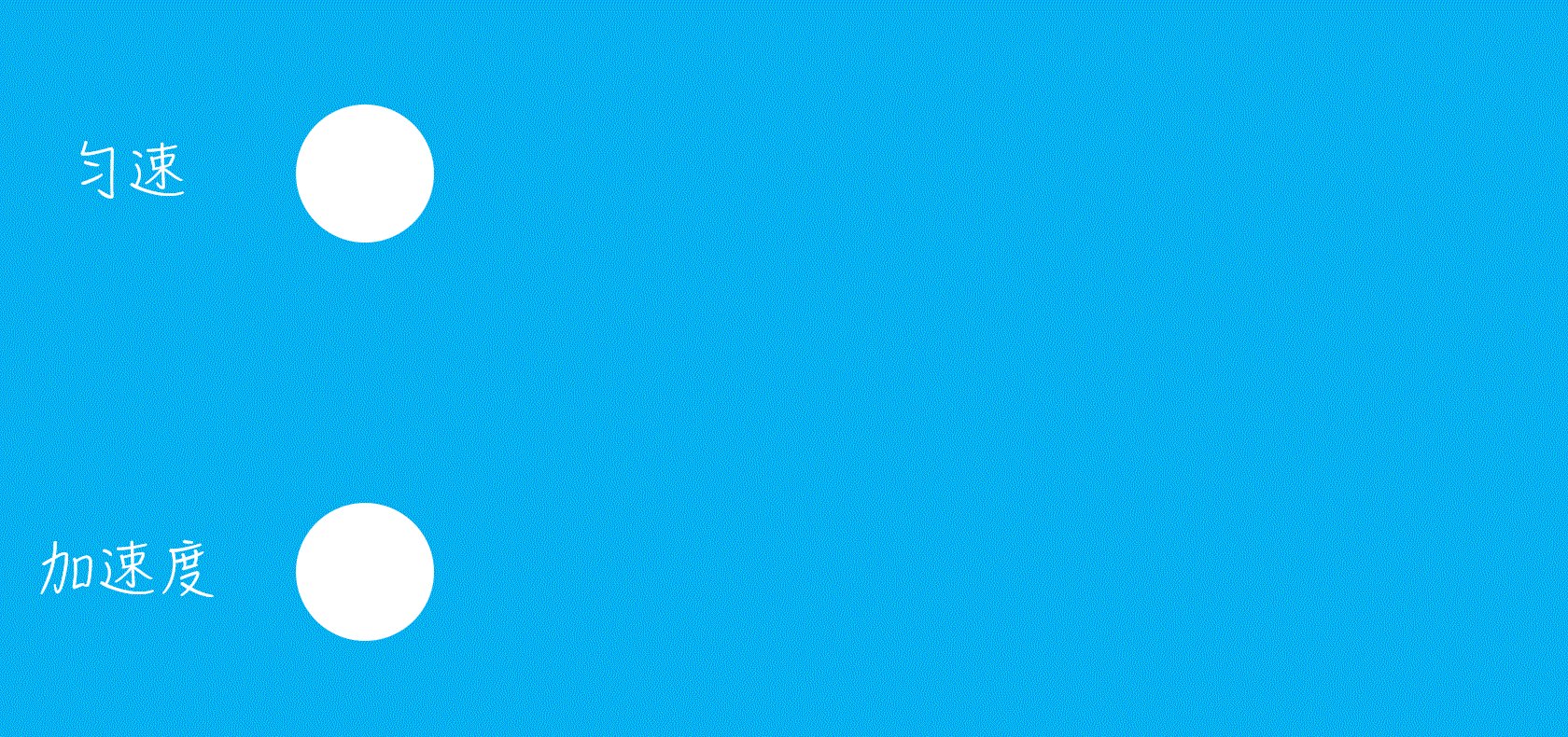
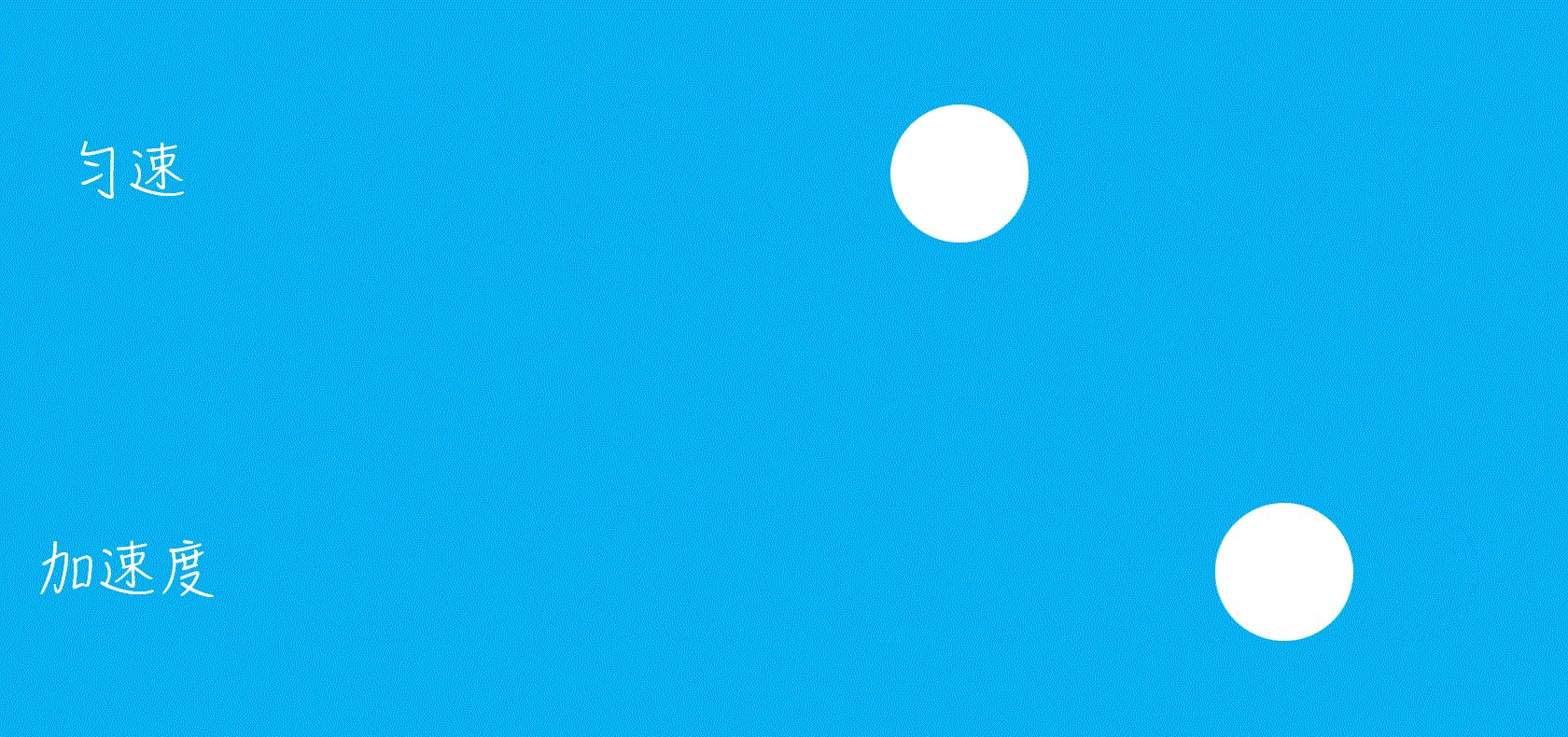
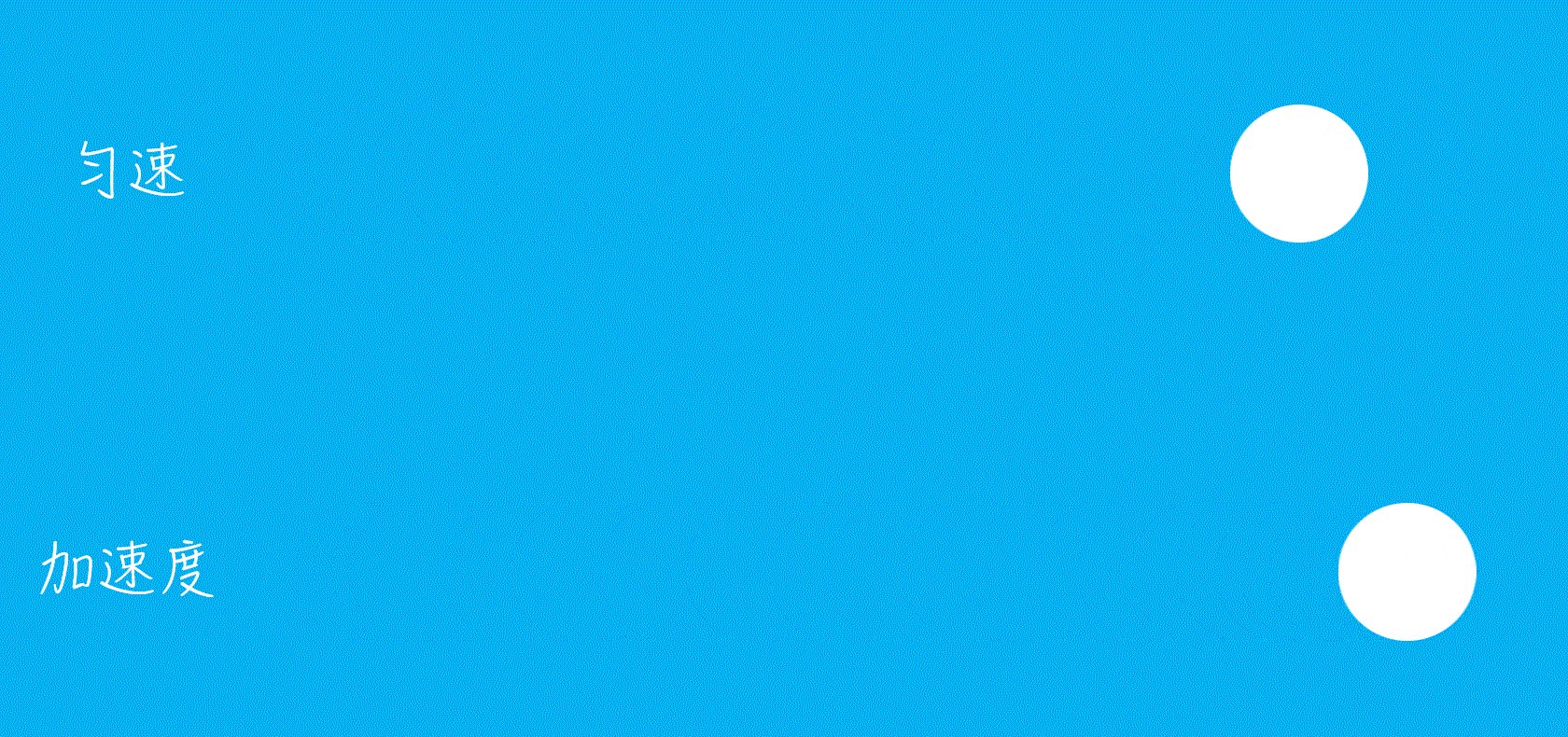
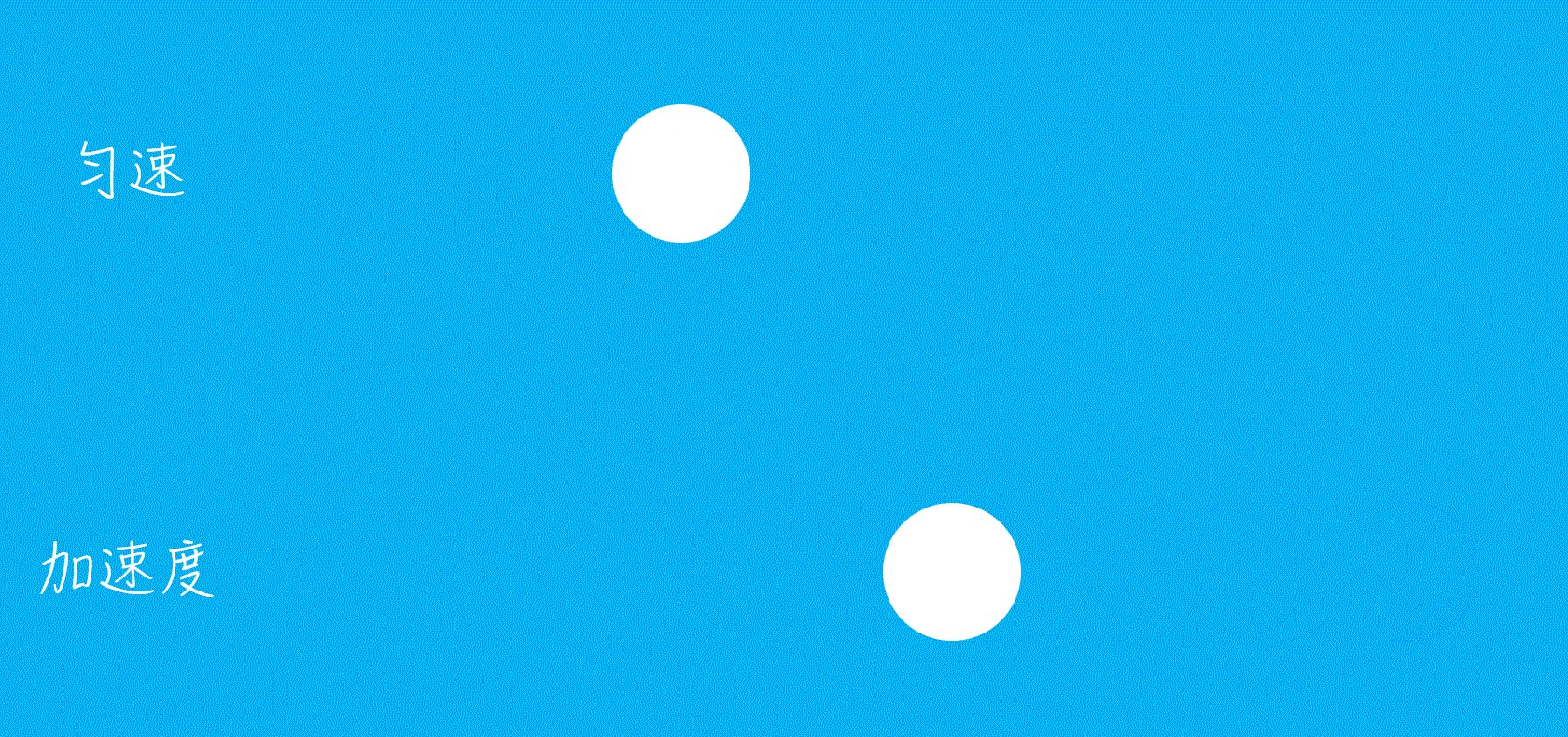
1.加速度

从图中可以看得到,具有加速度的运动明显比匀速运动更具有动感,因为匀速运动一般只存在于物理书上,现实中是需要考虑物体运动具有加速度的。
因此,在做MG动画的时候,尽量让路径运动远离匀速是基本。
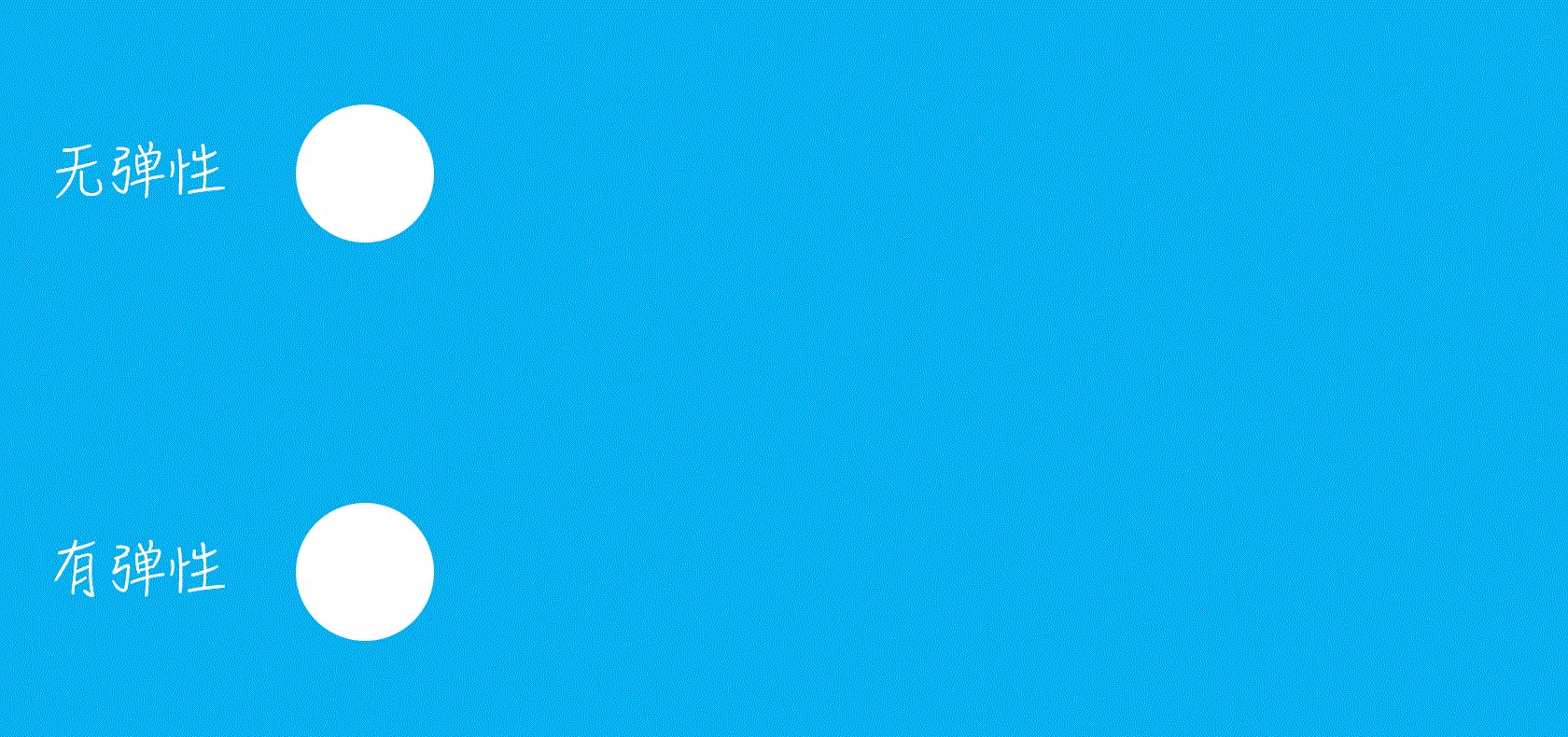
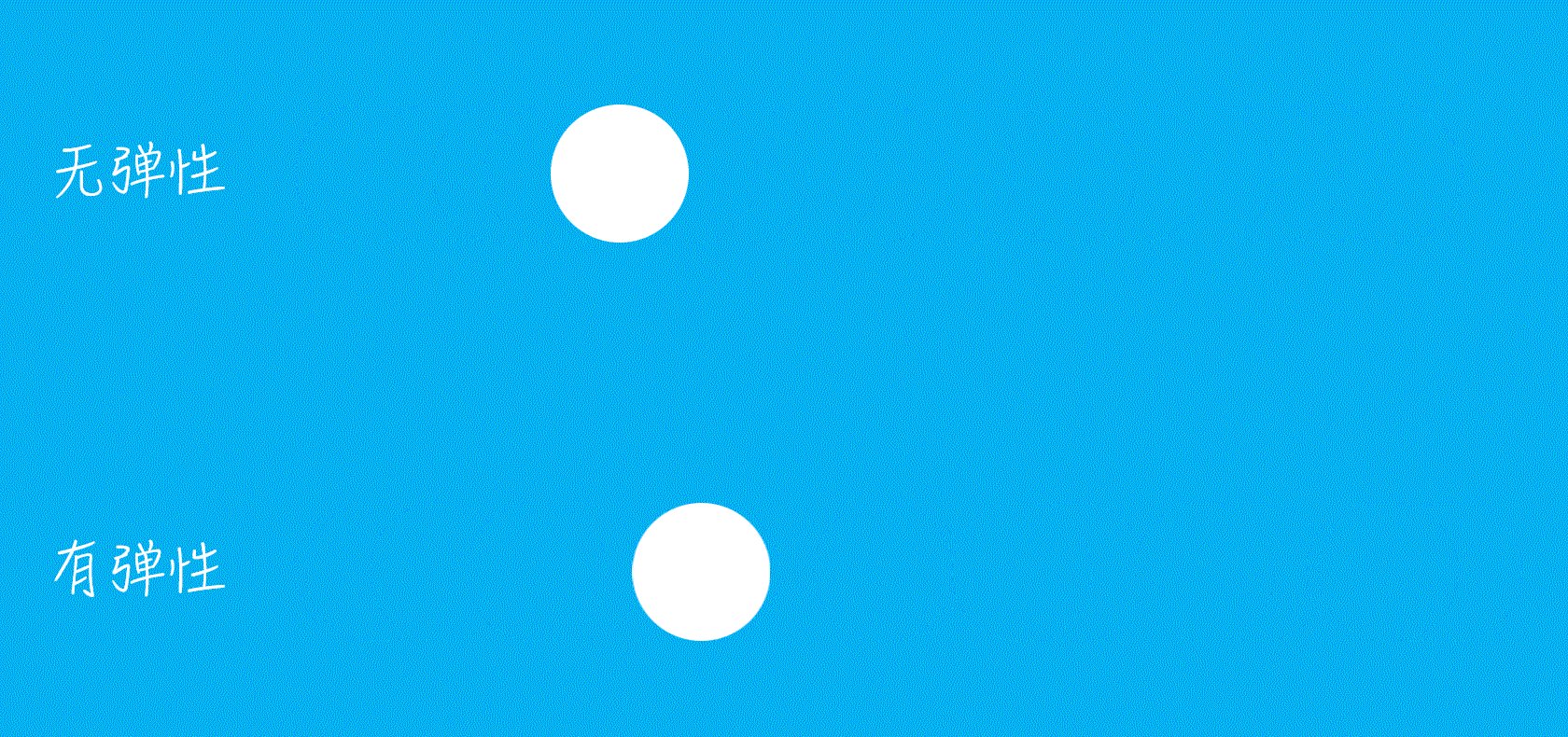
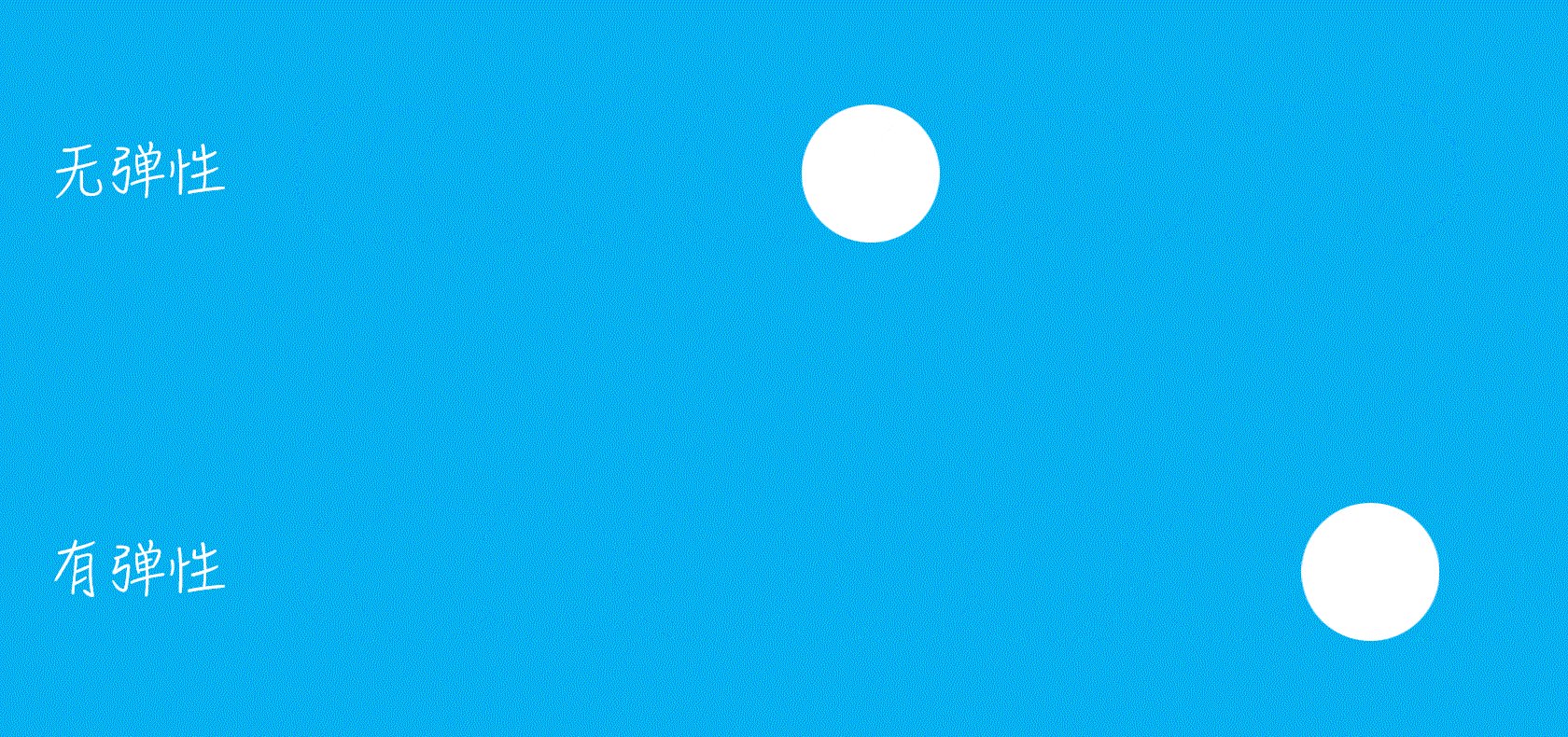
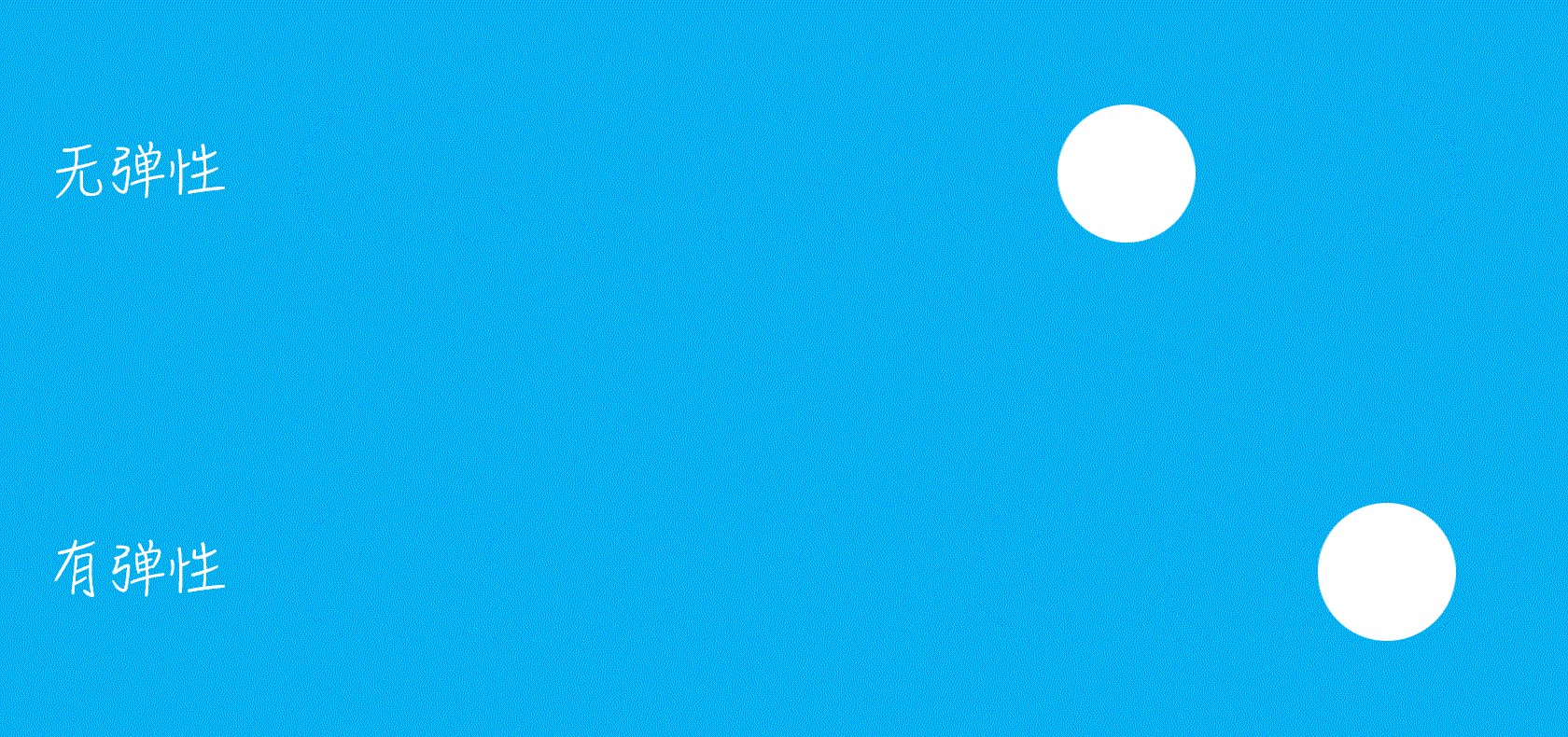
2.弹性

让图形运动具有弹性,是MG动画的常用技巧之一,弹性运动相比起骤然停止更具有真实感。
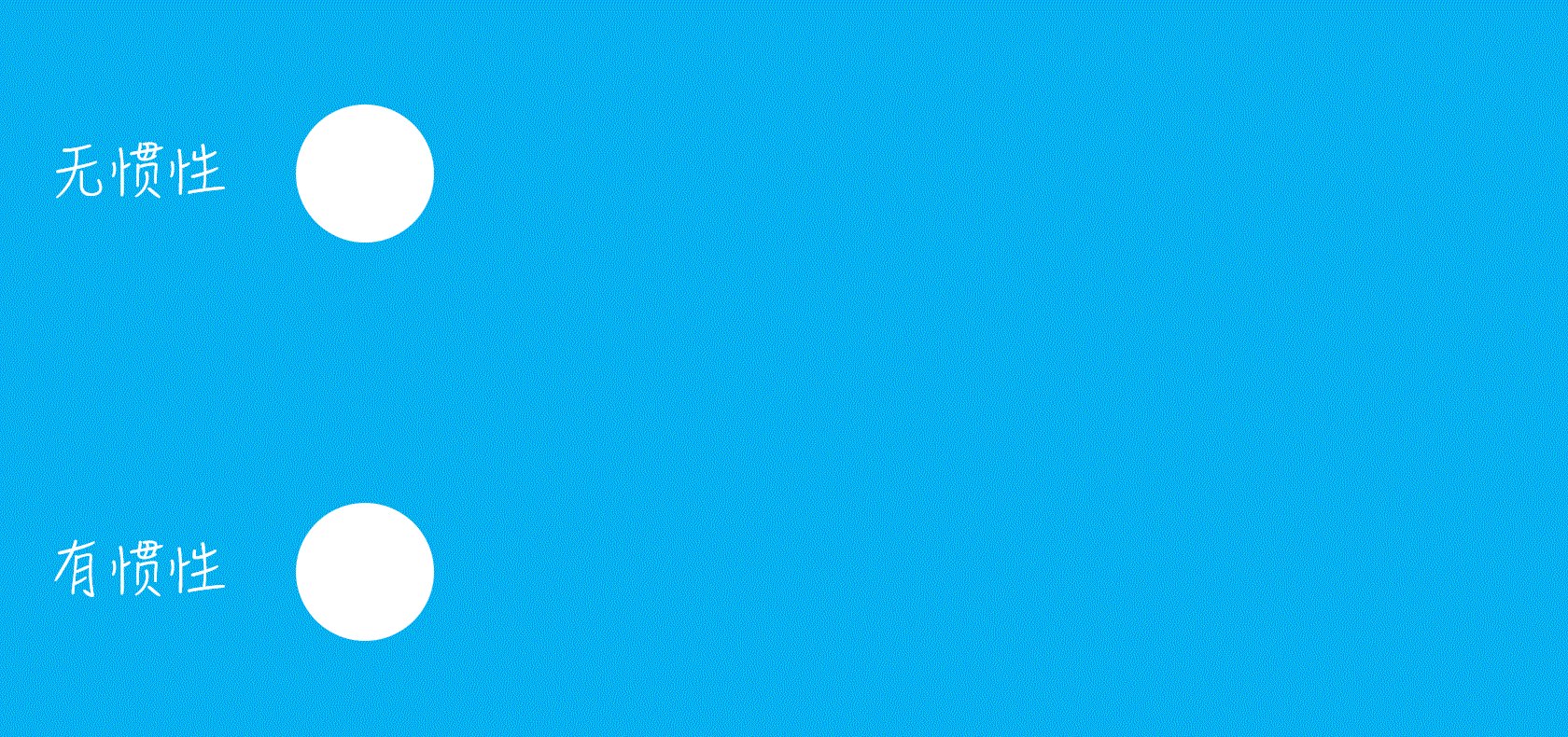
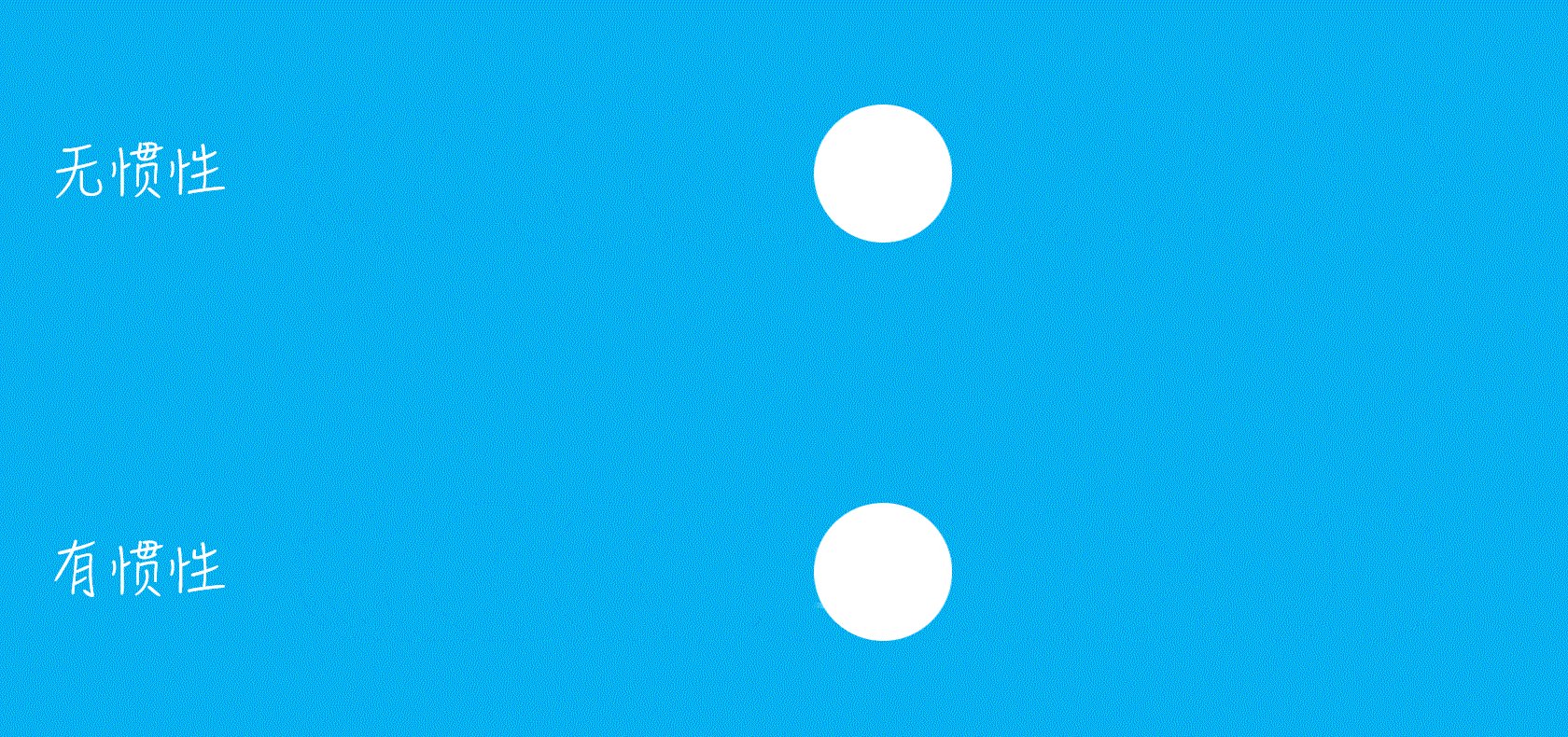
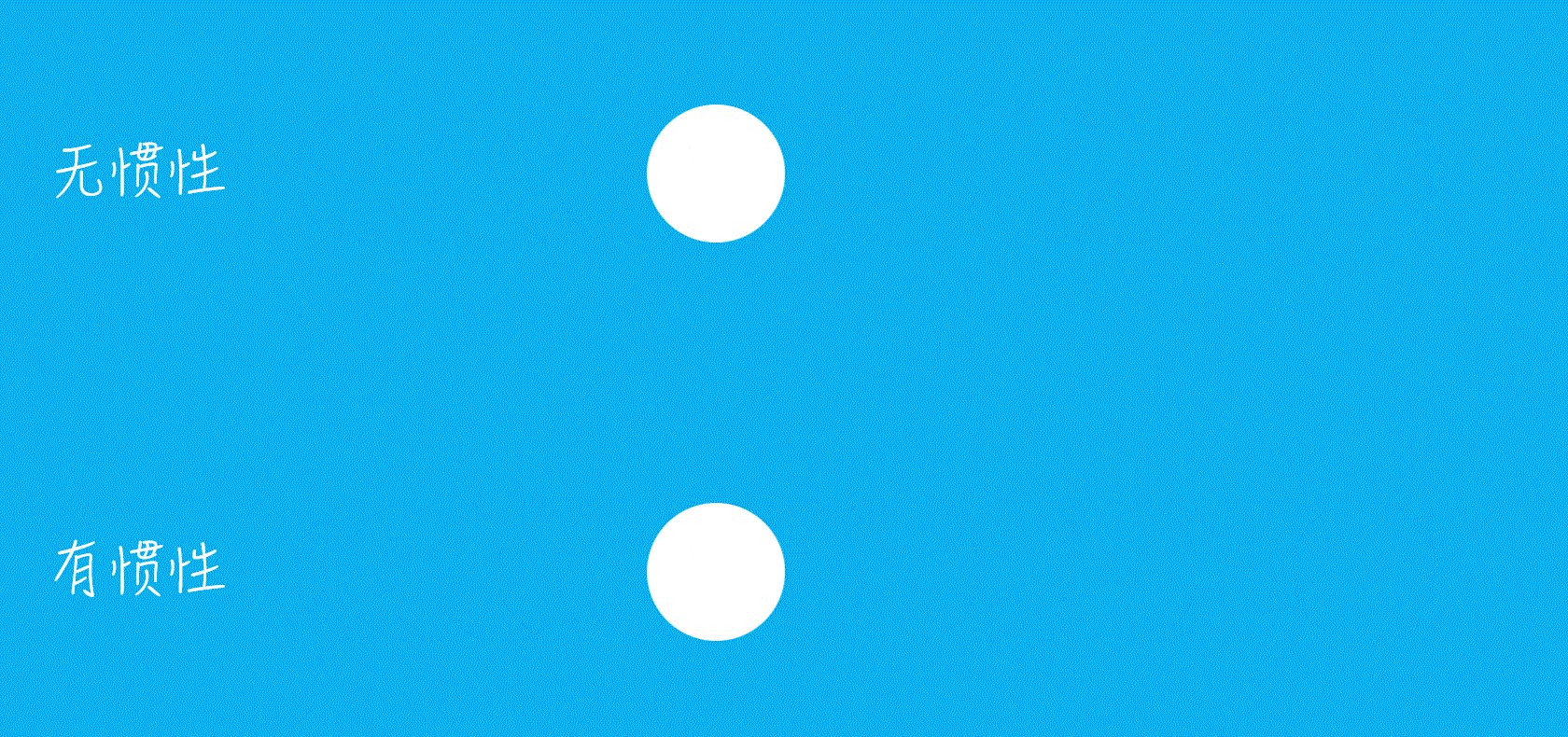
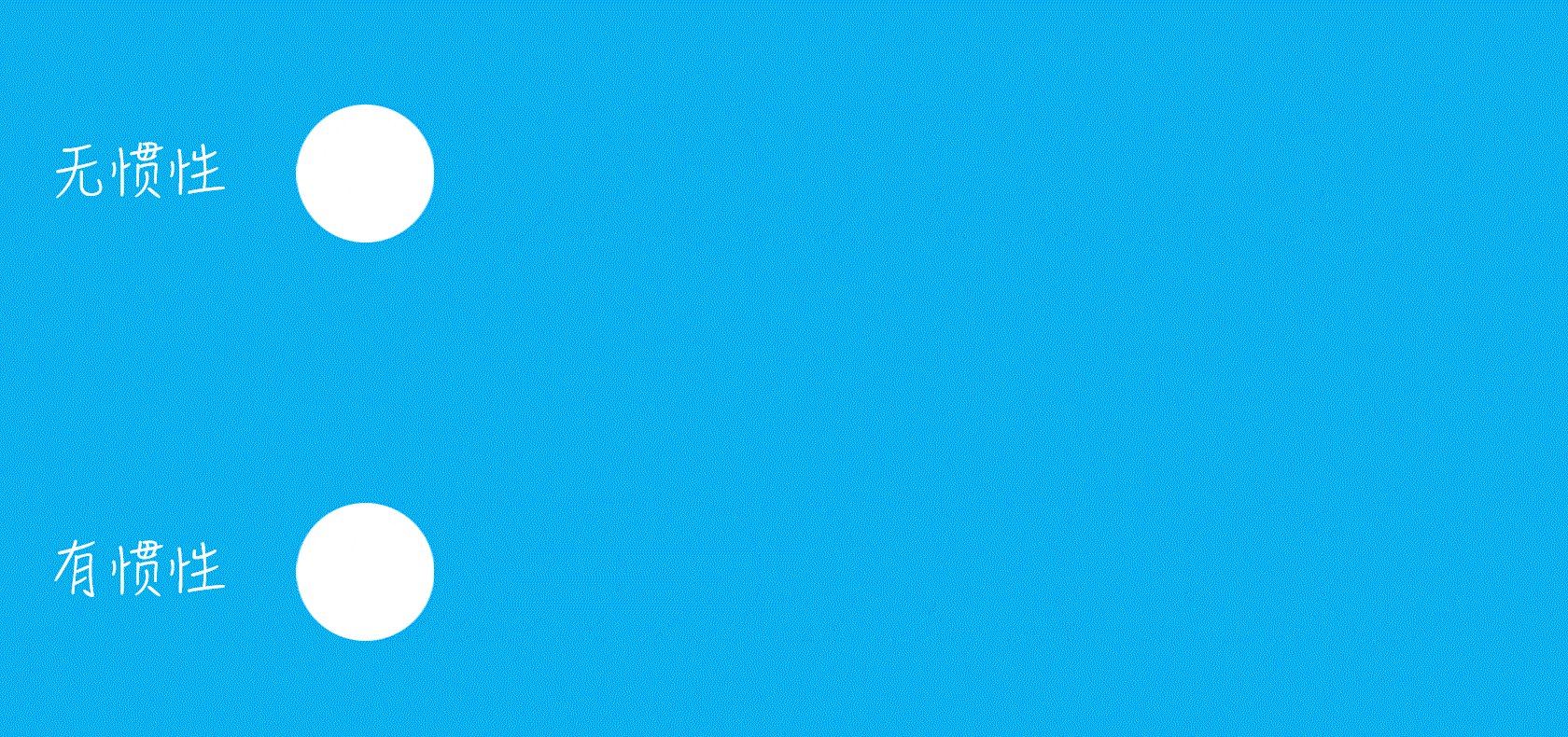
3.惯性

在实际当中,物体运动常常具有惯性。从图中可以看出,有惯性的图形运动更丰富。
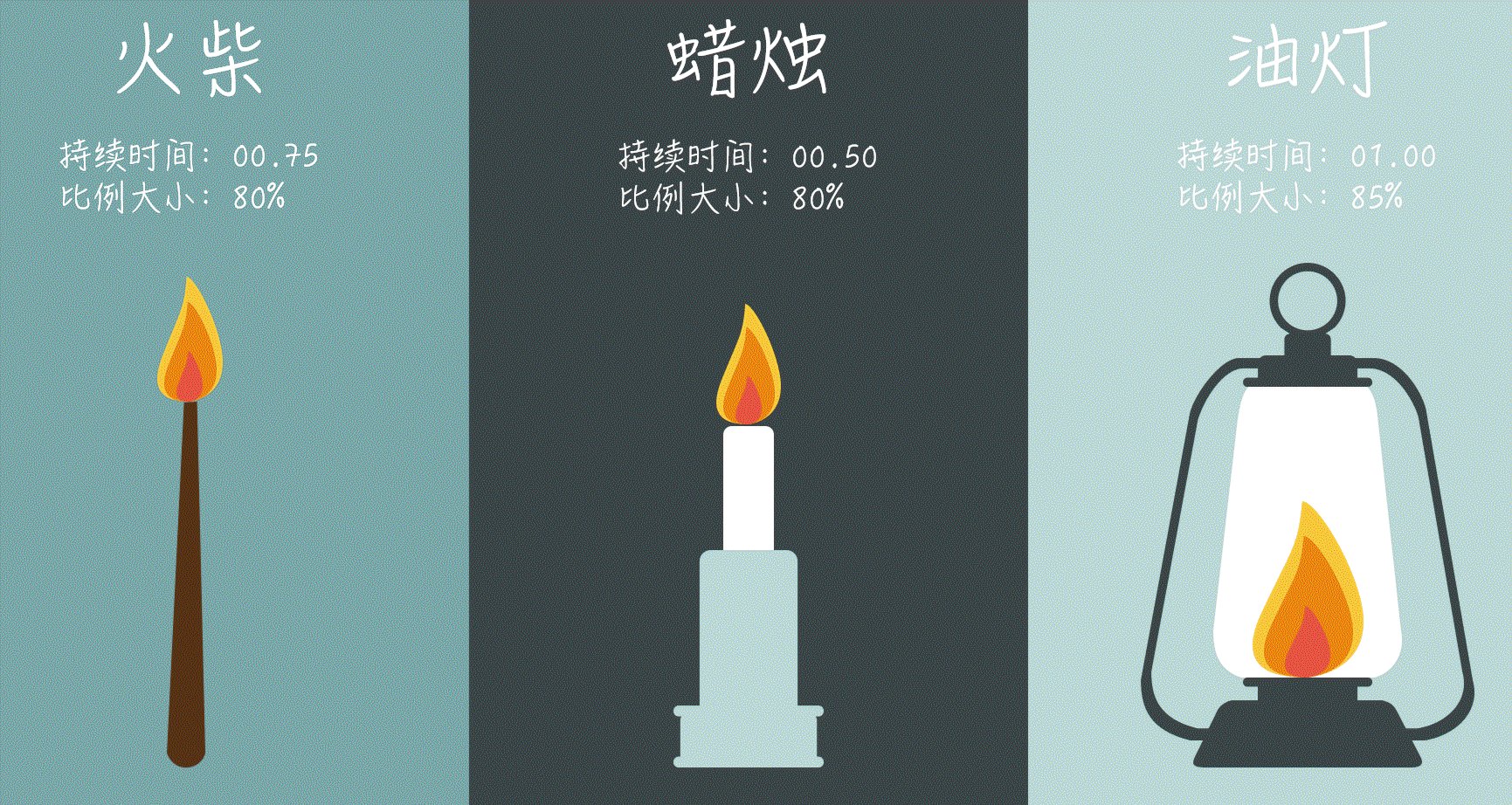
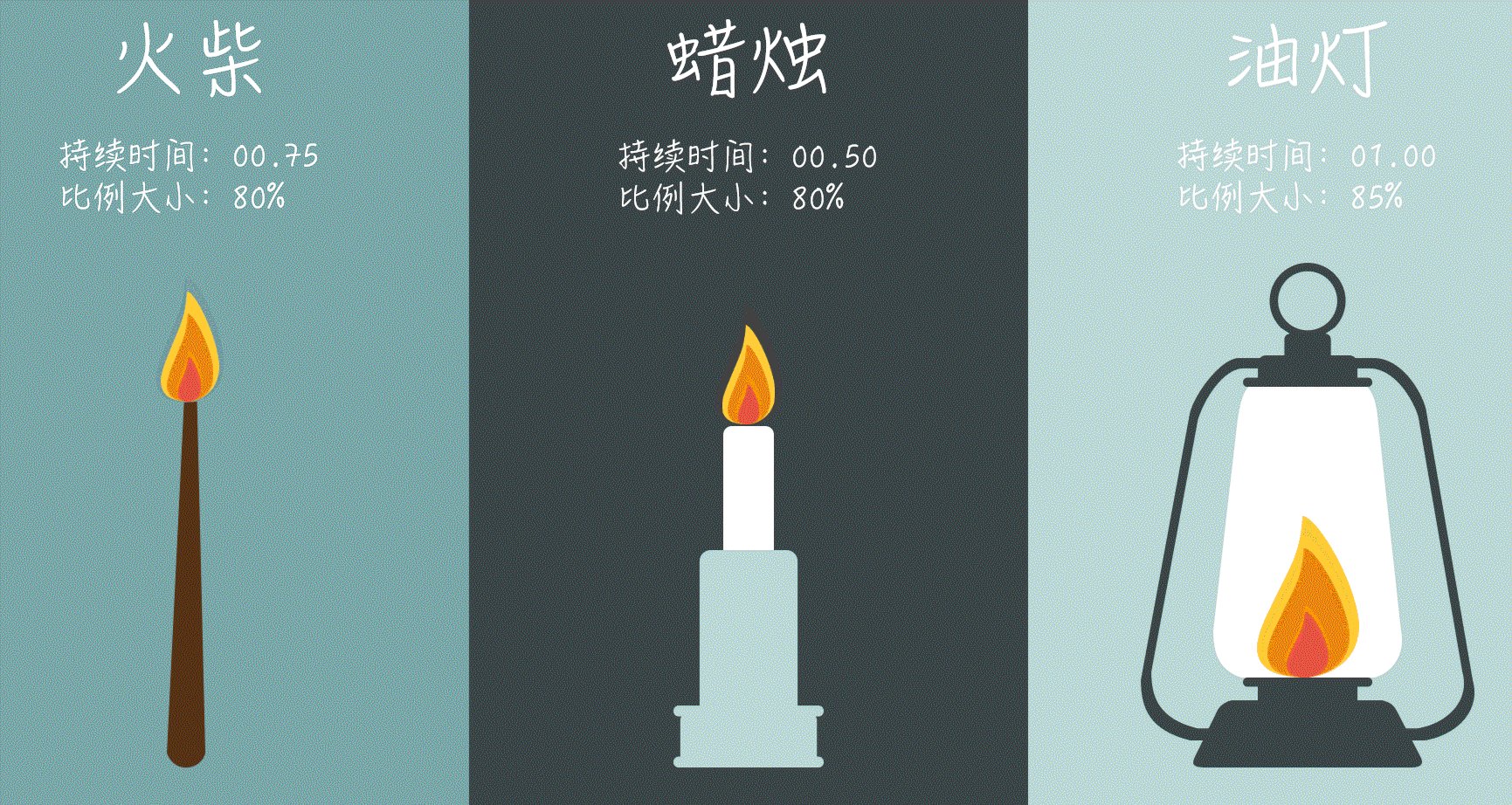
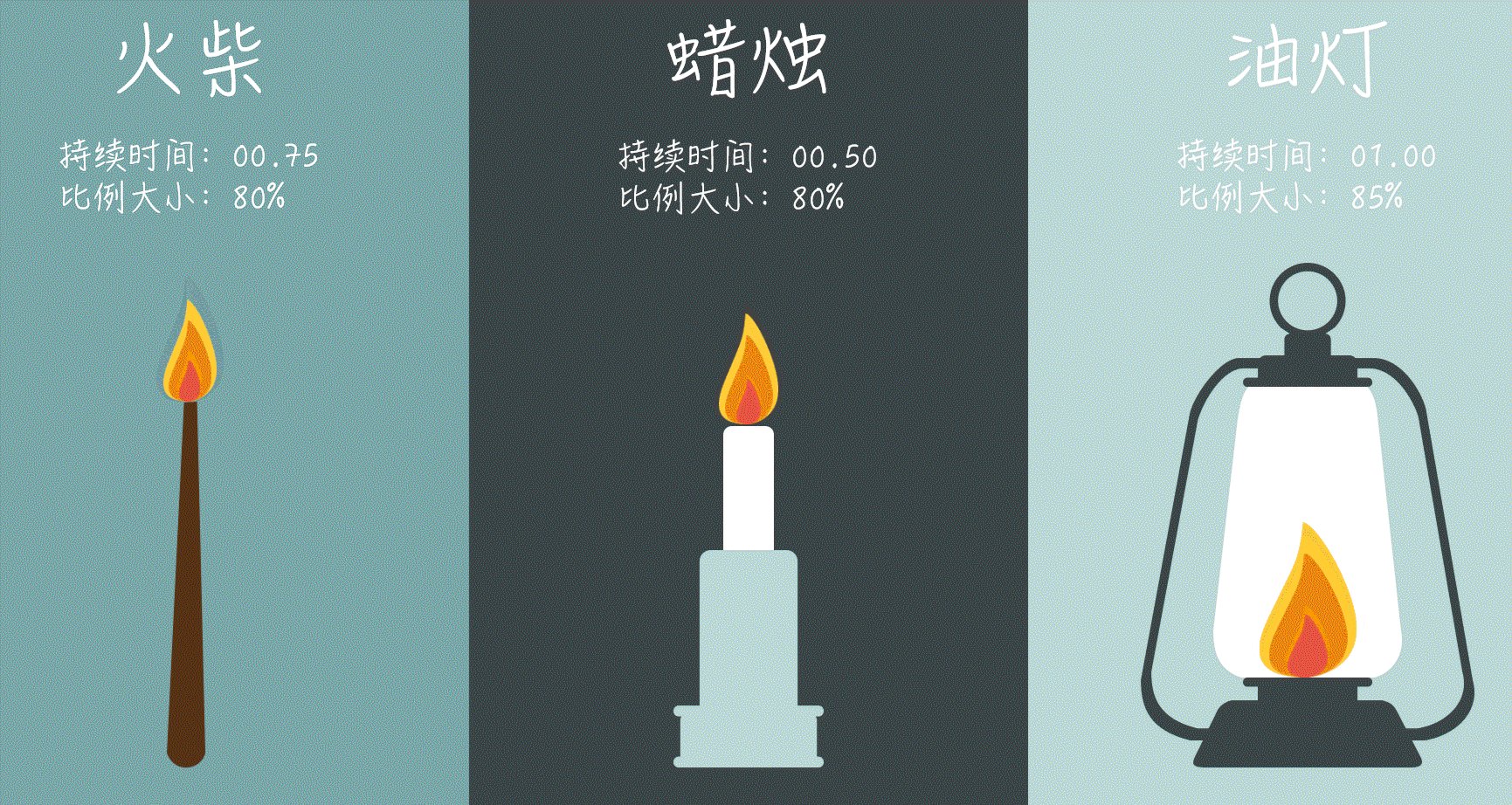
4.修饰

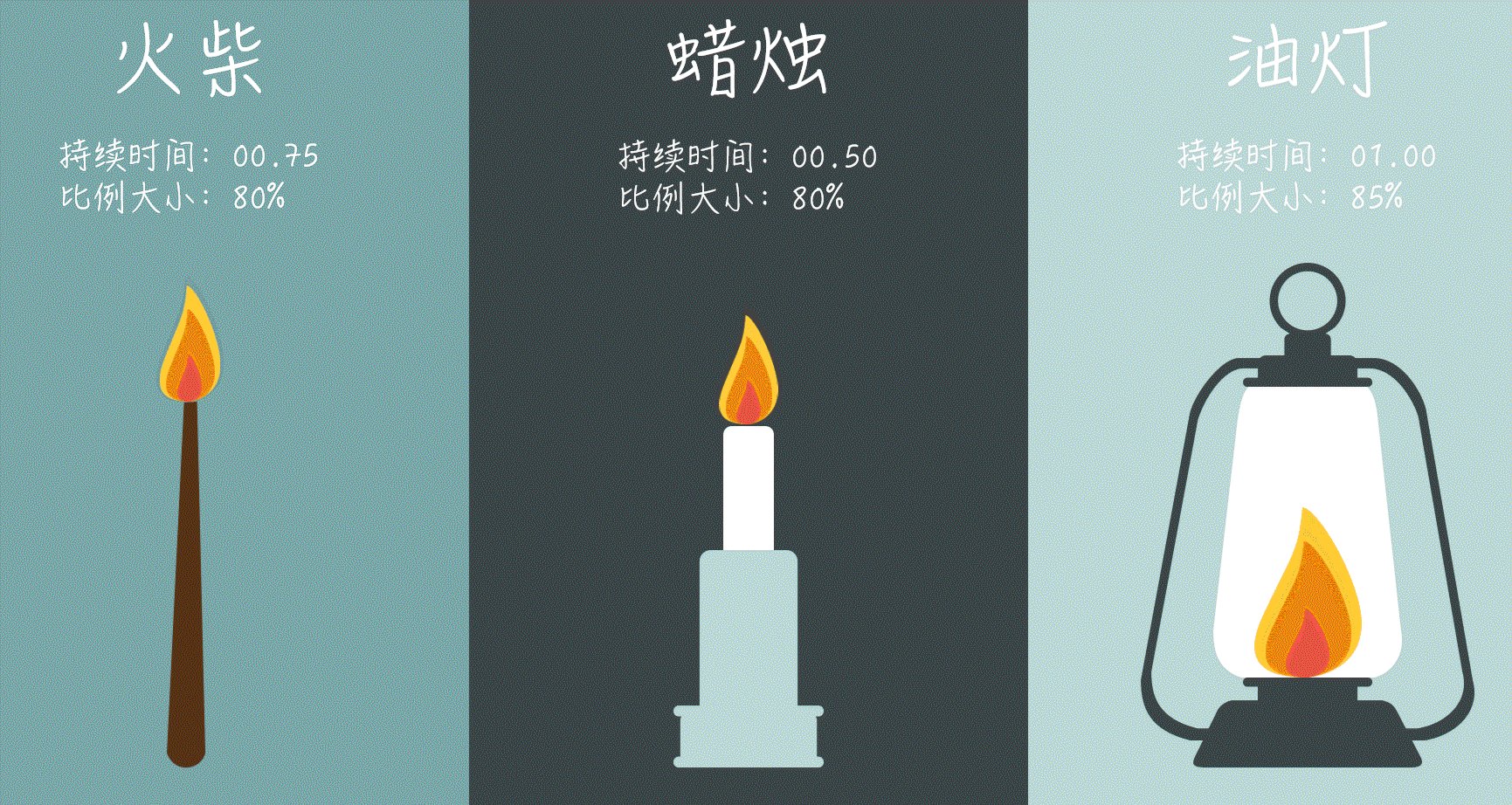
在MG动画中,有很多没有实际意义的图形运动反而是不可缺少的修饰元素,如常见的烟花射线、环状线,这些元素的存在就是为了让整个MG动画看起来更饱满。
好了,以上是MG动画的基本特征,当然,还有很多一些次要特征,比如动画的层次感、随机性等。
掌握好MG动画的精髓并且适当运用到PPT演示当中,能够缓解观众对于不停地淡入淡出动画所产生的视觉疲劳(当然还是要分场合使用的)
2、MG动画的参数
好了,终于进入正题了,我们怎么在PPT中做出具有动感的动画呢?
相信有不少同学在做PPT动画都是简单的添加了动画,然后就置之不理了。
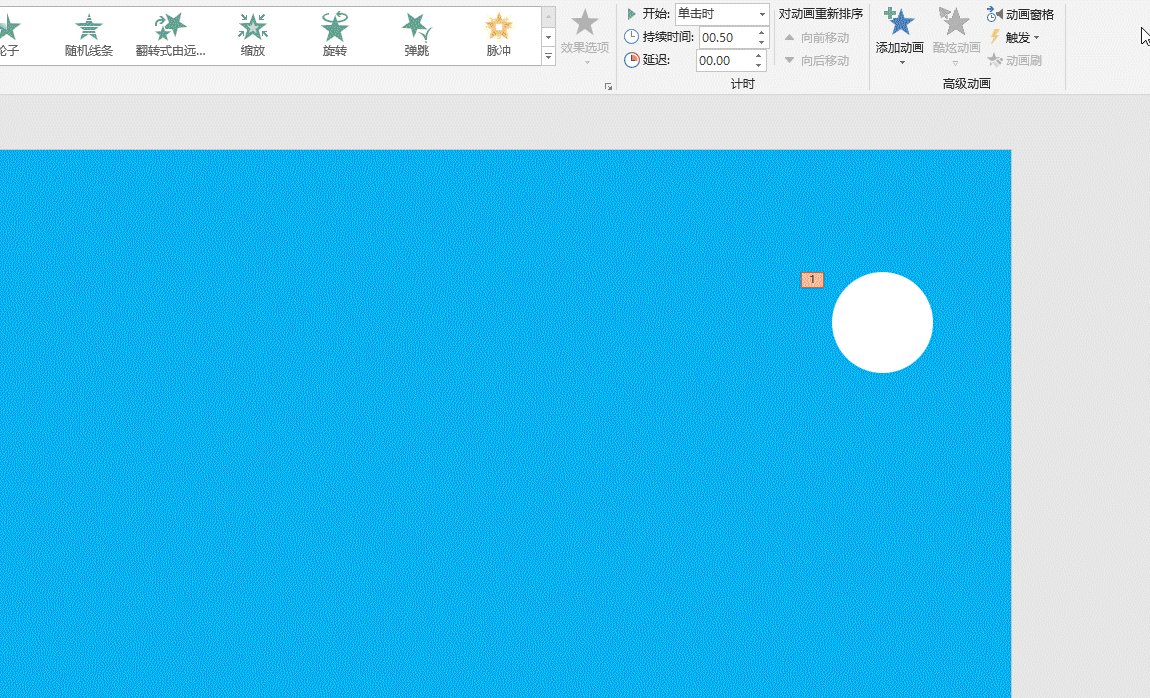
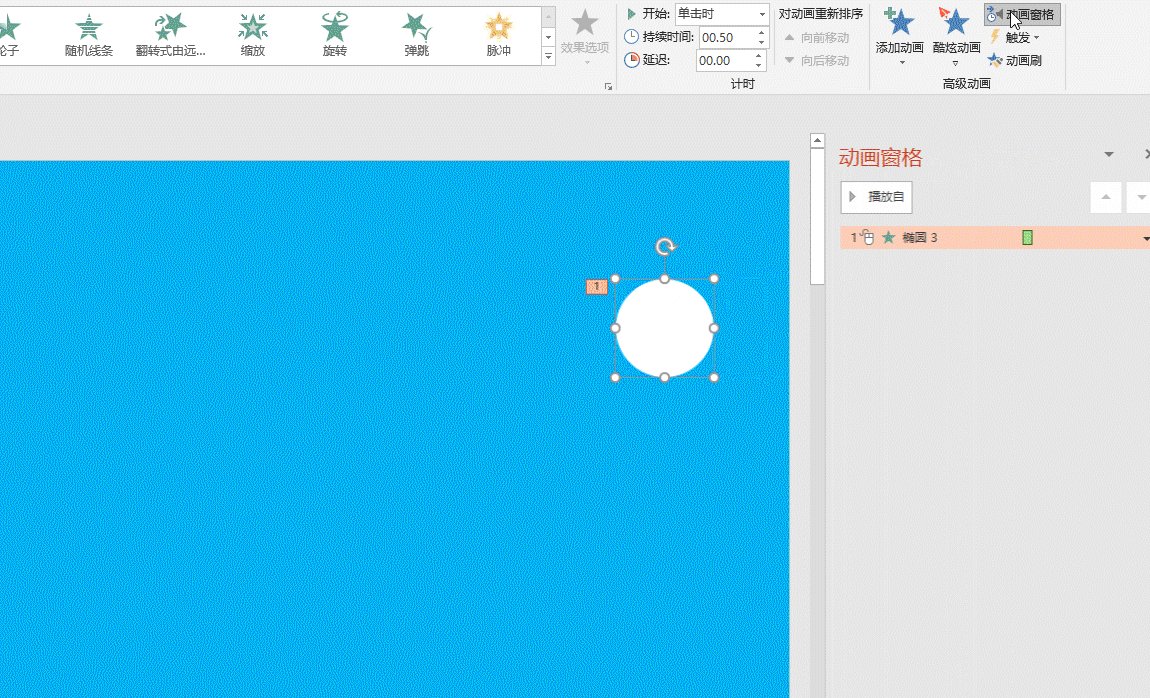
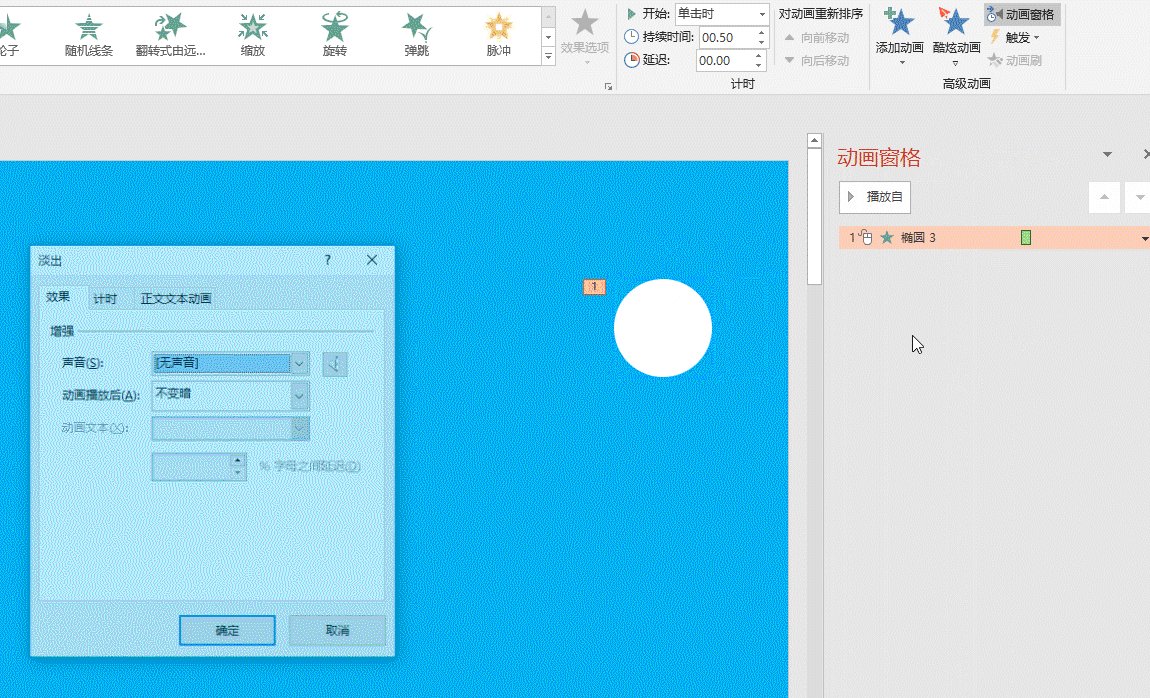
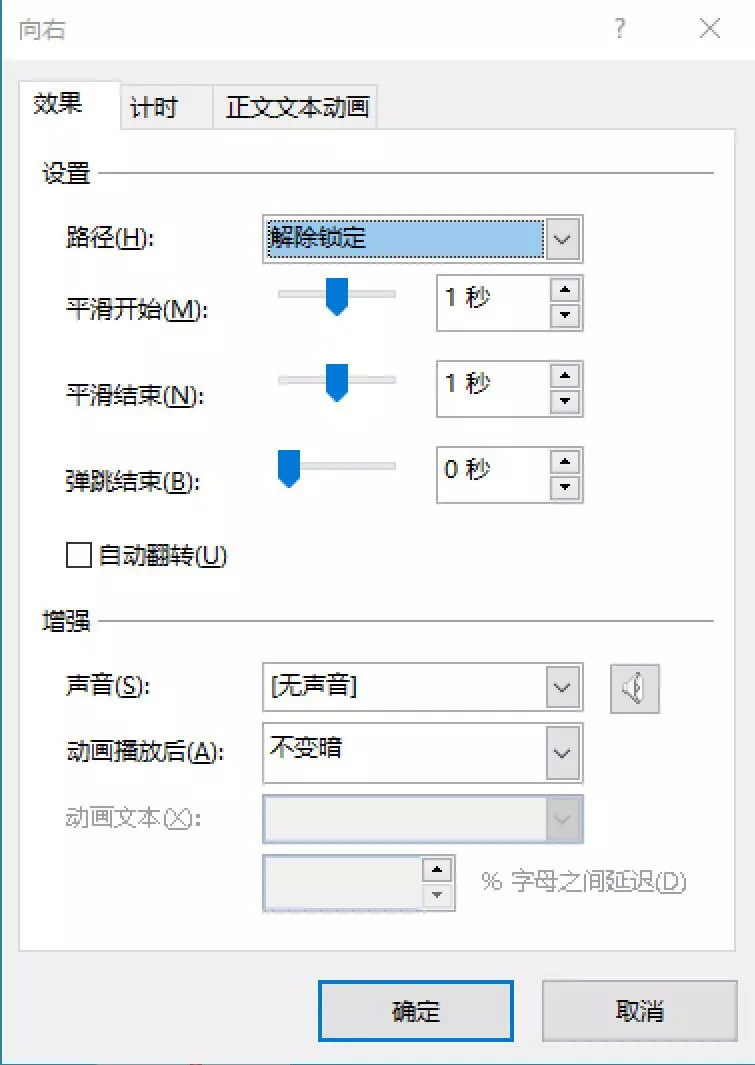
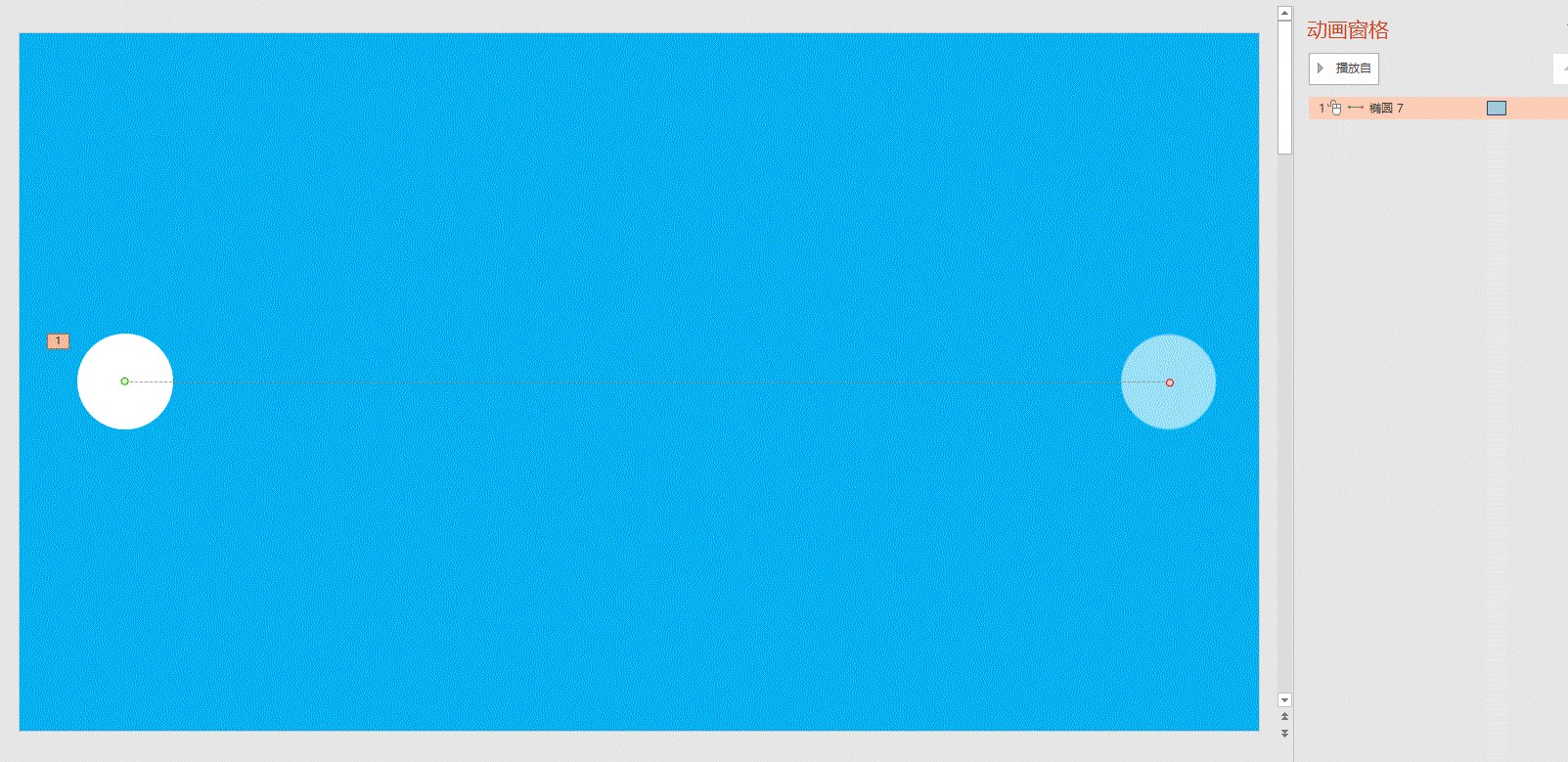
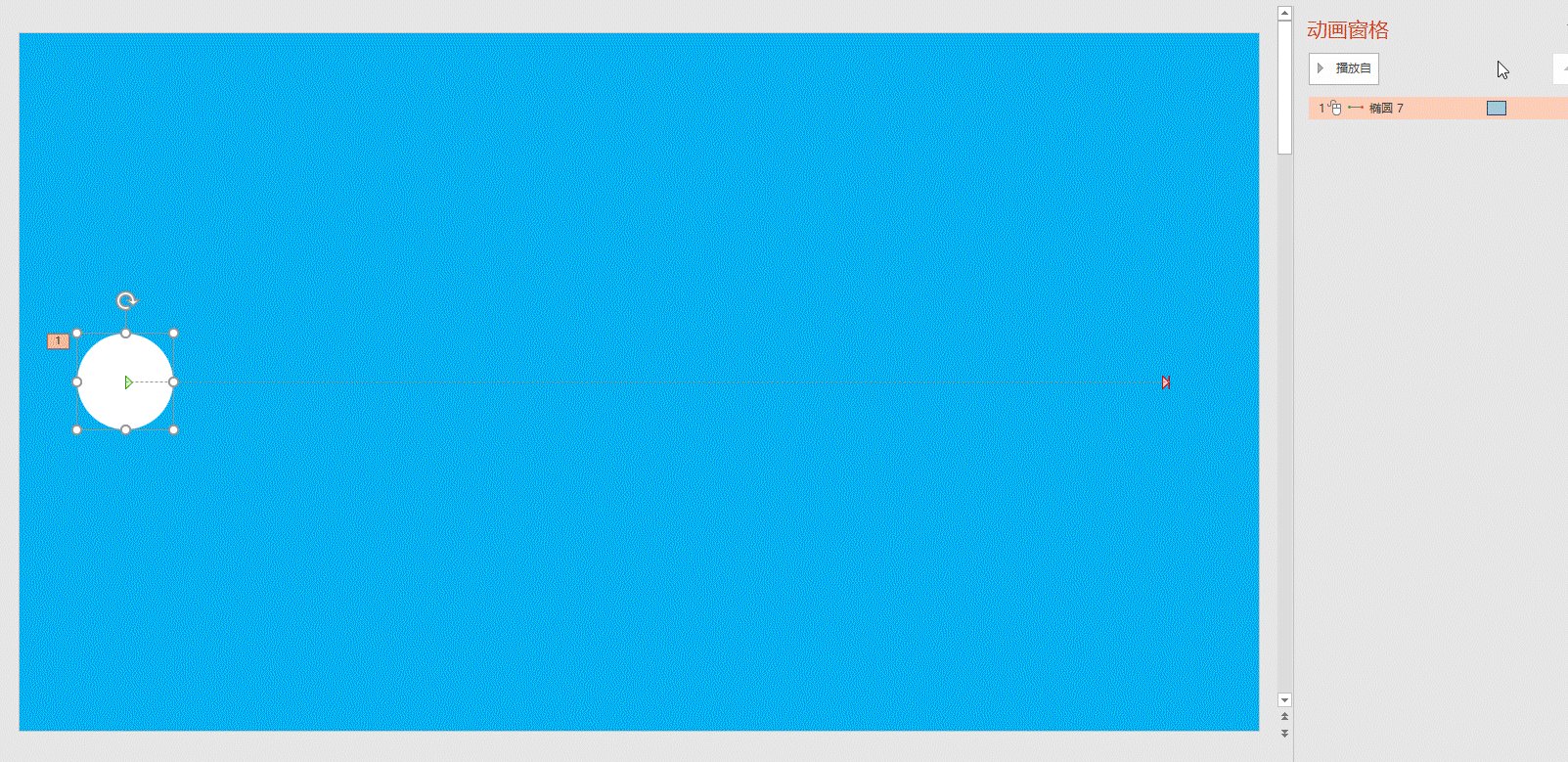
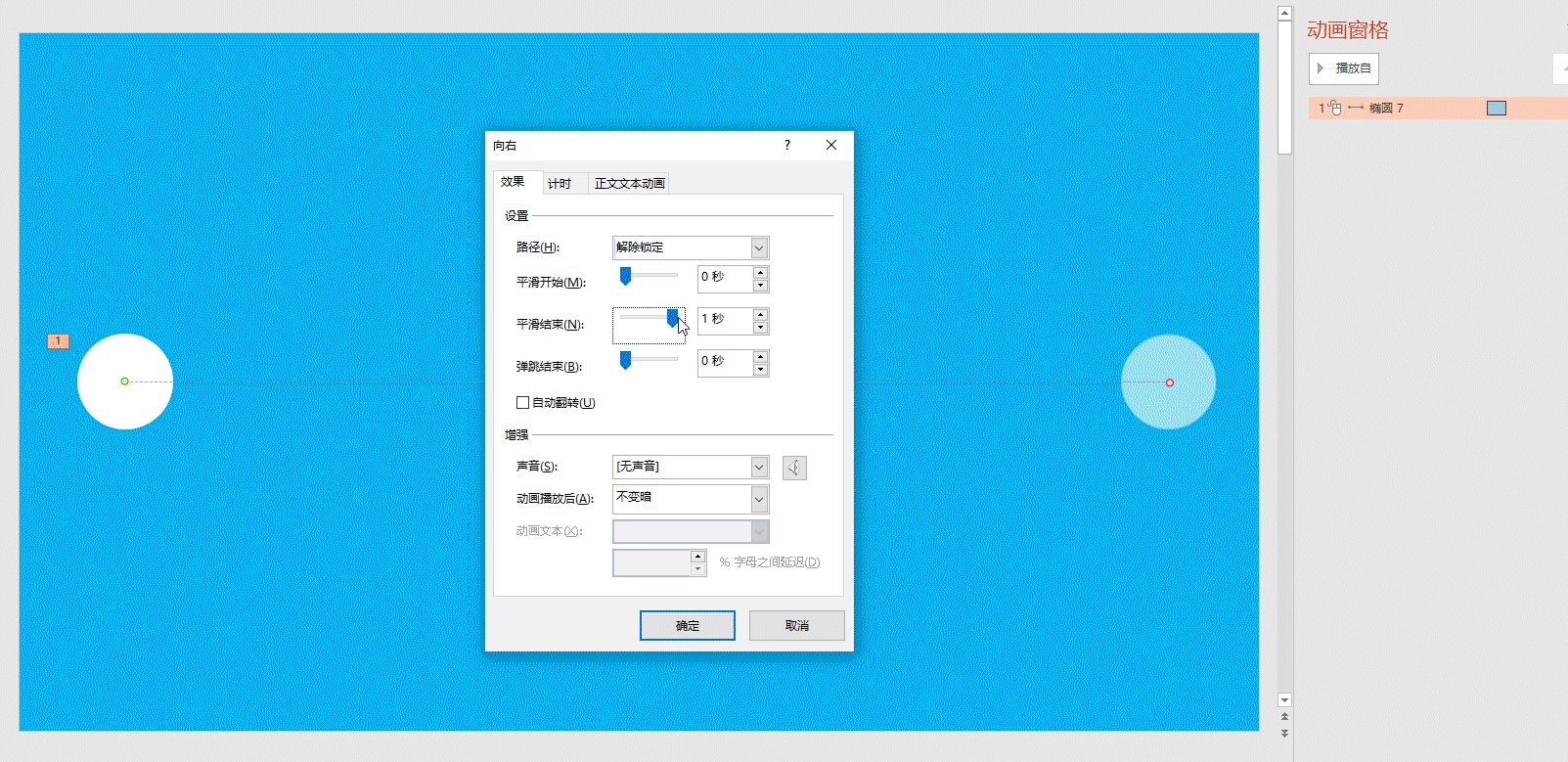
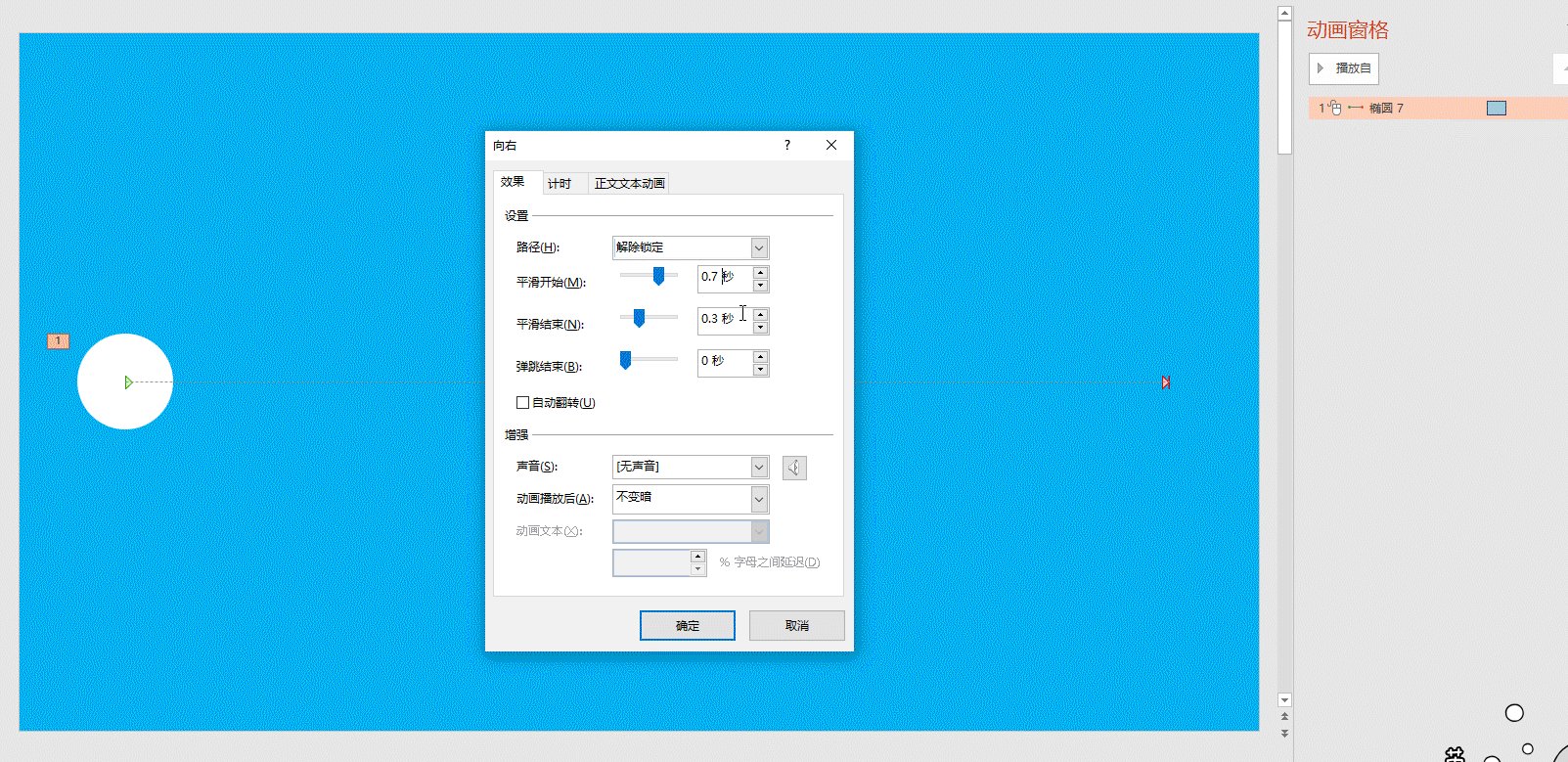
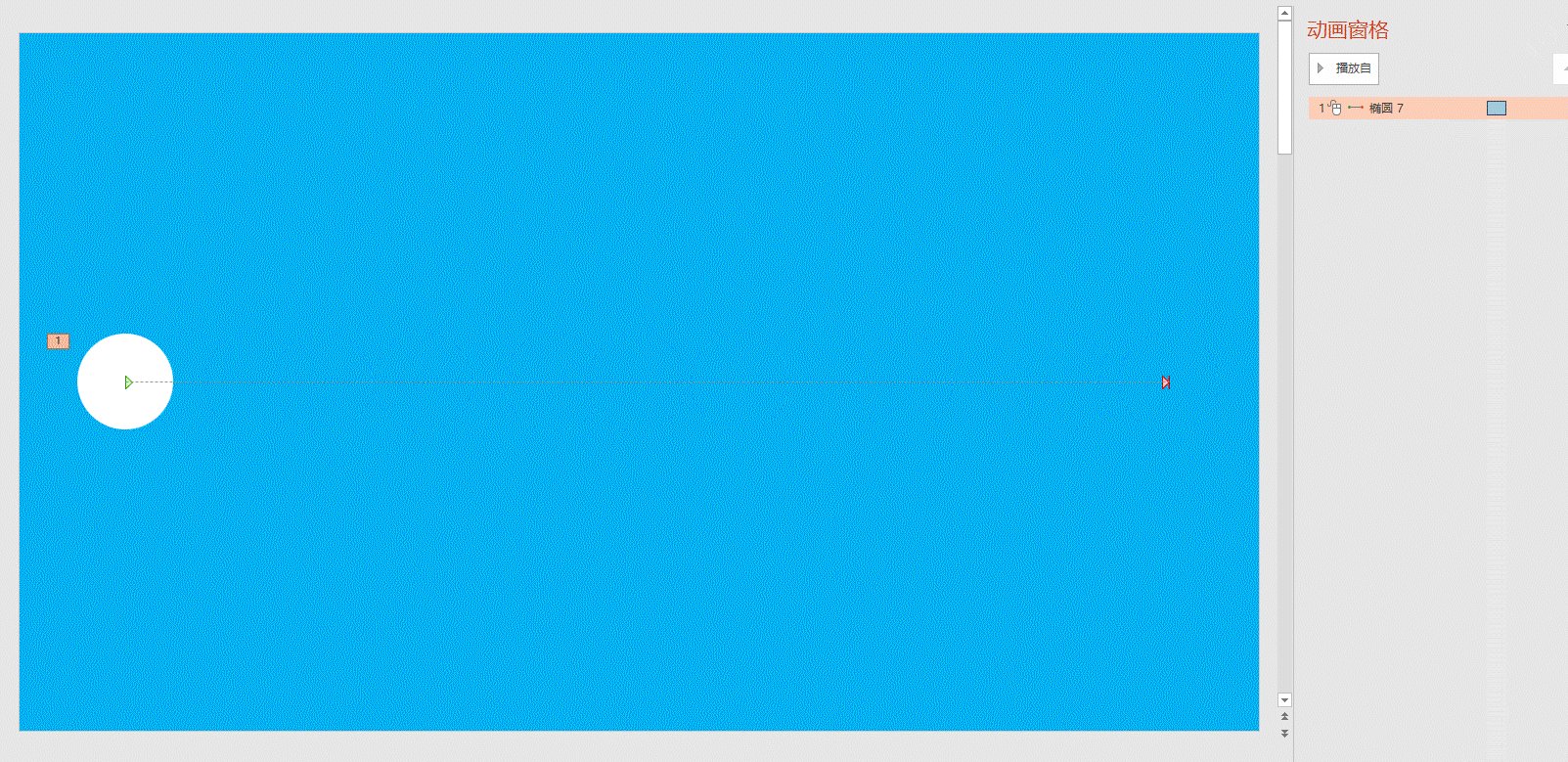
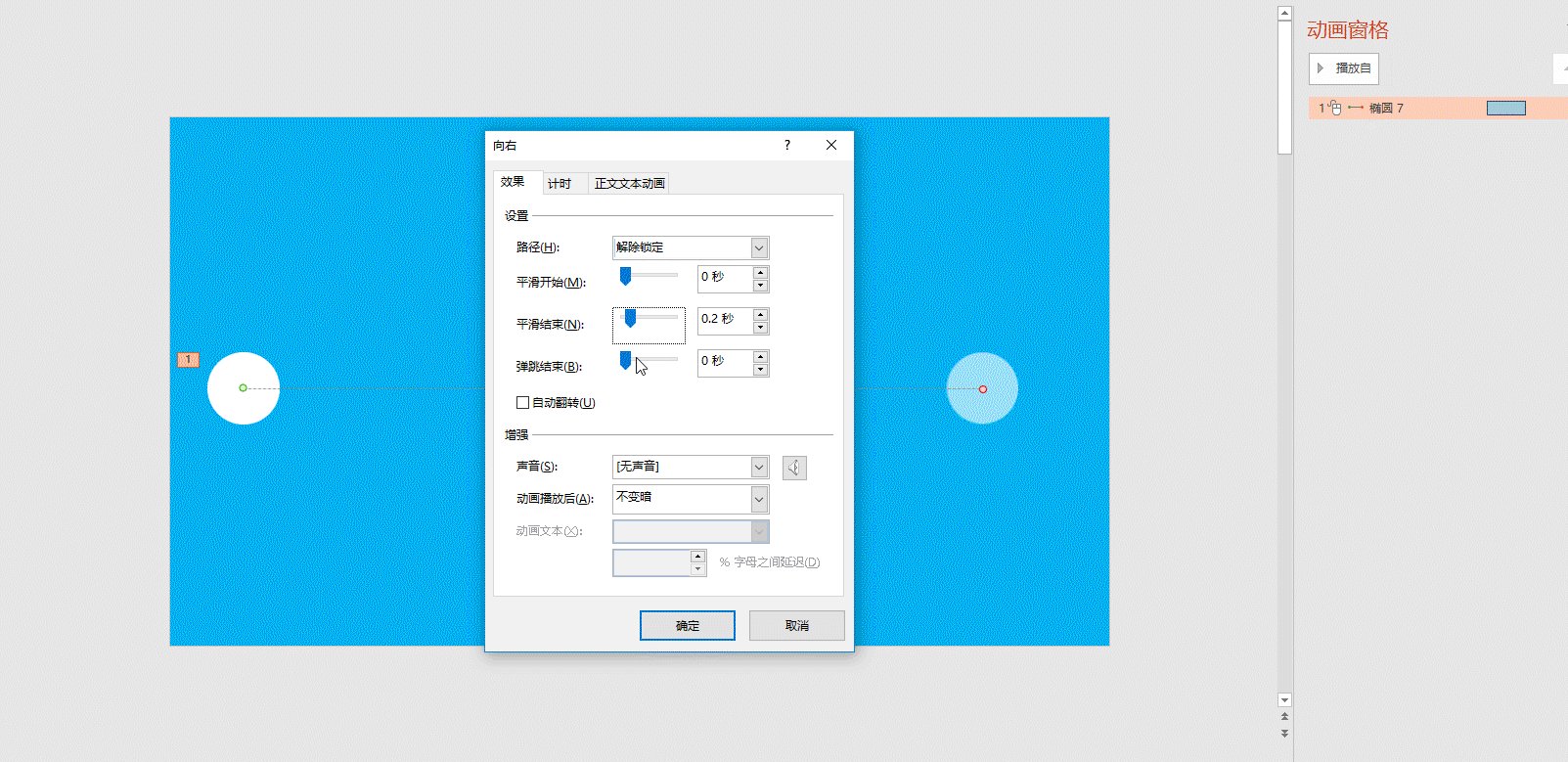
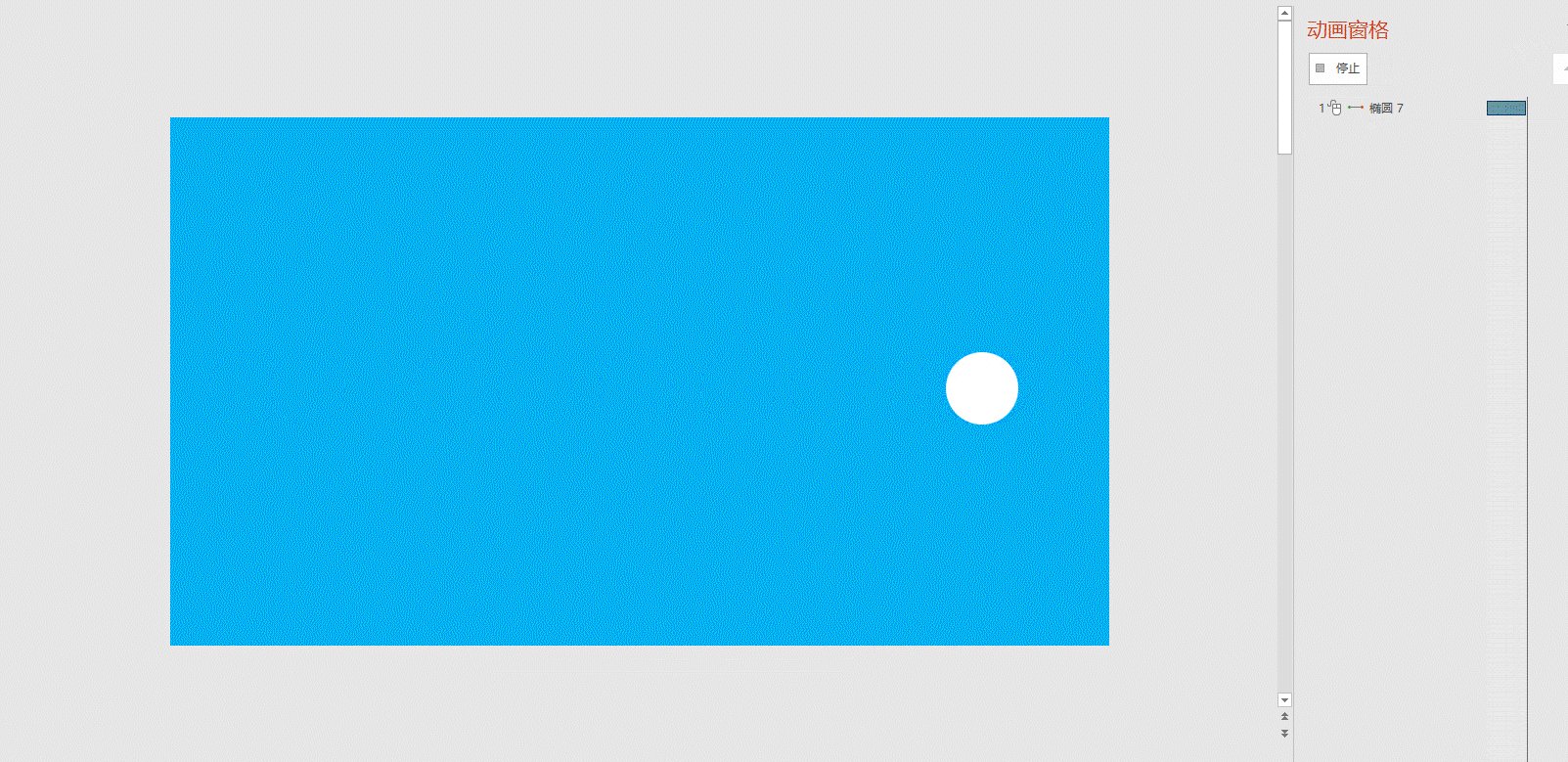
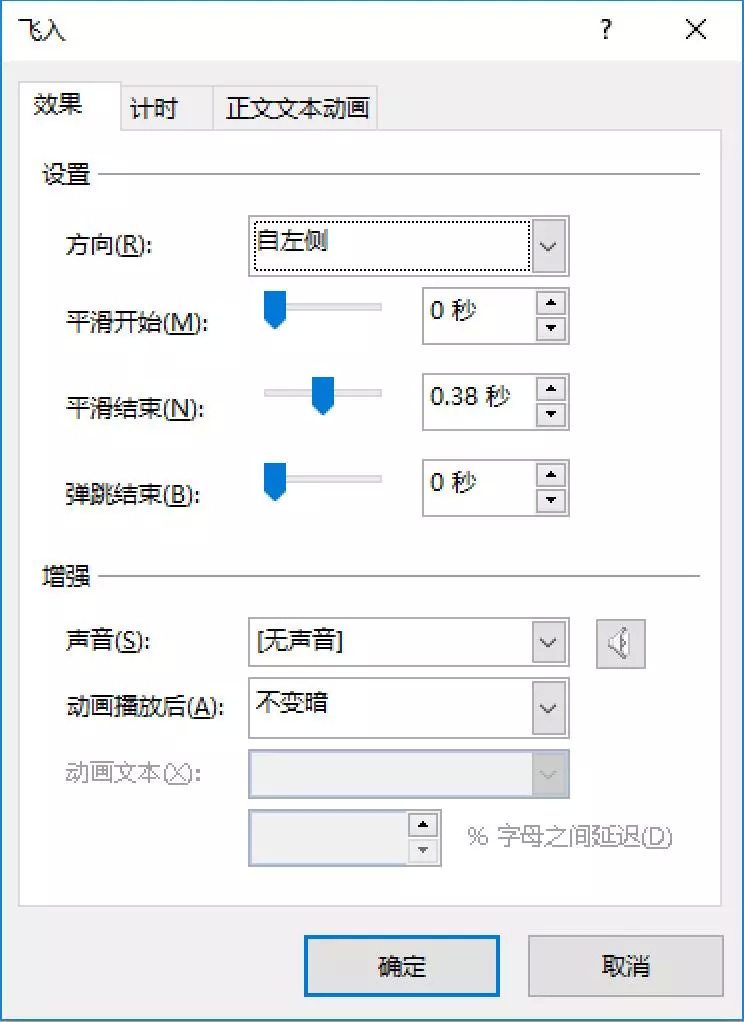
其实每个动画里面都有不少参数可以设置,我们添加动画后,打开动画窗格,选择具体的动画,右击,效果选项即可打开参数面板:


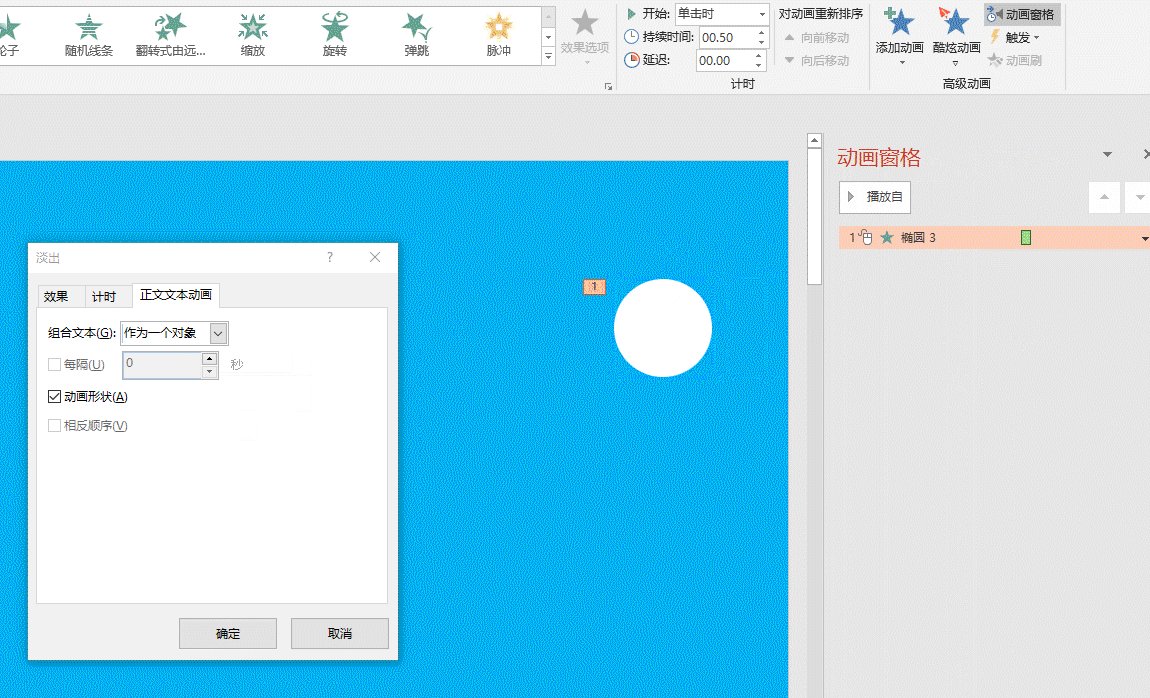
可以看到,参数面板分为三个大项,分别是效果、计时、正文文本动画,其中效果里面的具体参数会因选择的动画不同而不同。
而我们这次主要看的是涉及到图形运动的路径动画,包括进入动画的“飞入”,看看如何利用里面的参数去使动画具有MG动画的效果。
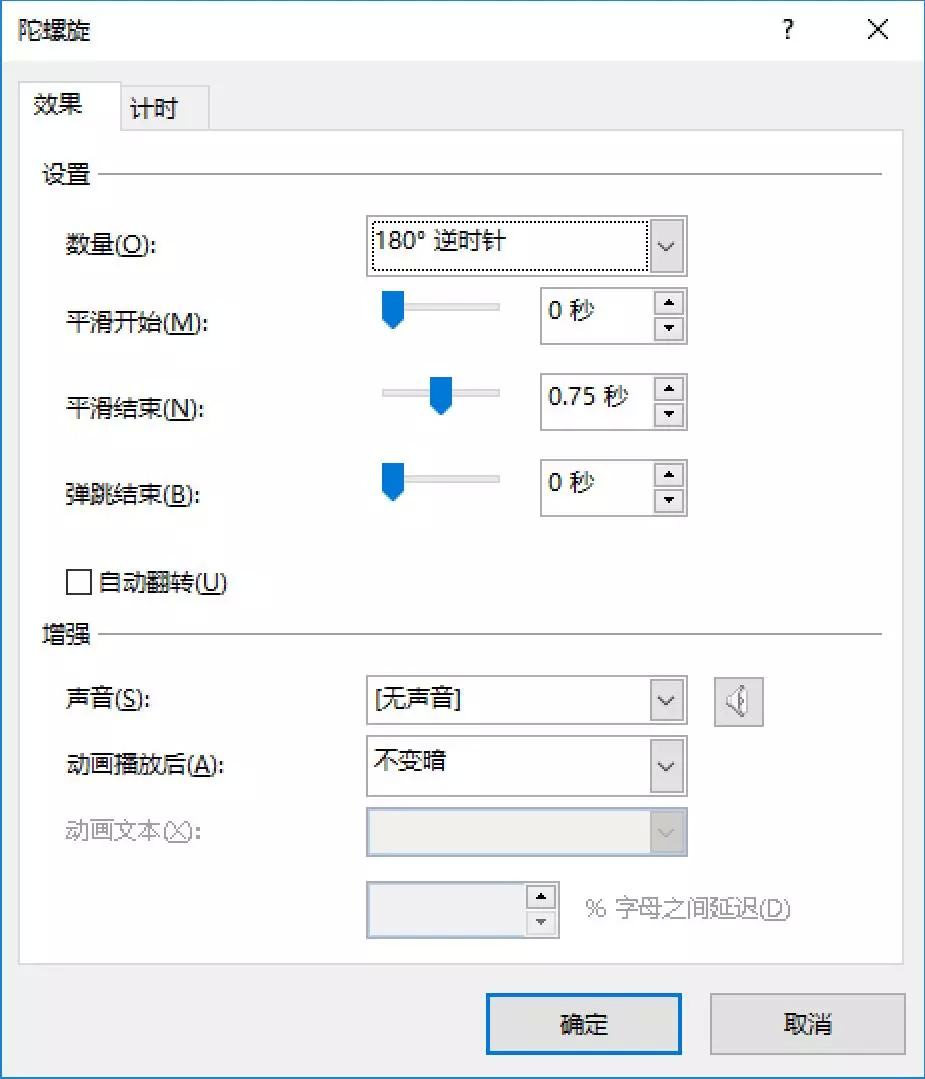
实现MG动画的效果,需要对效果面板的平滑开始、平滑结束、弹跳结束、自动翻转进行具体设置,首先我们理解下这几个参数的含义以及在动画中的具体效果:
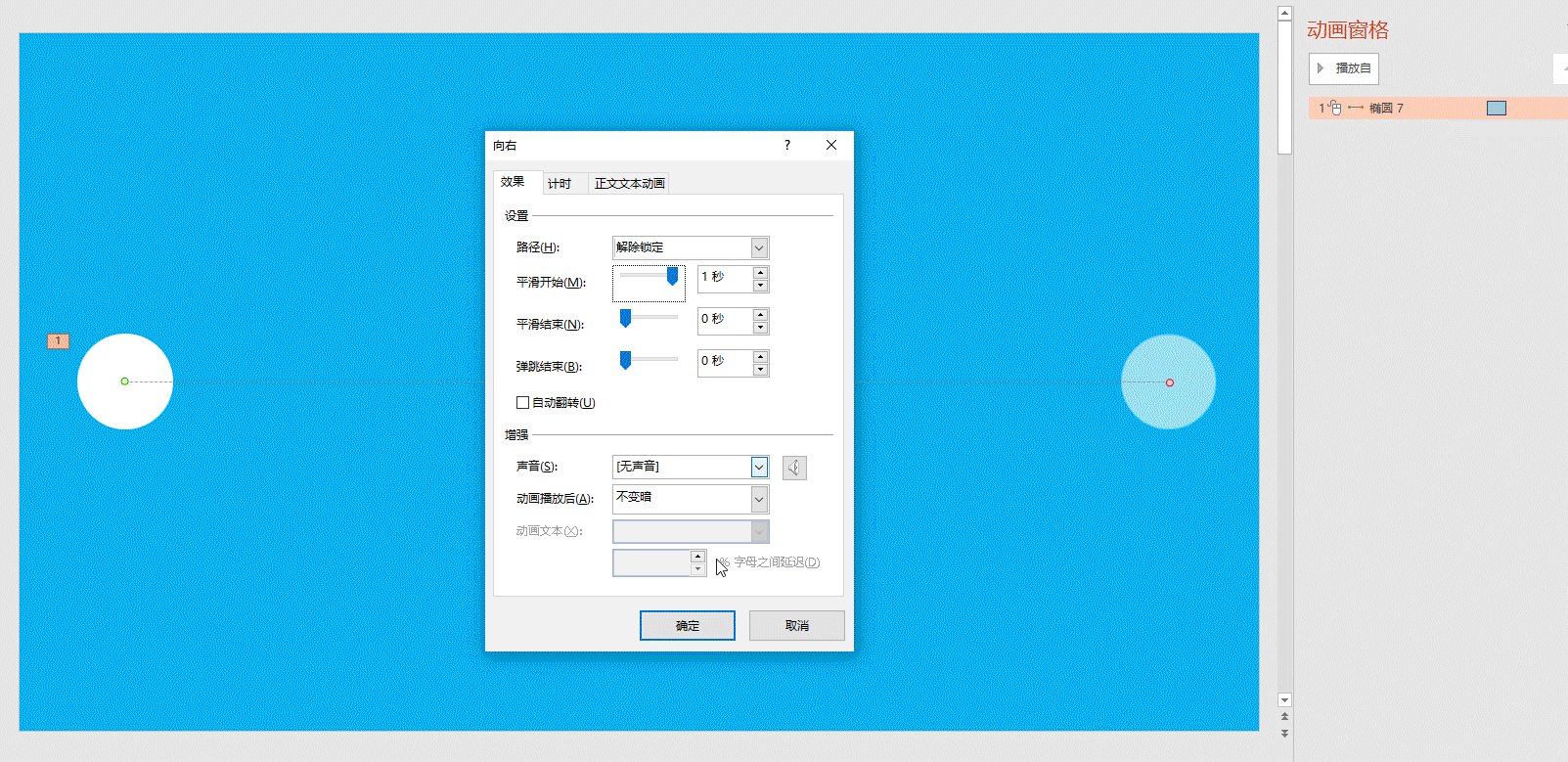
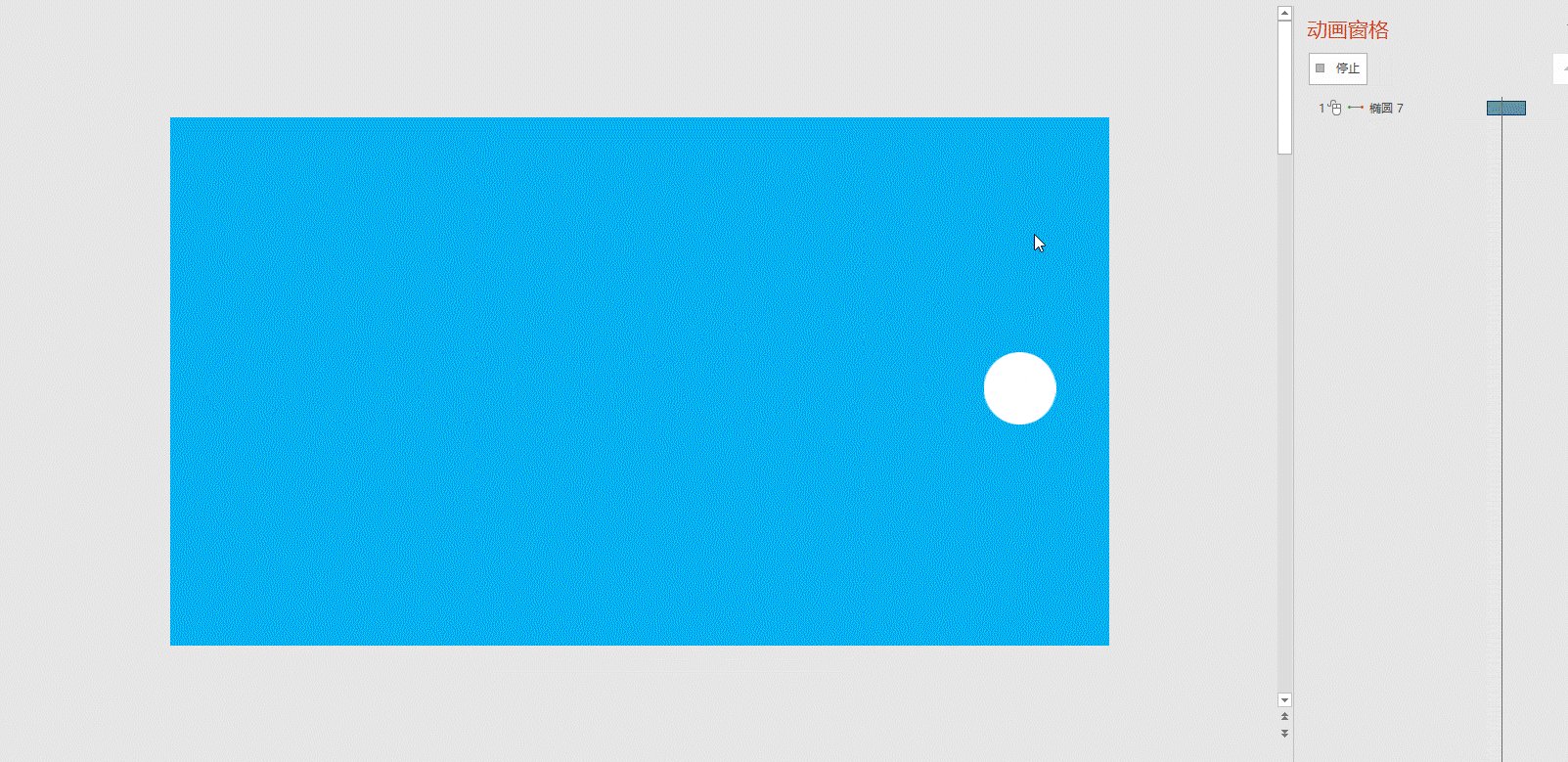
1.平滑开始
平滑开始的意思就是让图形从开始到某个时间段保持着慢慢加速的状态,比如平滑开始设置了X秒,那图形就会从开始到X秒保持着加速状态,X秒就是运动速度的顶峰,过后就保持匀速。

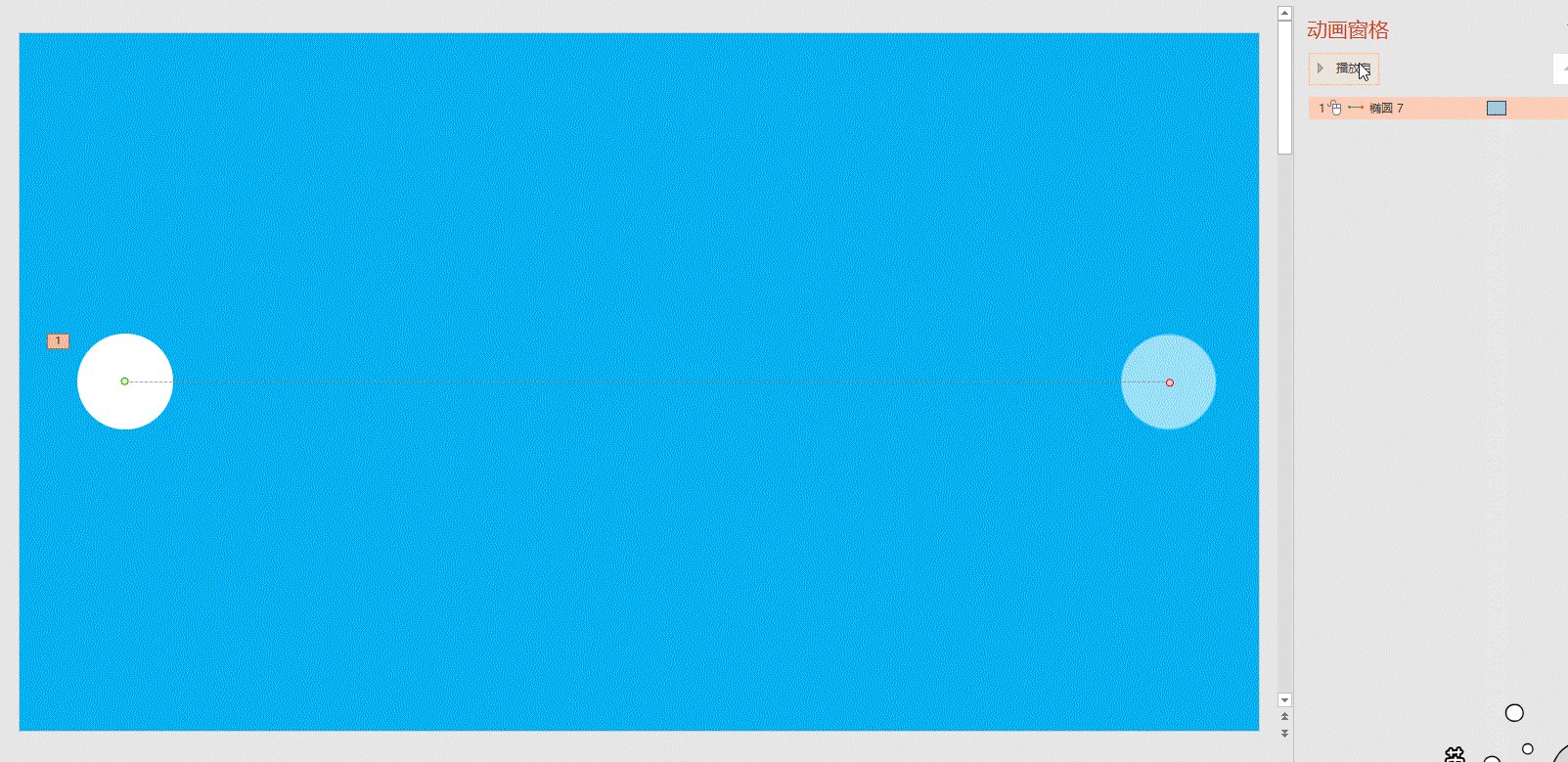
可以看到小圆速度越来越快
2.平滑结束
和平滑开始的意思正好相反,它是指图形从开始到某个时间段保持着慢慢减速的状态,速度顶峰在最开始的时候。

可以看到小圆到最后有种“刹车”的感觉
3.平滑开始&平滑结束
平滑开始和平滑结束并不是只能设置一种,他们是可以在动画里面并存的。
但是他们加起来的动画时间不能超过动画本身的时间,当同时设置了平滑开始和平滑结束,动画会遵循先平滑开始再平滑结束的顺序。

有点像赶绿灯但突然转了红灯要急刹的感觉
4.弹跳结束
这个参数就是之前MG动画特征中的弹性了。
通过设置弹跳结束的时间X秒,动画就会在整个动画时长的最后X秒施展 “反复跳”秘技(弹跳方向取决于路径的运动方向)。
需要注意的是,既然作为动画的结束效果,那么弹跳结束是不能够和平滑结束同时存在的。

5.自动翻转
自动翻转的意思是当图形运动到终点时,会沿着原路径返回到起点。
利用这个特性,勾选自动翻转之后我们可以做出很有意思的动画(特别是结合计时里面的重复效果)。


路径动画、放大缩小动画配合自动翻转
好了,理解这些参数后我们要进行实际操作了,上文提过,MG动画在演示当中使用场景最多的是转场动画,结合一些文案场景的设置,达到一个流畅的动画介绍效果,因此,下面我们会学习一些简单的转场动画以及文字动效效果。
3、案例学习
今天我们来学习几个简单的转场动画,下面的转场大家要仔细多看然后先思考怎么做哦:


这是最简单的两组转场动画了,不知道大家看完有没有想到是怎么做的呢?
其实这些都是几个简单的矩形通过进入或者强调动画实现的,我们一个个来看。
像这两个GIF,都是使用矩形加上进入动画的“飞入”实现的,为了让矩形在飞入过程中有自然感,我们只需要在动画效果中加入平滑开始/平滑结束即可(注意飞入方向)

这里设置动画持续时间是0.75秒
如此类推,其他也是一样的,而那些像“开门关门”效果的动画,则是对矩形添加了退出动画的“飞出”效果。
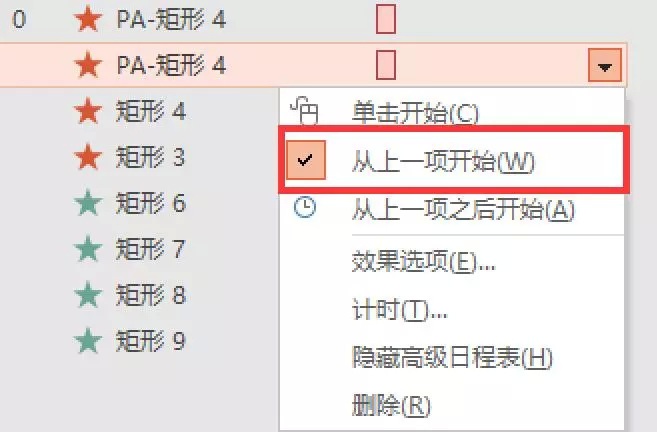
除了参数设置差不多之外,唯一要注意的是,既然是两扇门一起飞出,那两个矩形在动画顺序上就要保持同一时间触发。

好了,最后来个稍微有点烧脑的动画,大家先来看看效果:

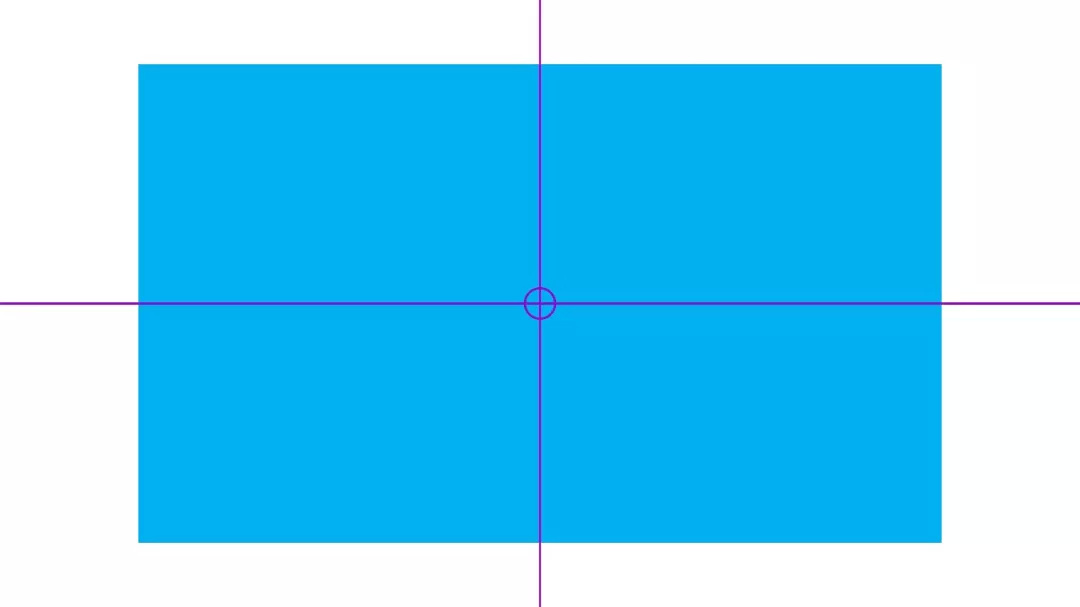
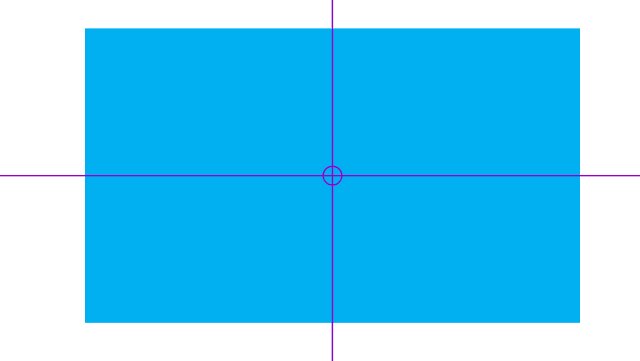
像这个动画,其实就是强调动画的“陀螺旋”,但要做出这样的效果,我们首先需要借助动画里面的一个重要思想—“中心点”,要知道,PPT所有默认动画的中心点都会在图形中心比如:

我们对这个矩形添加一个强调动画的“陀螺旋”,他的动画效果是这样的:

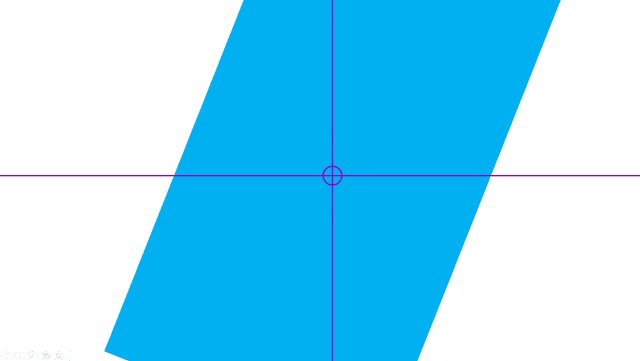
只是这样的陀螺旋无法达到我们之前说的转场效果,这时候我们就需要改变中心点,让矩形陀螺旋的时候看着是从“边角”进行的。
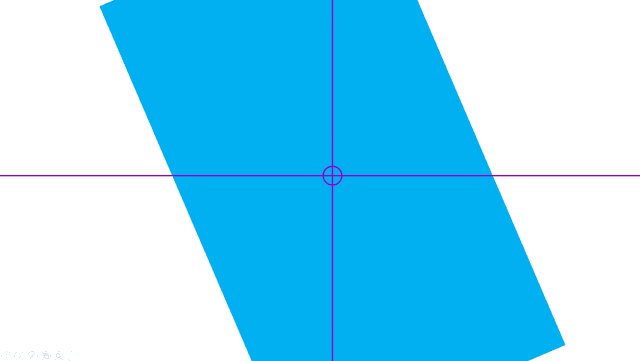
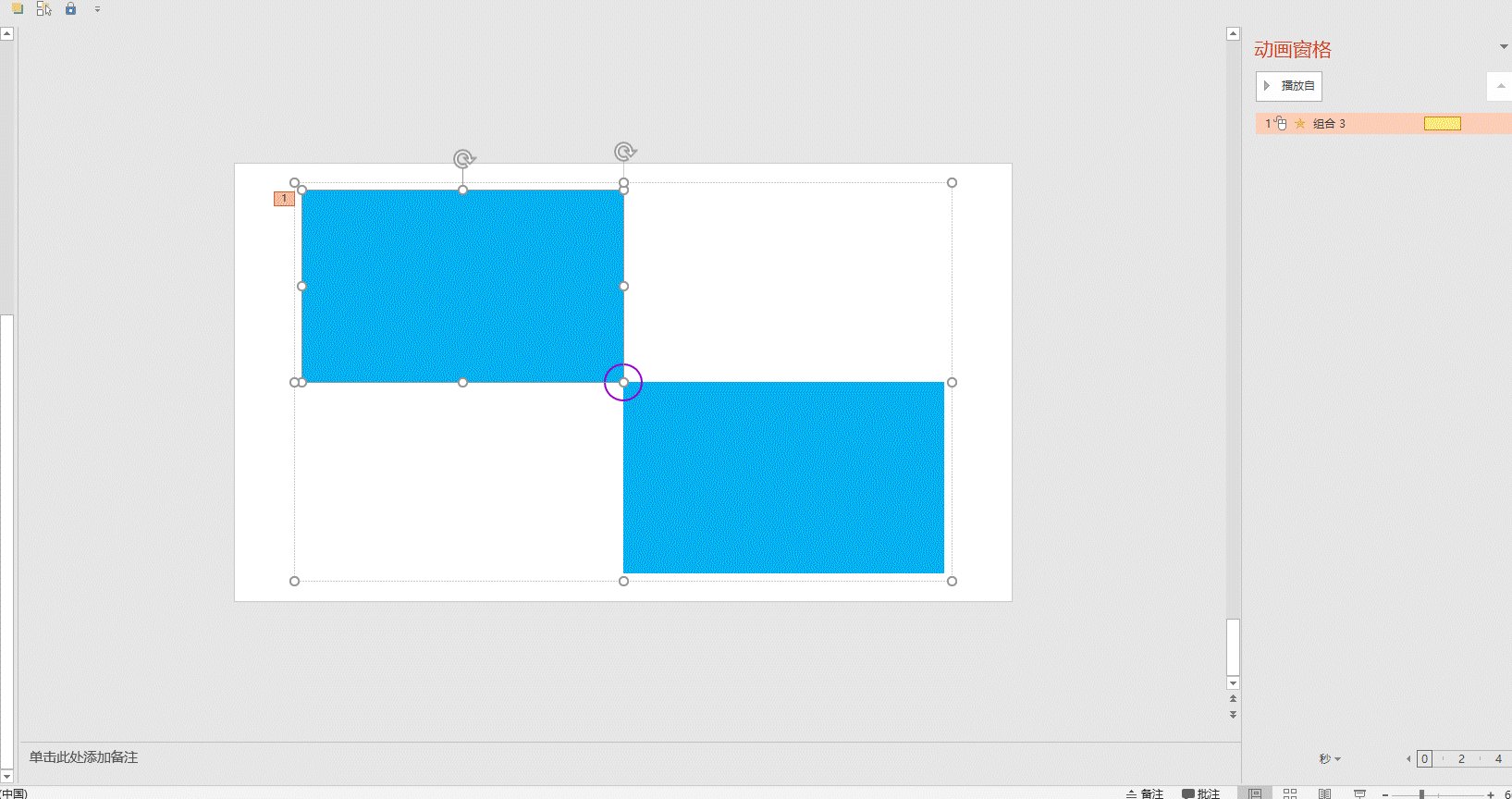
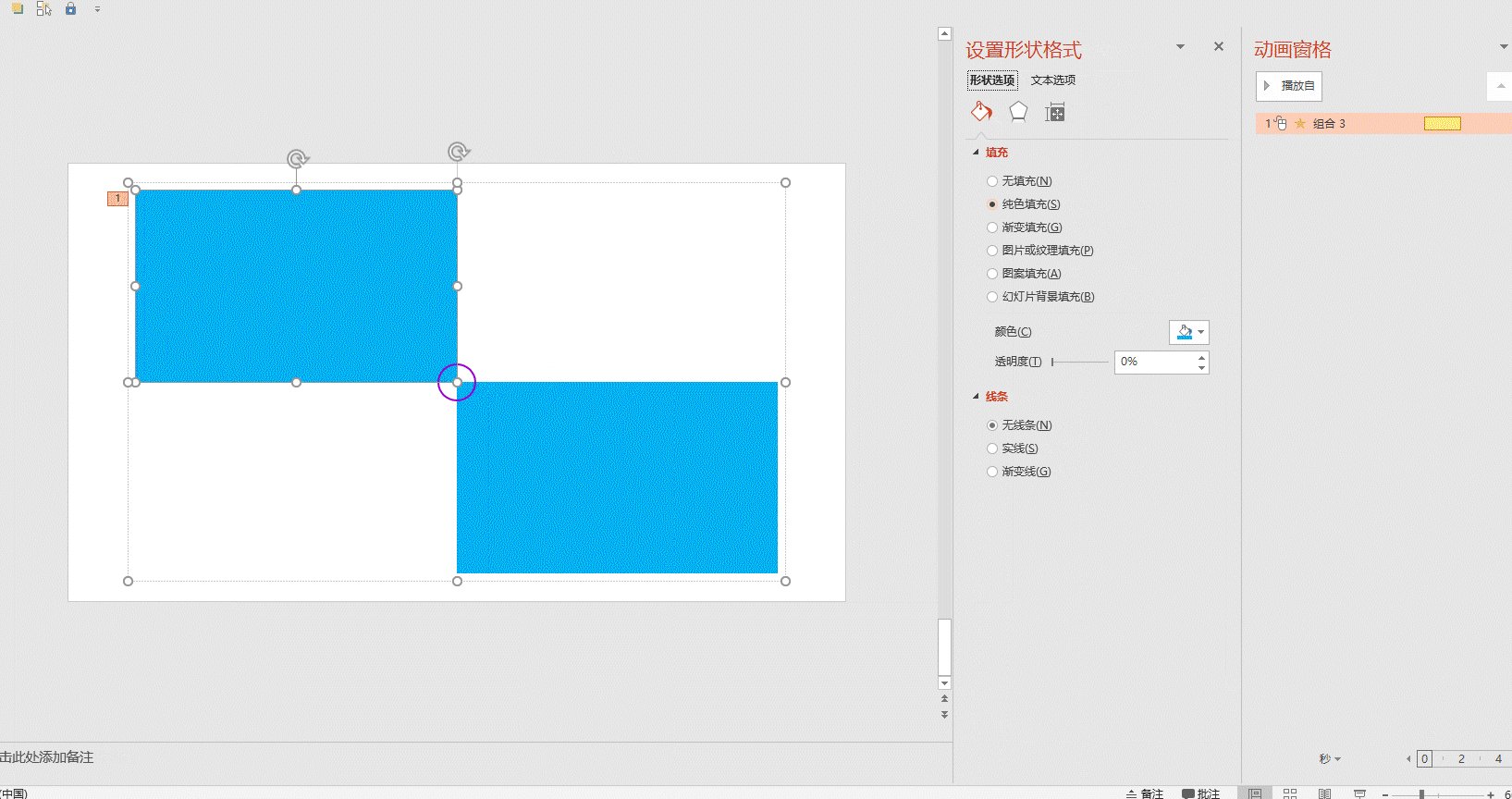
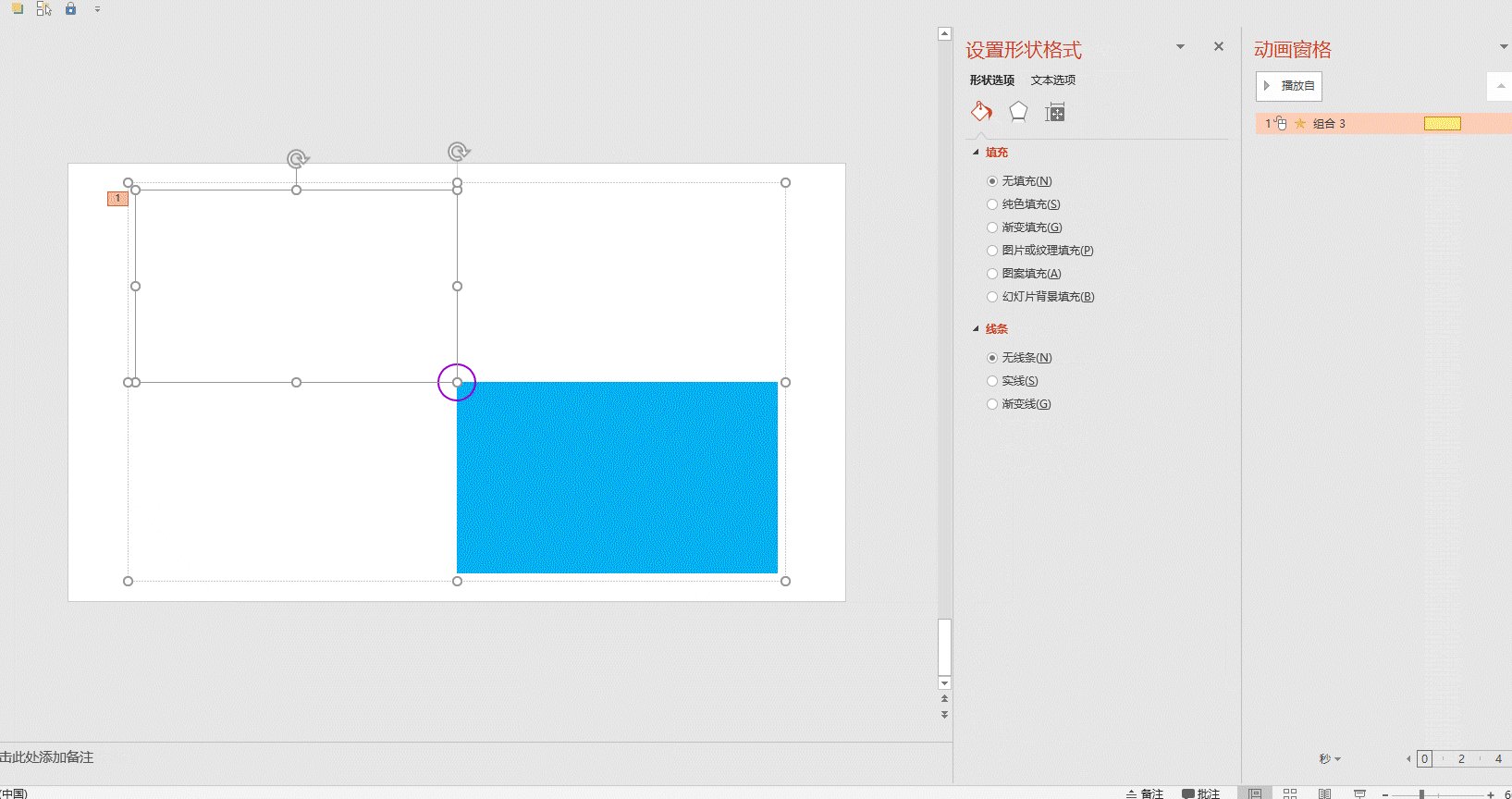
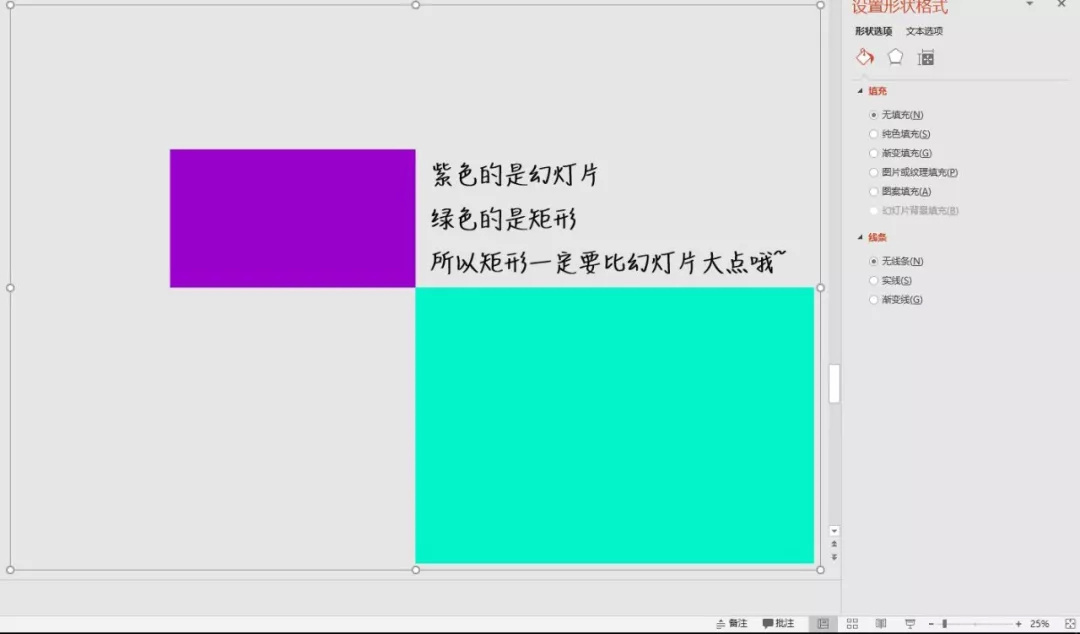
而悄咪咪改变这个中心点的方法,就是创造一个“透明”的矩形使它和原来的矩形形成“对角对称”:

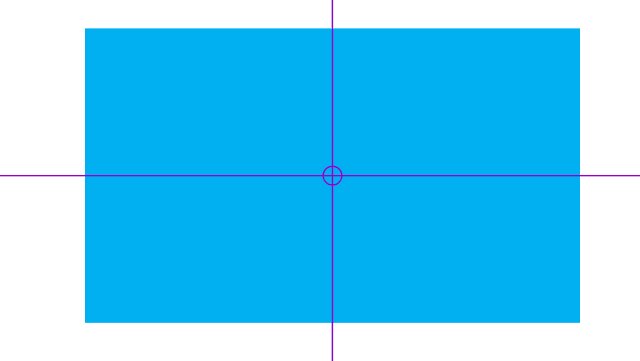
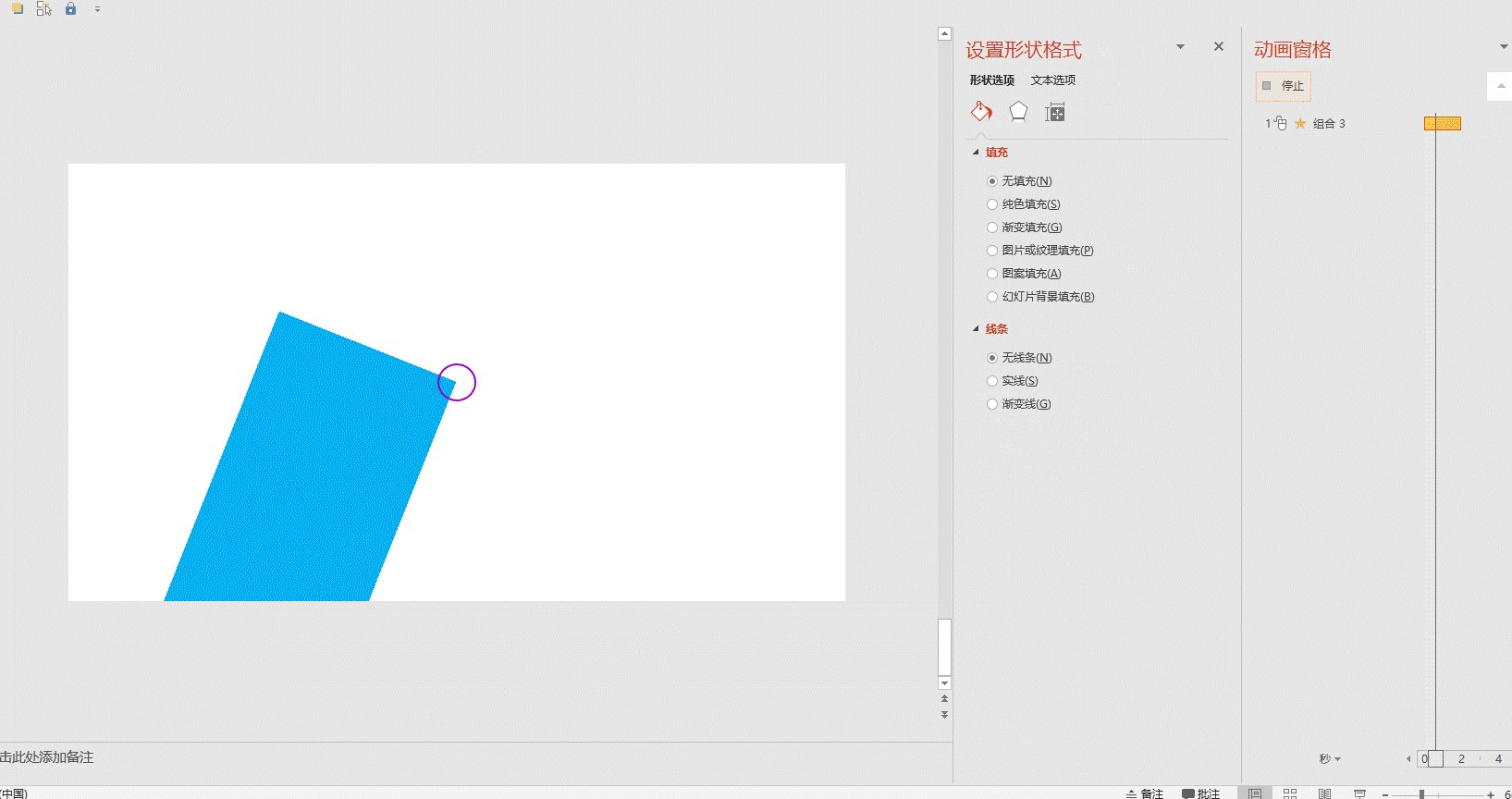
看到了吗,通过补充一个同等大小且无填充无边框的矩形在对角位,两个矩形组合一下,陀螺旋动画就会以蓝色矩形的边角进行。
利用这个特性,只要我们对整个矩形组合放大,然后把组合中心放在幻灯片的边角位,就可以做出这种“翻页”的效果喇。


这里要注意的是,矩形组合放在幻灯片的不同边角,顺时针逆时针还有角度旋转多少度是不一样的,大家要多去测试。
以上是小编为大家发布的PPT动画制作教程,更多精致PPT关注管理资源吧PPT模板专区,里面有很多精美高质量的PPT惹你挑选。

- 【行业动态】《多多自走棋》先锋版服务器关闭公告 09-24
- 【行业动态】ios12.2正式版十大新功能介绍 03-26
- 【行业动态】2019年元旦庆祝晚会活动策划PPT推荐 12-27
- 【行业动态】财务会计常用的5个自动生成的财务表格 12-26
- 【行业动态】支付宝行走捐怎么捐步数? 12-18
- 【行业动态】2019春节火车票抢票日历 12-18
- 【行业动态】支付宝蜻蜓是什么?有什么用? 12-14
- 【行业动态】2018网红都用的拍照软件推荐 12-04